画像 文字 重ねる レスポンシブ
Html - 重ねる - 画像の上に文字 css レスポンシブ 画像を重ねる方法 (8) 私は、CSSを使って一つのイメージを別のイメージに重ねたい。.

画像 文字 重ねる レスポンシブ. Css 画像 重ねる レスポンシブ 横並びの画像をcssで簡単にレスポンシブ表示する方法. Html - 重なる - 画像の上に文字 css レスポンシブ 画像の上にテキストを配置する (3). それはレスポンシブ画像のラップです — あなたはこれらの新しいテクニックで遊ぶことを楽しんでください。 要約すると、私たちがここで議論してきた2つの明確な問題があります。.
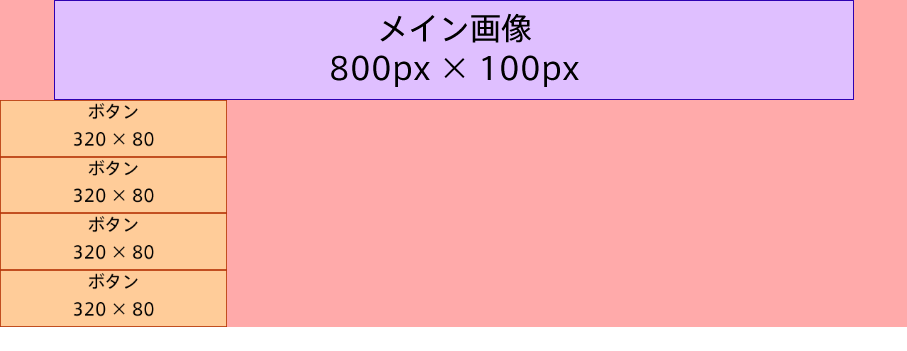
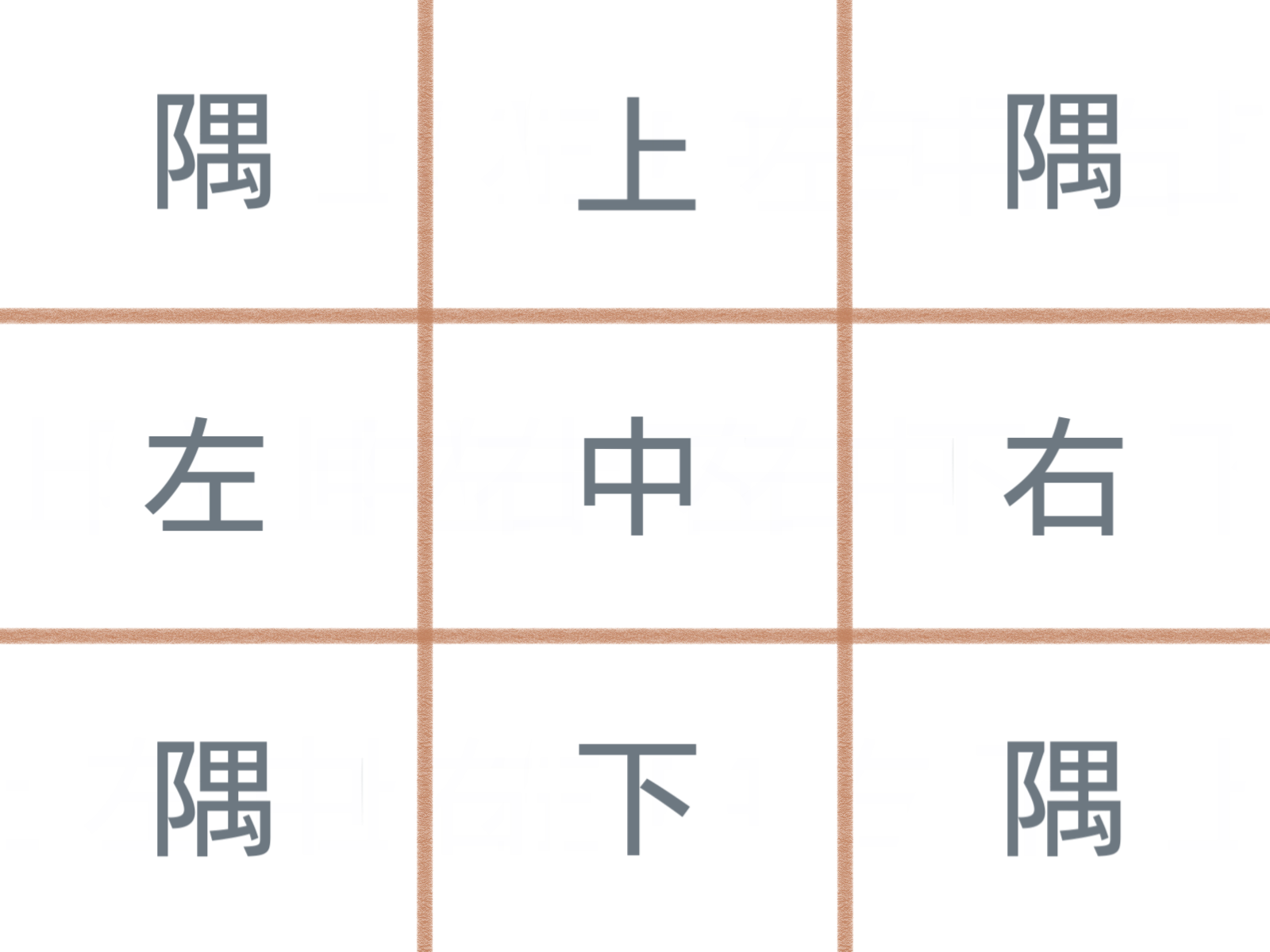
トップ > プログラミング > Bootstrap 4背景画像の上にボタンや文字を自由に表示する方法、手順、レスポンシブレイアウト等(初心者向け) この広告は、90日以上更新していないブログに表示しています。. レスポンシブで画面サイズが変わったときに、自動で画像を伸縮させてくれます。 最後に、背景画像の上に表示させる<a>の設定です。 今回は、上下左右に中央配置をします。 左右→text-align:. で、結論ですが、 画像をレスポンシブ対応するために、 一番簡単のは、 max-width:100%;を指定することです。 max-width:とは画面のサイズに合わせて、 画像のサイズを変えてくれるcssの機能です。.
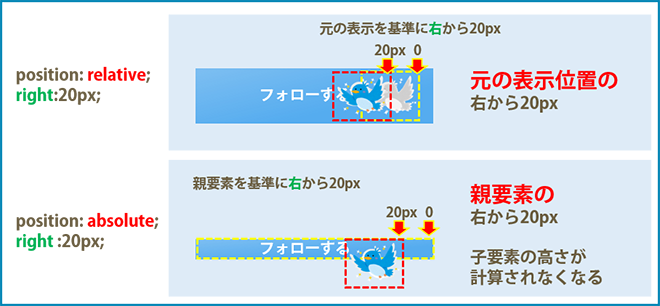
レスポンシブデザインでリピートしないタイプの背景画像があると悩んでいました。 デバイスによって、横幅が違うため、自ずと要素の横幅が変わる中でどのように背景画像を指定すればいいのだろうか・・・と。 「その要素は横幅が固定です。」となればいいのですが、そういうわけにも. レスポンシブでもずれるのを解決する、 方法を紹介します。 なのでこの記事を読めば、あなたは、 position:absoluteで指定した要素が、 レスポンシブの時にずれて発狂することが無くなります。 単純にコーディングや、制作のストレスがへるので、.

