Chrome デベロッパーツール 画像 一括
小柳 淳子 a part of you ダウンロード.

Chrome デベロッパーツール 画像 一括. Chrome DevToolsでは、「Chrome DevTools は、Google Chrome に組み込まれたウェブ作成およびデバッグツールのセットです」とあります。「デバッグ」とは、「プログラムの誤り(バグ)を見つけ、それを直すこと」です。. Ps 3 メディアプレーヤー ダウンロード windows7. スノー アプリ 無料 ダウンロード.
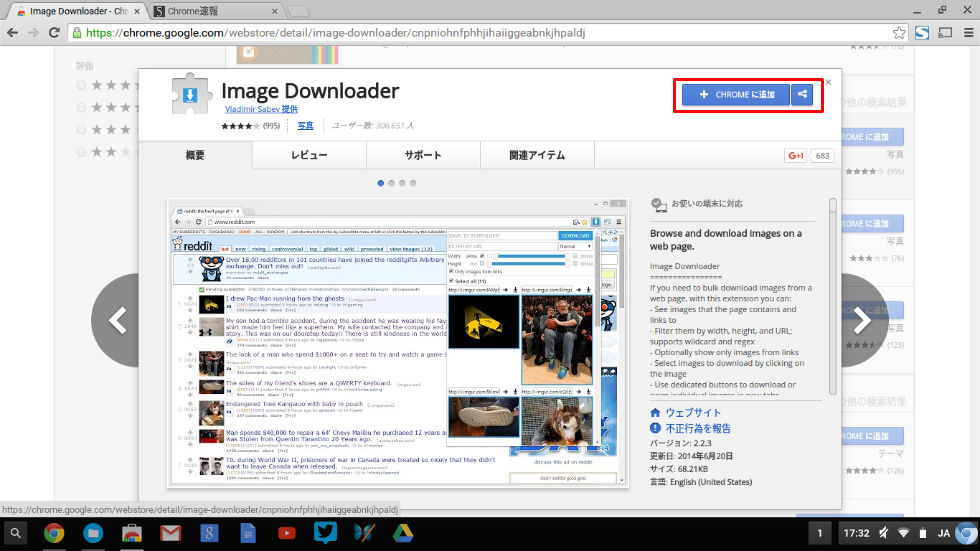
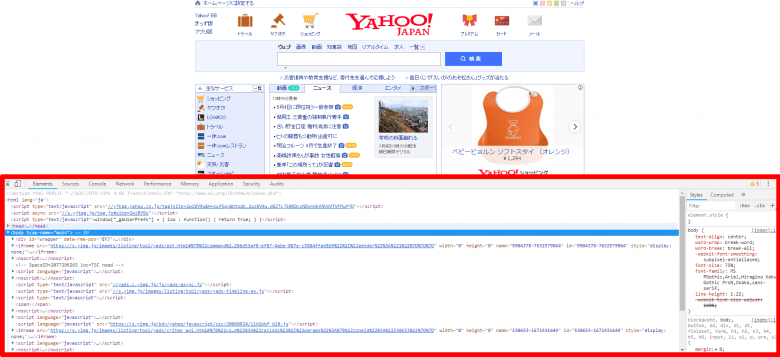
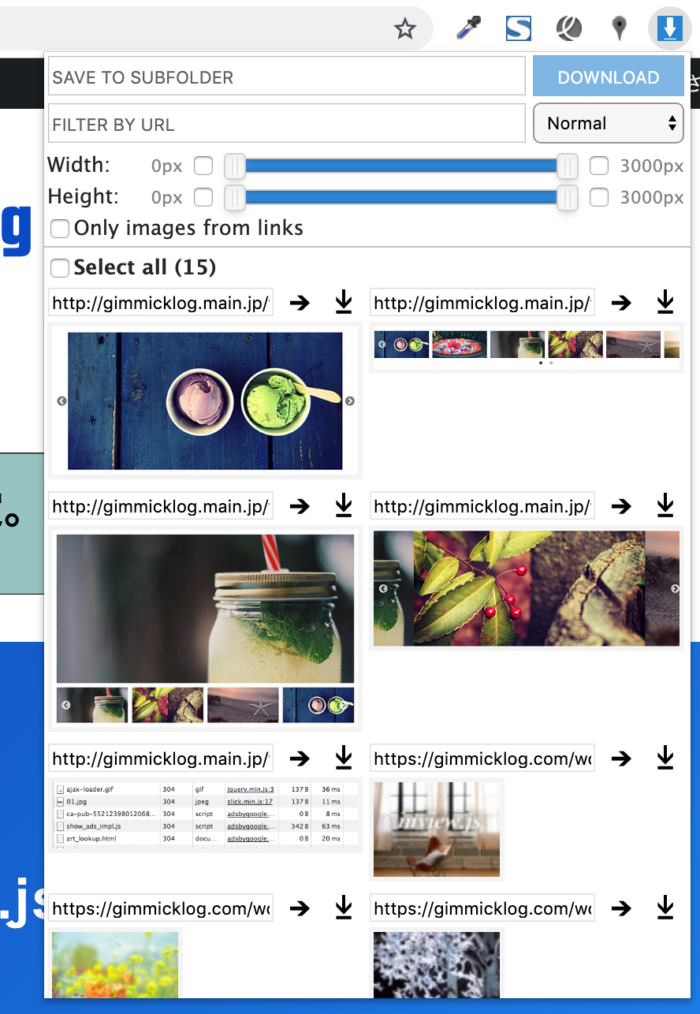
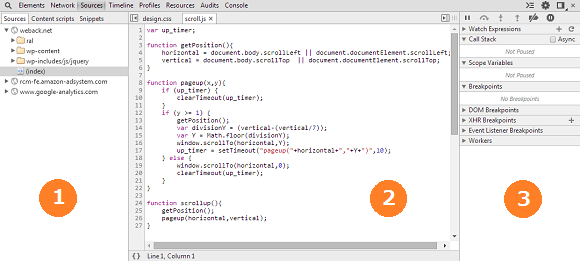
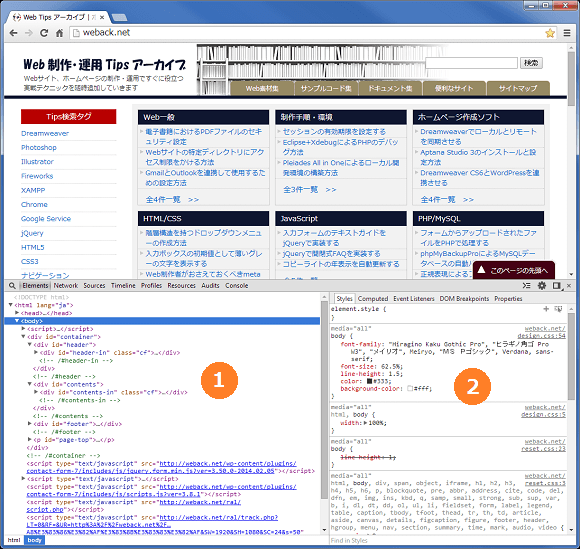
Google Chromeデベロッパーツールでは、 閲覧している・制作や開発をしているWebサイトのHTMLやCSSをのぞきみることができます。 たとえば、Yahoo JapanのWebサイトを開き、 右クリックを押す→検証 を選択、あるいは 「Ctr+Alt+I(アイ)」(Macの方はCtrでは. もっと素早く、画像を一括でパパっと保存する方法はないものかと。 