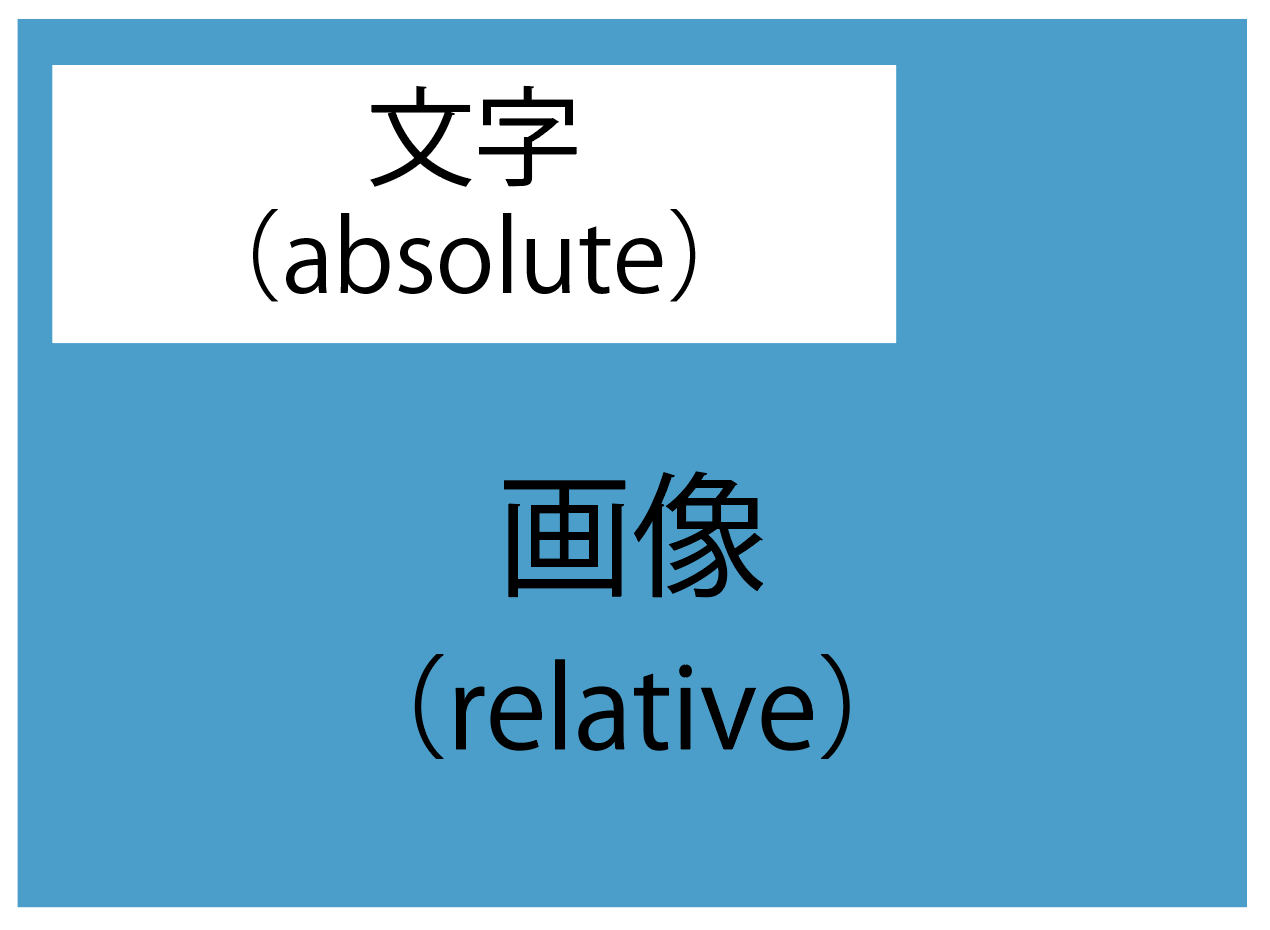
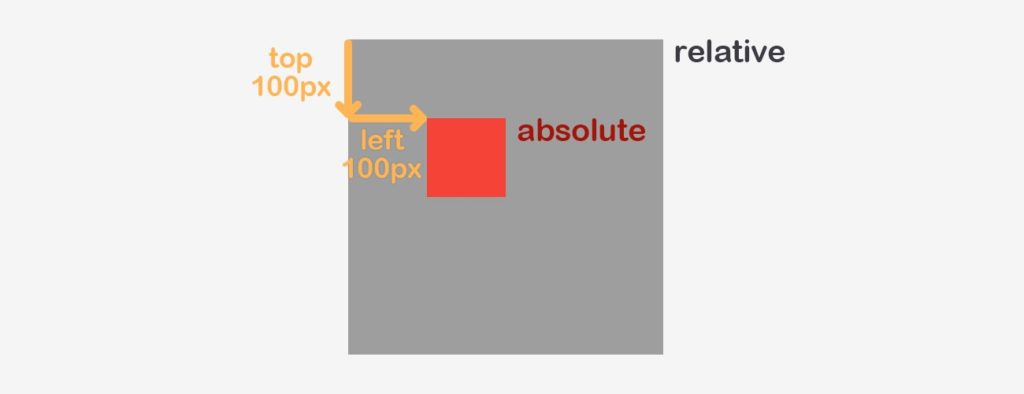
Css Position Relative と Position Absolute で画像や文字を重ねる方法

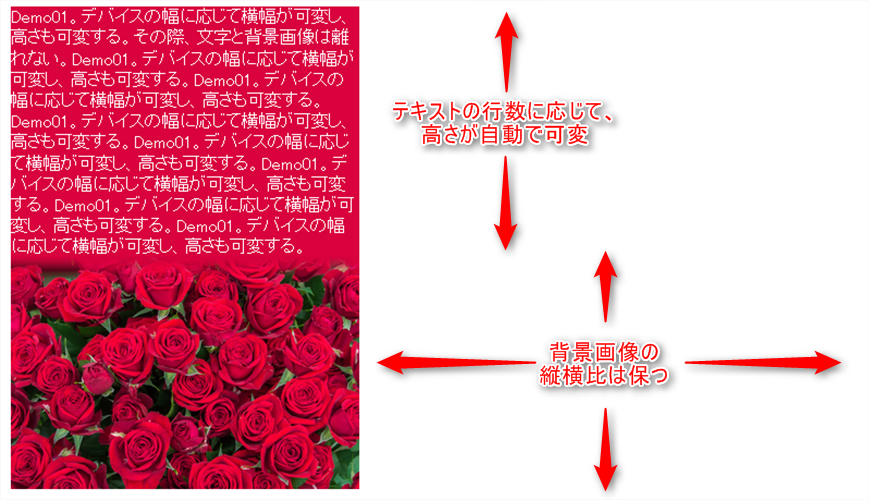
背景画像 Background Image を横幅100 更に縦横比も維持するcss レスポンシブウェブデザインtips Rwd L Natsukimemo なつ記メモ Of Webデザインtips