そこで見つけたのが、Google Chromeの拡張機能「Image Downloader」でした。 ウェブページ上に表示されている画像が、一発ドンッで全てダウンロードできてしまう優れ物。. 公開日:14年6月日 最終更新日:14年7月13日 Chrome デベロッパーツールのSourcesパネルでは、Webページで使用しているCSSやJavaScriptファイルを編集し、表示に反映させることができます。.
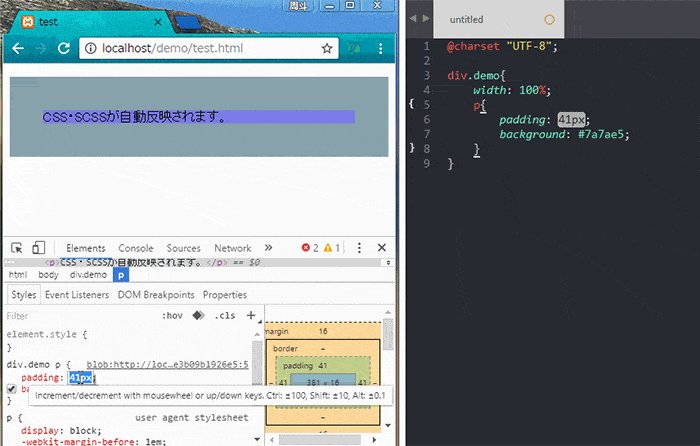
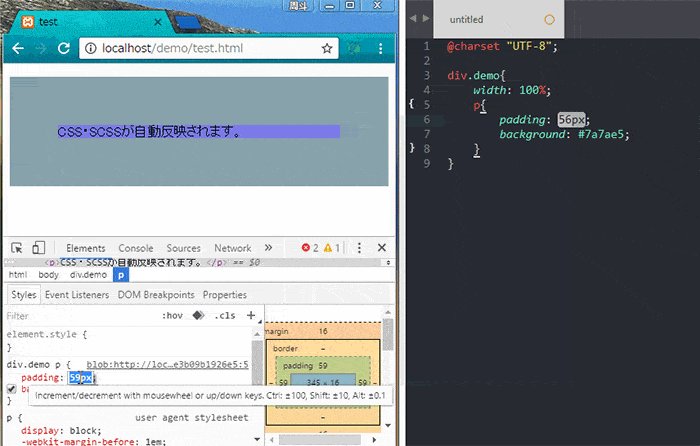
デベロッパーツールの開き方は、Google ChromeやSafariなどのWEBブラウザアプリでWEBを開き、右クリックをして下記の『 検証(要素の詳細を表示) 』をクリックすると、プログラミングコードの様なもの(HTML文書とCSS)が表示されます。. Chrome拡張無しでページ内画像を一括ダウンロード「Image Cyborg」 以前、ページで表示されている画像や写真を一括でダウンロード保存することができるChrome拡張機能「Image Do. スタイルシートを編集するときに添付した画像のようにChromeのDeveloperツールでスタイルシートを編集して、その値をメモしておいてstyle.cssなどに記述するという方法をとっているのですが、この値を一括してコピーする方法はありますか? 今回の場合ですと .wp-caption .wp-caption-text { margin:.