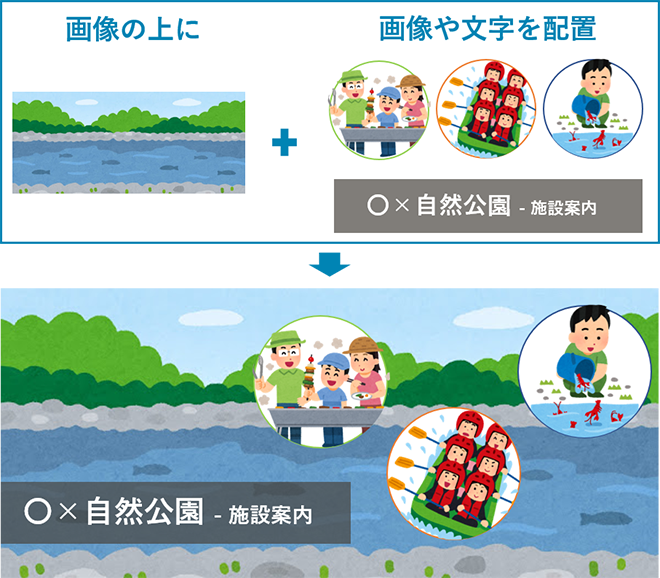
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 Mobile First Marketing Labo
画像 文字 重ねる レスポンシブ のギャラリー

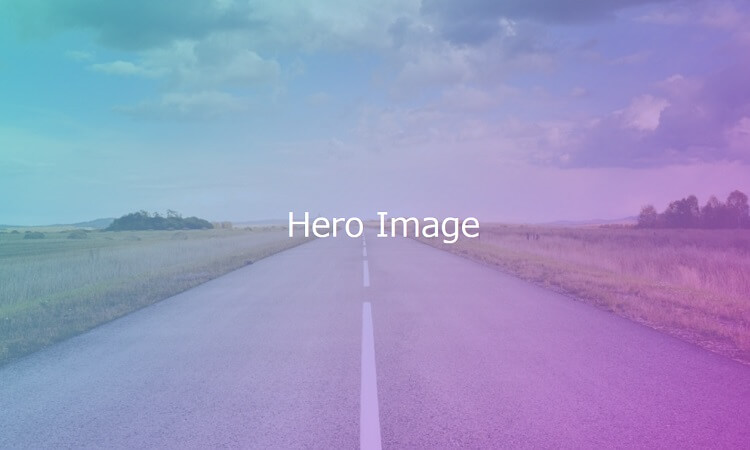
ヒーローヘッダーにグラデーションを重ねる方法 Designmemo デザインメモ 初心者向けwebデザインtips

最近のレスポンシブ対応サイトで見かけるナビゲーションのアイデア 実装方法のまとめ コリス

Css 画像に要素を重ねておしゃれなレイアウトを作る方法 Georgeweblog

重ねて表示する Cssのz Indexの使い方 Techacademyマガジン

レシポンシブな画像に文字を重ねる方法 催眠術師とプログラミング

画像の上におしゃれに文字やボタンをのせる方法 Css

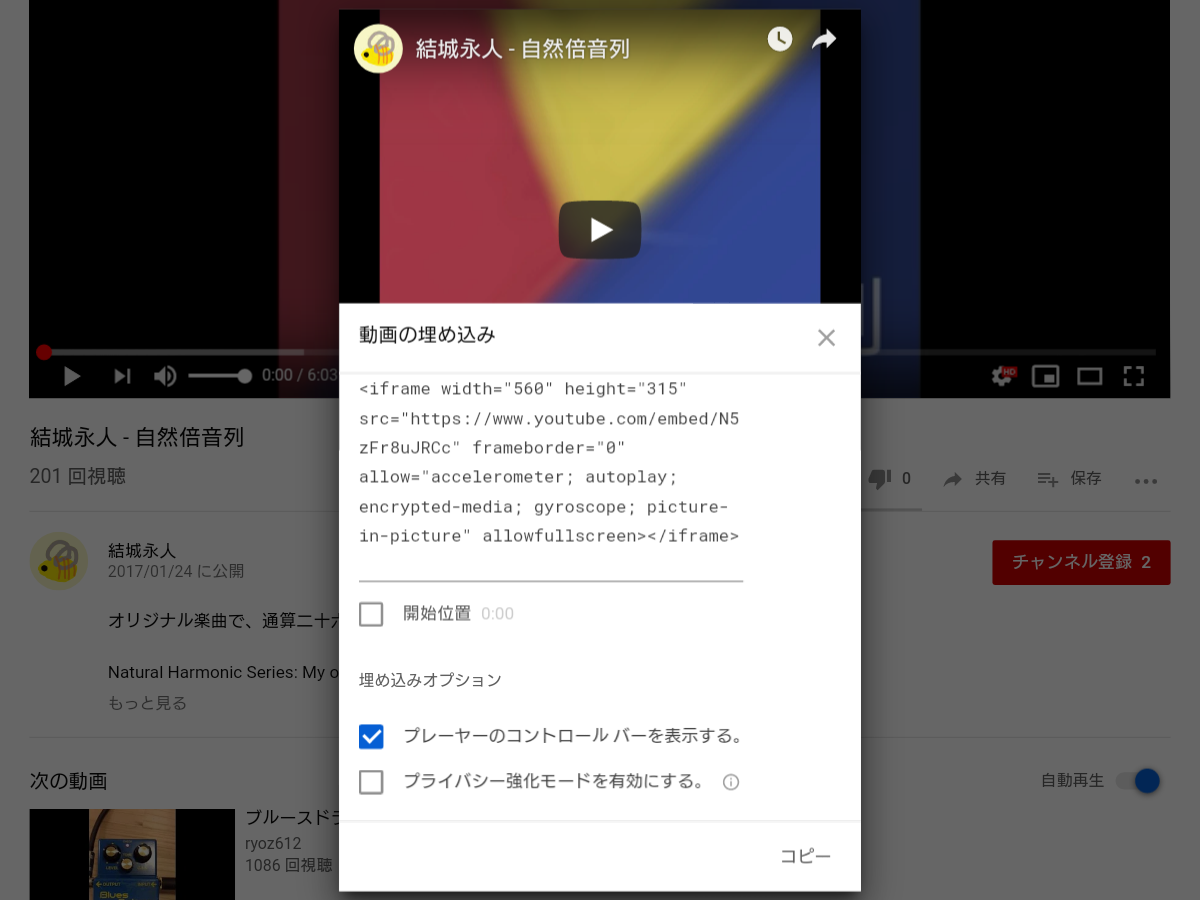
賢威6 1 Youtubeとgoogleマップのレスポンシブウェブ化方法 ネットビジネス情報館