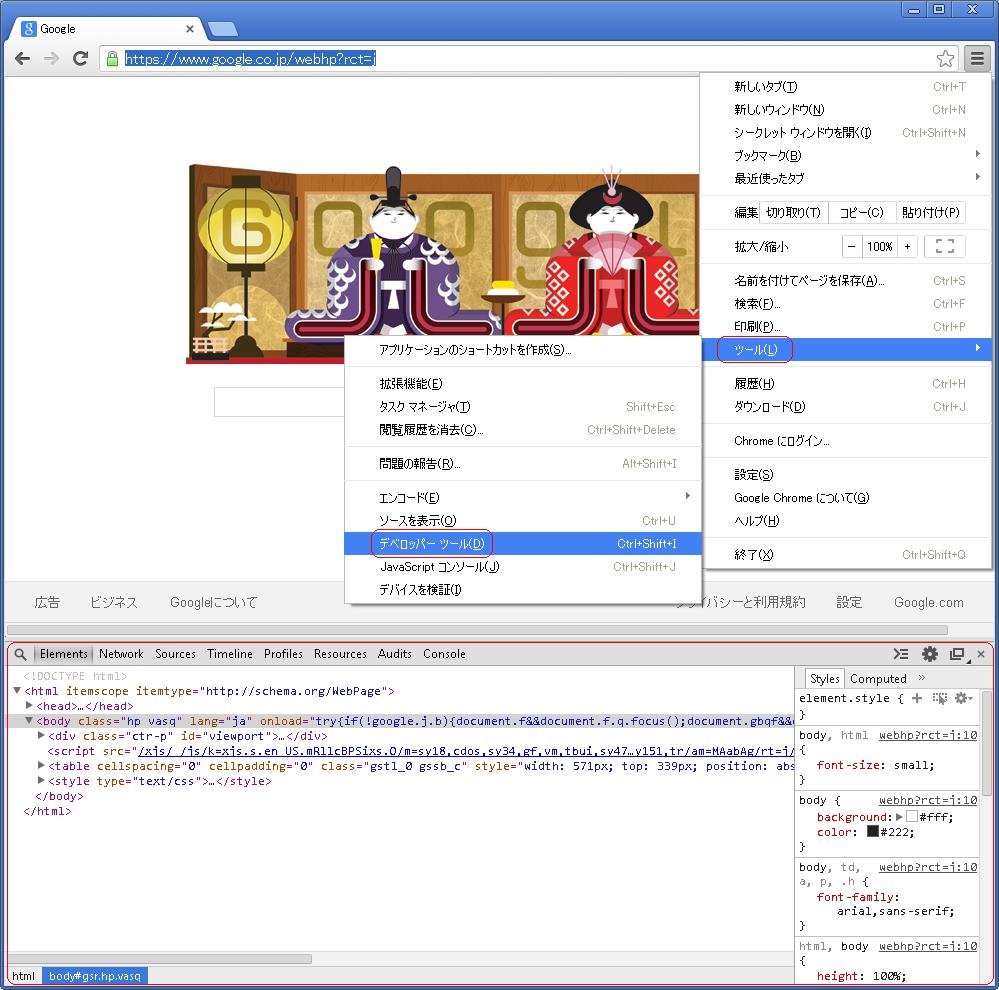
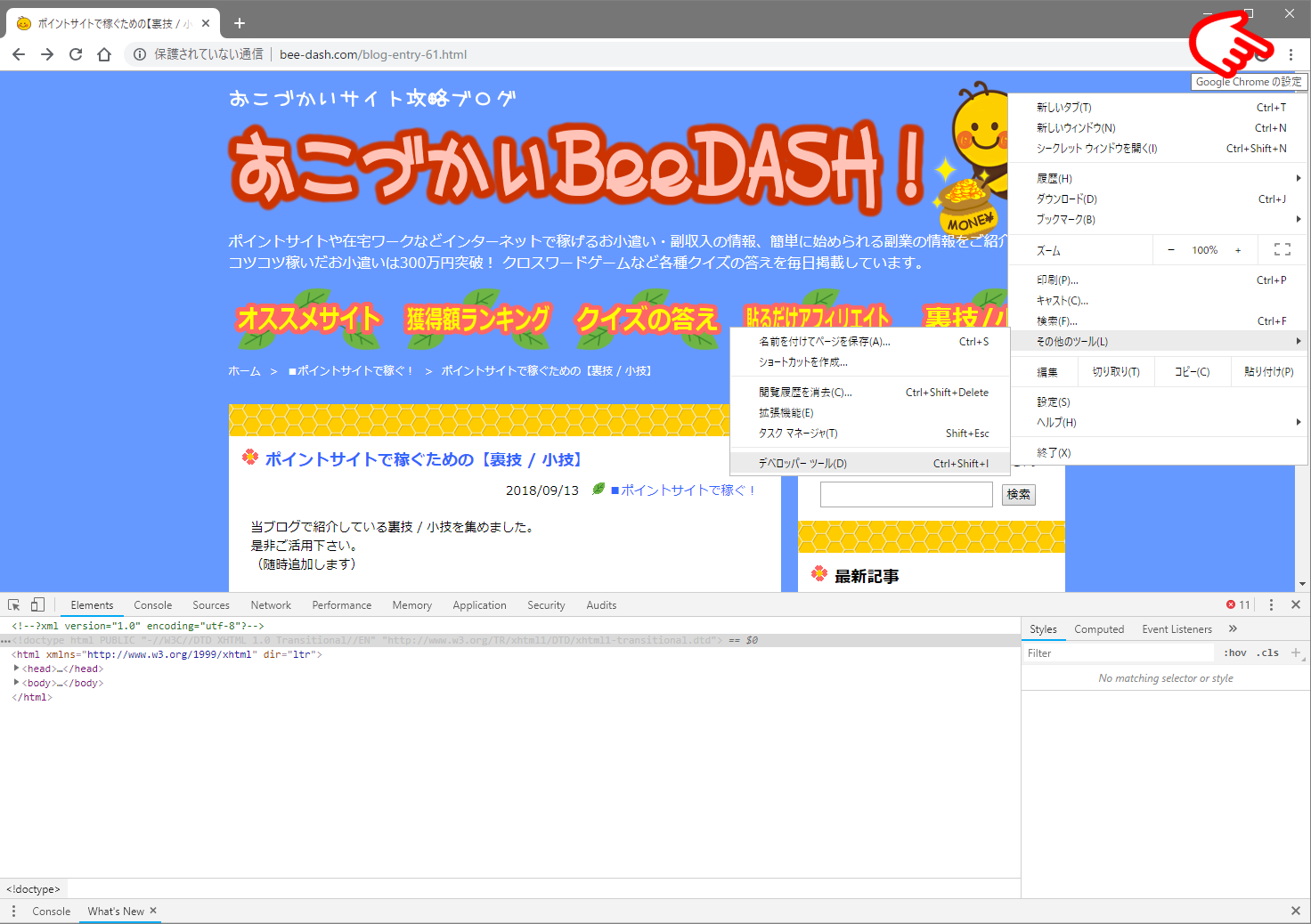
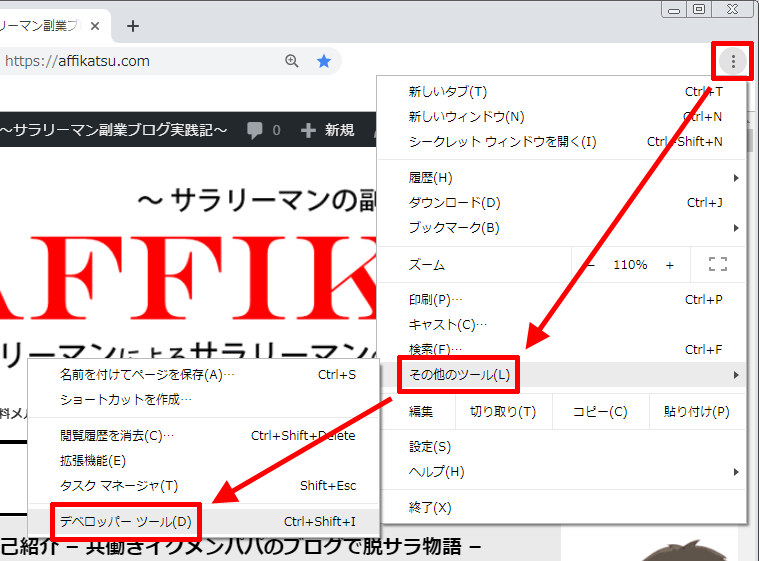
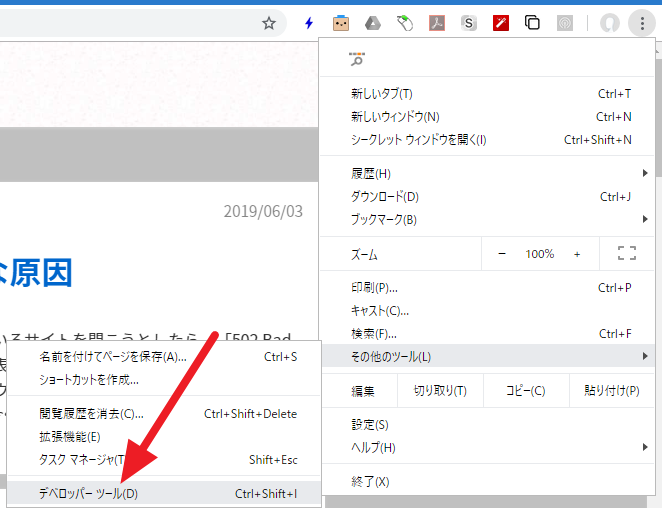
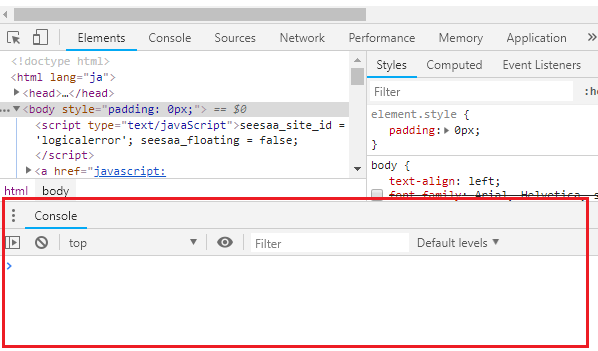
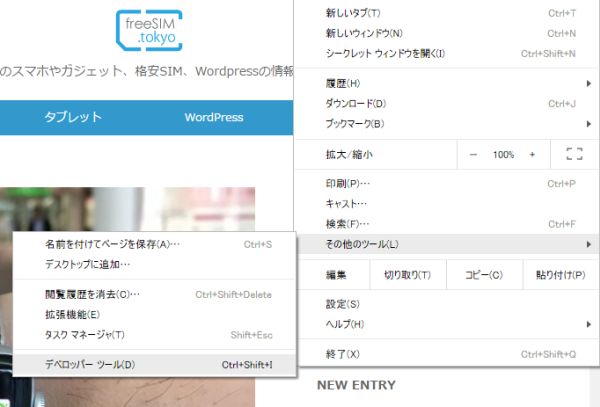