Wordpress Cocoon 画像にキャプションを重ねる方法 雷神久ブログ

Position Absolute は位置指定をしていないと親要素の影響で思わぬ動きをするときがある という話 わたしと納豆ごはん

Css 画像に要素を重ねておしゃれなレイアウトを作る方法 Georgeweblog

Googlemapをレスポンシブでサイトに埋め込む方法 テラ合同会社

Css 画像を暗くしてみる Pilgrim

一気に教えるプログラマーのためのレスポンシブhtmlコーディング

Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

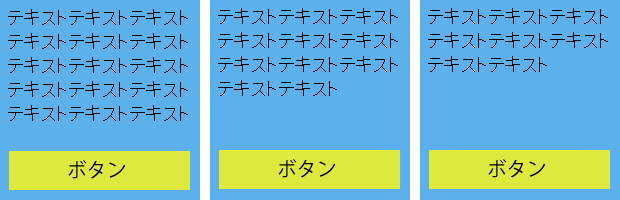
レスポンシブのボックスの横並びが楽になる組み方 コピペok テラ合同会社

Cssテクニック ブロック要素の比率を維持しながら可変させる方法 株式会社リースエンタープライズ

Cssレイアウト ケースに応じた実装方法 メモ Qiita

Wordpress Cocoon 画像にキャプションを重ねる方法 雷神久ブログ

Css 難しい 意外と便利なpositionを使いこなそう ホームページ更新倶楽部 お気軽にサイト修正

Css 画像の上に文字を重ねて表示させる サンプル付き クルーデザイン

Css3のブレンドモードを使えば 簡単にオーバーレイ等の描画モードを指定できる Fit Blog フィットブログ

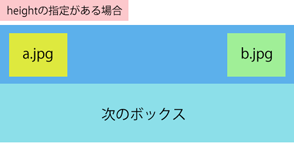
Css レスポンシブコーディングでボックスの横幅と高さの比率を維持しながら可変させる方法 Webクリエイターの部屋

Bootstrap ブートストラップ を利用してレスポンシブデザインで綺麗なホームページを簡単に作成する6つの特徴 Web屋になる為の知識と技術 Web屋の知識と技術ブログ

初心者の為のcss 画像の上に文字や画像を重ねる方法 前編

初心者の為のcss 画像の上に文字や画像を重ねる方法 前編

Html Css レスポンシブな正方形を作って その中央にコンテンツを表示させたい かもメモ

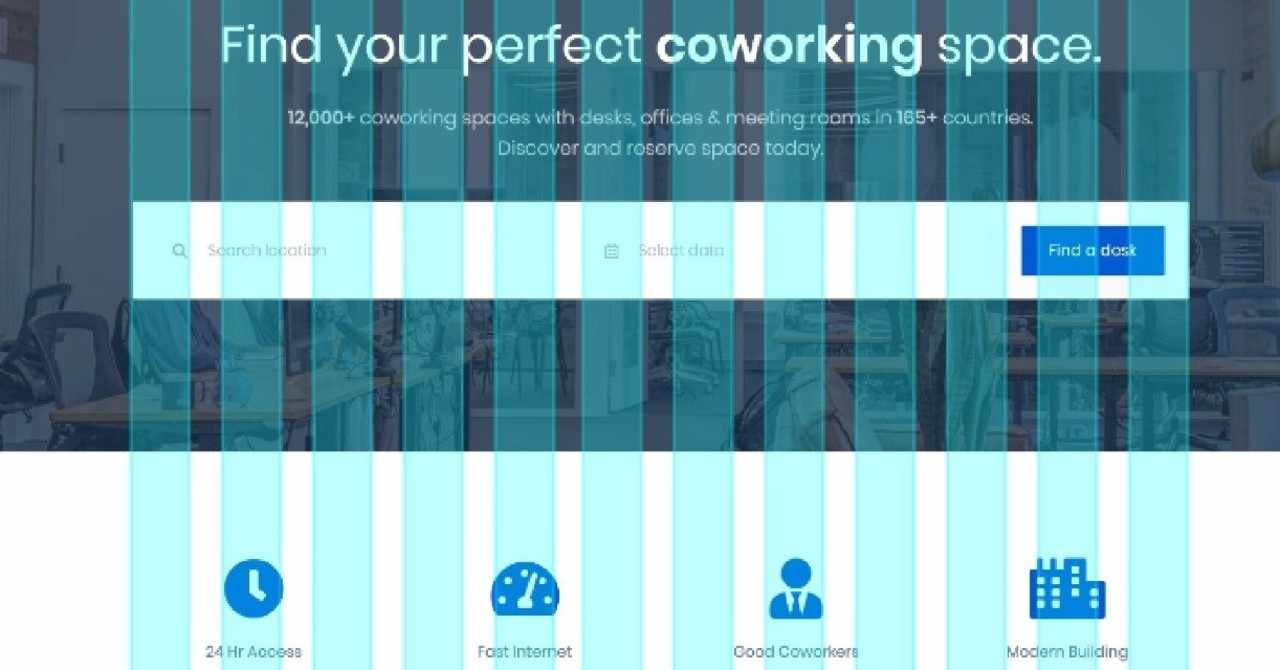
Adobe Xdでグリッドシステムのレイアウト枠を作る グリッドシステムを使ったレイアウトとレスポンシブwebデザインについて Tkpea Note