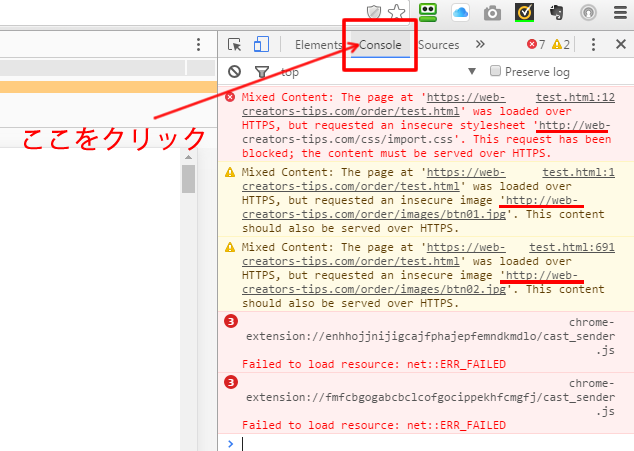
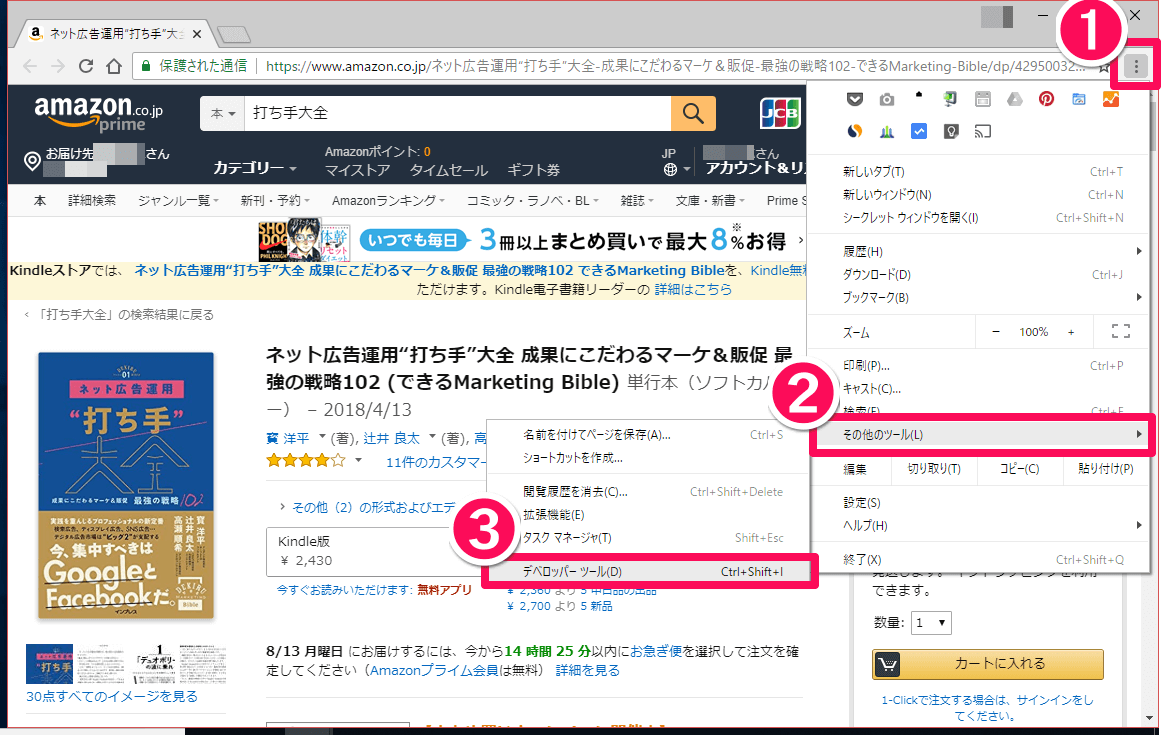
Chromeデベロッパーツール(以下ツール)とは?? Google Chrome搭載の、開発者向けの機能です。 以下のような様々なことを行うことができます。 HTML・CSSの確認と編集 ネットワークの監視 JavaScriptのデバッグ JavaScriptのパフォーマンスチェック Cookie, localStorageの確認・編集 レンダリングを含めた. Chromeデベロッパーツールで混合コンテンツ箇所が示されます。(※) 該当箇所のHTMLを修正すると混合コンテンツの状態は解消されます。 特に気をつけたいポイントは3つです。 画像・動画を読み込むURL;. ウィンドウ右上にある「︙」からメニューを開きます。 「その他のツール」から「デベロッパーツール」を選択。 またはCtrl+Shift+IのショートカットでもOK。 するとウィンドウ右側にこんなウィンドウが出てき.
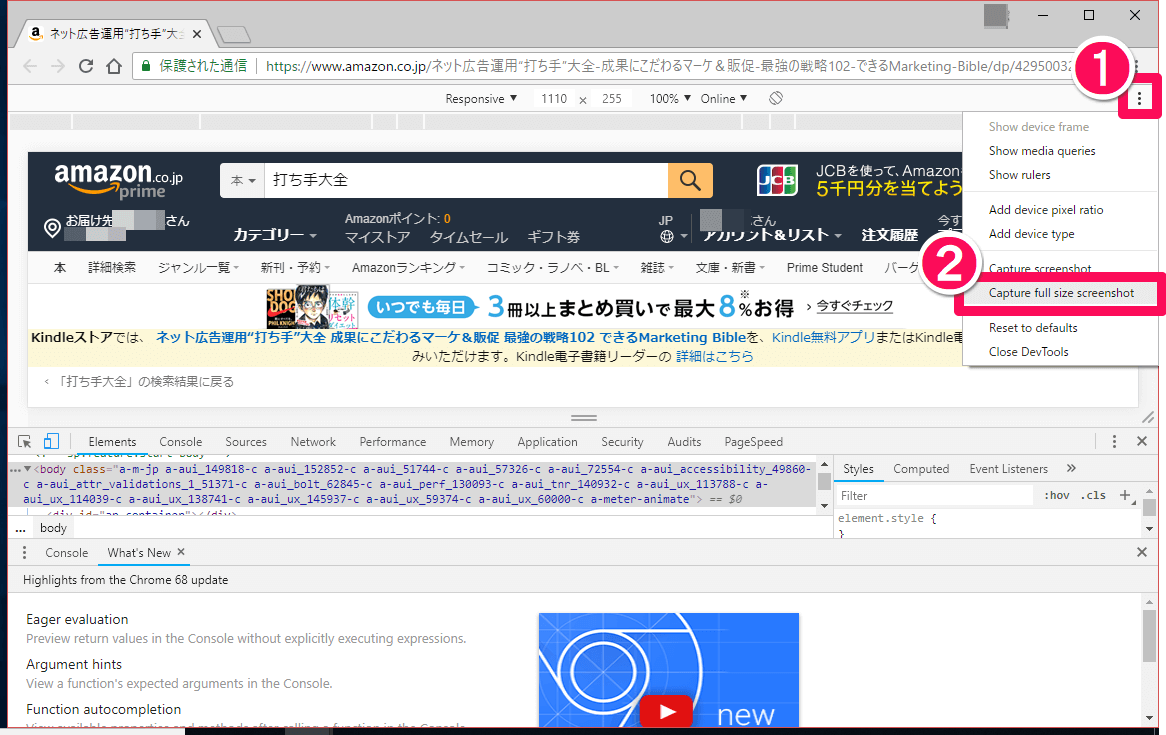
Google Chromeのデベロッパーツールでスクショが撮れます。(拡張機能も不要) Google Chromeで少し前から提供されている機能ですが、今見ている(制作している)ページ全体の画像が欲しいなと思った時に非常に便利ですので、ご紹介したいと思います。. Chrome デベロッパーツール 画像 保存 ダウンロード jpg ⭐ Android 女性 日本語 日本 ダウンロード. ユーチューブ 音楽 ダウンロード 無料 パソコン.