まるでdtpデザインのようなレイアウト テキストとコンテンツを 重ねる デザインがトレンド エムタメ

今更聞けないbootstrapのレスポンシブ Bootstrap 4 Beta 対応版 Speee Developer Blog

画像の上におしゃれに文字やボタンをのせる方法 Css

まるでdtpデザインのようなレイアウト テキストとコンテンツを 重ねる デザインがトレンド エムタメ

レスポンシブデザインでも改行を使い分ける方法 Pc タブレット スマホ デザインレベルアップ

今からレスポンシブサイトを作る時のメディアクエリとブレイクポイント 17年度版 Web Geek Site Com

レスポンシブのフローティングバナー 追従バナー の作り方 コピペok 株式会社リラクス

Bxslider でスライドを3つ表示して中央寄せする レスポンシブ対応 Qiita 表示 して 対応

Css Font Sizeの単位とレスポンシブに最適remの使い方と指定方法

レスポンシブデザインでも改行を使い分ける方法 Pc タブレット スマホ デザインレベルアップ

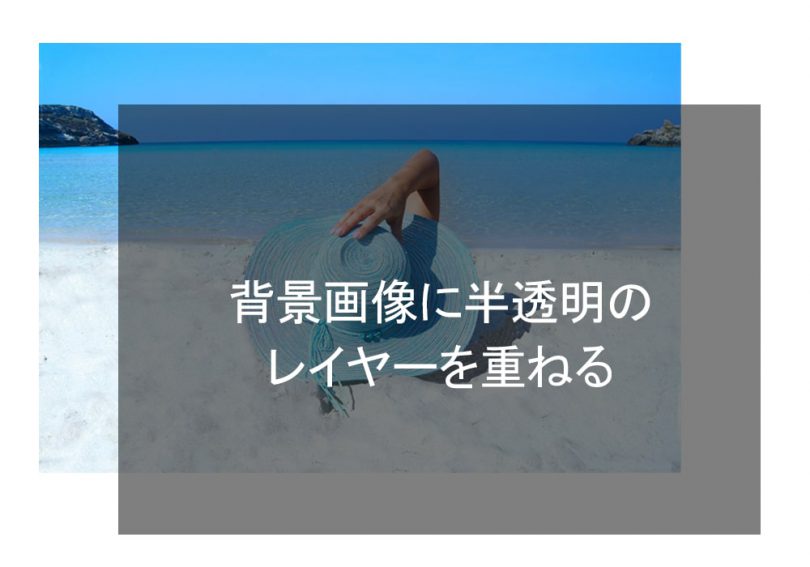
背景画像に半透明のレイヤーを重ねて暗くして文字は透過させない方法 Css Kubogen

レスポンシブなスライドショー Webサイト専門プログラマの言いたい放題

Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Css 高さが分からない要素やテキストを中央寄せに配置するスタイルシートのまとめ コリス

Css 複数の背景画像 Background Image を同一要素内に重ねて表示させる方法 Webクリエイターの部屋

2枚の画像を重ねて縦中央に揃えつつレスポンシブに対応したい時 有限会社ハートブレーン

ウィンドウ幅いっぱいのヘッダー画像

レスポンシブに購入ボタンを配置するベストな方法 Webサイト専門プログラマの言いたい放題

Css 知っておくと便利 レスポンシブ用に画像を配置するスタイルシートの5つのテクニック コリス

レスポンシブwebデザインのメリット デメリットとは エムタメ

画像の上におしゃれに文字やボタンをのせる方法 Css

Cssで画像に文字を重ねる グリッドデザインでアイテムのスペースを合わせて表示する

レスポンシブ時の画像切り替え レスポンシブ時にグローバルナビの各コ Html Css 教えて Goo
Q Tbn 3aand9gcqeldmjyswdib5vln9fxcd H99w9skd51jyoixy1xzgfuyc1vo3 Usqp Cau

Html Cssを組む時の工夫 レスポンシブ編 Arms Inc Engineers Blog

Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

埋め込んだyoutube動画をcssでレスポンシブ対応にする Webfeelfree

Css 画像に要素を重ねておしゃれなレイアウトを作る方法 Georgeweblog

初心者の為のcss 画像の上に文字や画像を重ねる方法 前編

賢威6 1 Youtubeとgoogleマップのレスポンシブウェブ化方法 ネットビジネス情報館

左右から表示させるハンバーガーメニューを表示するレスポンシブドロワーメニュー Jquery Drawer Js Web屋になる為の知識と技術 Web屋の知識と技術ブログ

Webサイトをクリエイティブに 魅せる最新テクニック トレンド14個まとめ Photoshopvip

Amazon Co Jp 6ステップでマスターする 最新標準 Html Cssデザイン 固定レイアウト版 Ebook エビスコム Kindleストア

Cssだけで 画像に重ねた文字のはみ出し部分 のテキスト色を変える方法

Css Background Sizeの使い方 レスポンシブウェブデザインtips Rwd L Natsukimemo なつ記メモ Of Webデザインtips

画像の上におしゃれに文字やボタンをのせる方法 Css

Html Css 見出しの左右両端に線を入れる方法 デザインレベルアップ

Css の書き方をまとめてみた レスポンシブ対応 随時更新中 もんプロ 問題発見と解決のためのプログラミング

些細な日常 Css ラベル

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Css 難しい 意外と便利なpositionを使いこなそう ホームページ更新倶楽部 お気軽にサイト修正

Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Simplicityスマホで 画像img Iframe 表tableが見切れて横揺れ はみ出す時 Cssで対処 ビバ りずむ

レスポンシブでのボックスの横並びに便利なcss小技 コピペでok テラ合同会社

初心者の為のcss 画像の上に文字や画像を重ねる方法 前編

レスポンシブコンテンツスライダー カルーセルスライダーのjquery Bxslider Js Kurubusi Net

関連記事にも使える Imgタグの画像を背景画像に設定して文字を載せる 重ねる Htmlとcss Webfeelfree

Img タグのレスポンシブ Retina Webサイト専門プログラマの言いたい放題

レスポンシブサイト Html 電話番号をタップして通話 Cocotiie ココッティ

写真の肩にリボン画像と文字を斜めに重ねて掲載するcss スタイルシートtipsふぁくとりー
Cssでレスポンシブ対応のボタンやグリッドに使える六角形 Spyweb

無料で最強 レスポンシブ対応の高品質htmlテンプレート23個まとめ 17年10月度 Photoshopvip

Adobe Xdでグリッドシステムのレイアウト枠を作る グリッドシステムを使ったレイアウトとレスポンシブwebデザインについて Tkpea Note

Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Cssで画像の上に文字を重ねて表示する例

Webデザインのレスポンシブ対応グリッド よく使う定番uiレイアウトまとめ Photoshopvip

レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 Mobile First Marketing Labo

レシポンシブな画像に文字を重ねる方法 催眠術師とプログラミング

簡単 Elementorで画像の上に文字やボタンを設置する方法 Nocodeweb Jp

画像の上に文字列を表示する方法 いつか誰かの役に立つかもしれないweb制作屋の備忘録

Css 背景画像に透過カラーを重ねる方法 デザインレベルアップ

まるでdtpデザインのようなレイアウト テキストとコンテンツを 重ねる デザインがトレンド エムタメ

Kintan 1日1サイトレビュー Ami Note

初心者の為のcss 画像の上に文字や画像を重ねる方法 前編

画像の上に文字列を表示する方法 いつか誰かの役に立つかもしれないweb制作屋の備忘録

Css Css3 を使って画像の上に文字を重ねる設定方法 Web屋になる為の知識と技術 Web屋の知識と技術ブログ

カルーセル Slick Js に文字を重ねる Cocotiie ココッティ

Youtubeをレスポンシブで埋め込む コピペでok テラ合同会社

レスポンシブwebデザイン時のメインビジュアル周りの挙動の考察 Drupal専門の開発会社 Studio Umi

Bootstrap4のクラスを使って 画像の上に文字を重ねる方法 Itライフ

画像に文字や別画像を重ねる長井賢治ホーム