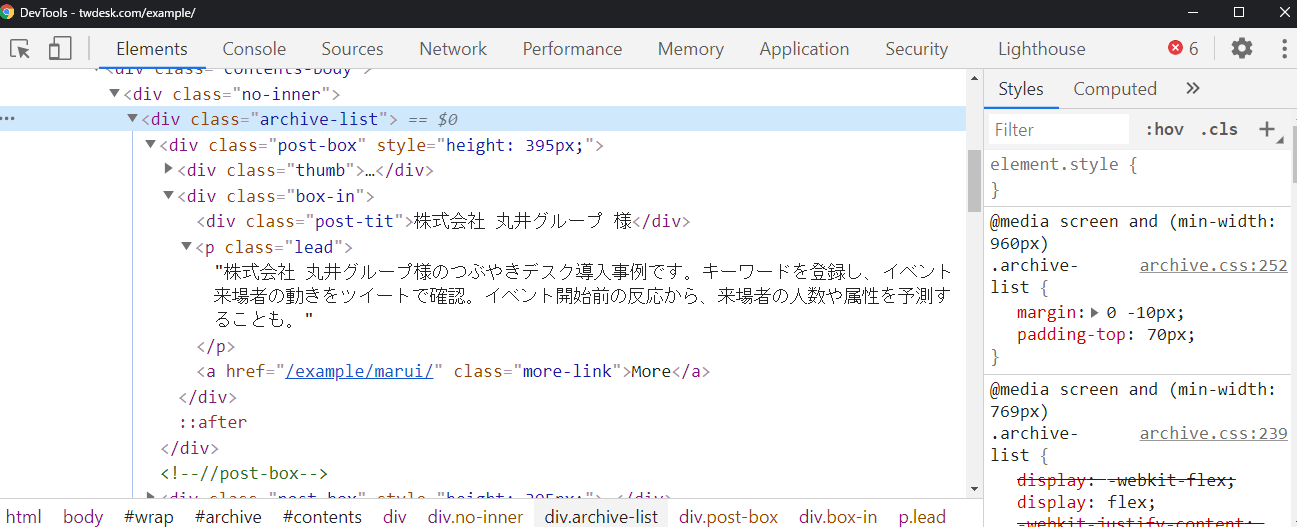
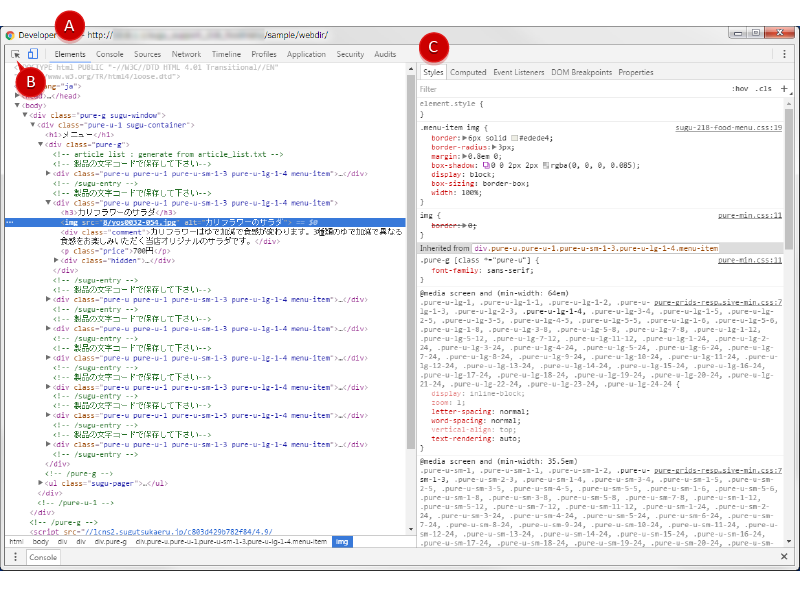
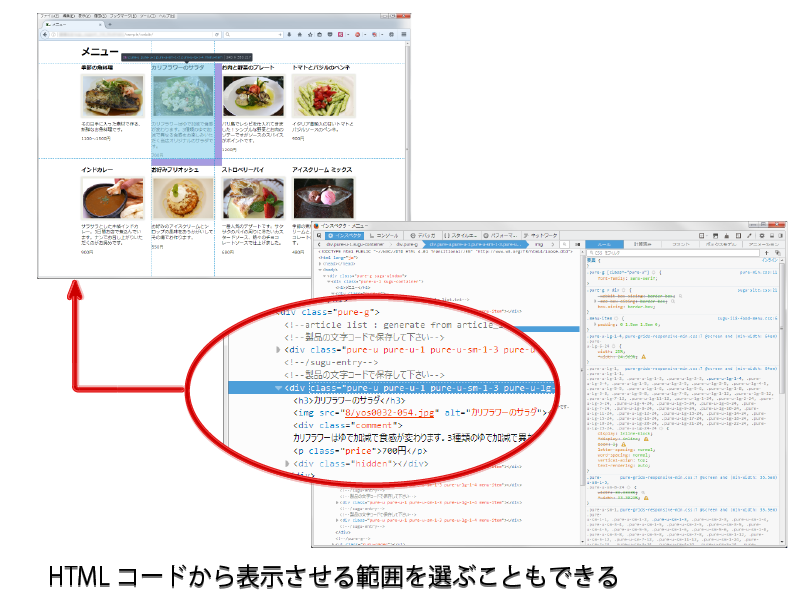
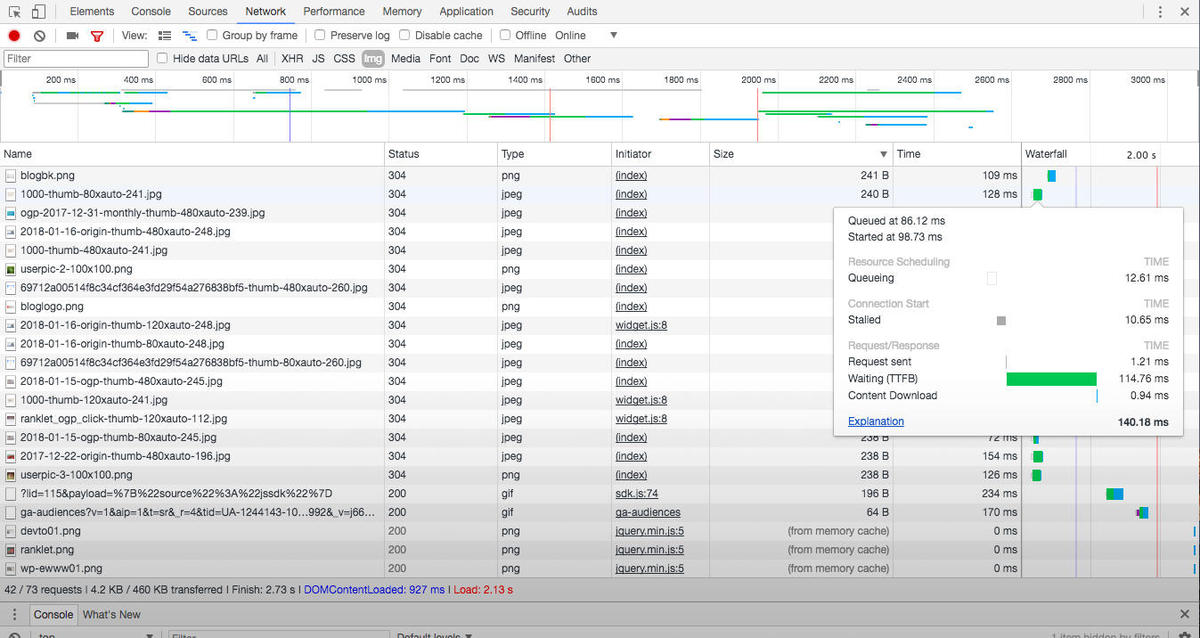
デベロッパーツールを用いた画像の取得方法にはいくつかあるが、一番楽なのは「Elements」欄から該当の画像を特定する方法だろう。 デベロッパーツール左上の「Select an element in the page to inspect it」と表示されるアイコンをクリックして画像を選択すると画面. Google Chromeの デベロッパーツール では様々なことができますが、最近サイトの表示速度を計測する機能があることを知りました。. ニコニコ 動画 ダウンロード url.

Pythonスクレイピング入門 Chromeデベロッパツールで抜き出したいhtmlを解析する方法 Let S Hack Tech

Chromeデベロッパツールでhtml Cssを編集する Eyes Japan Blog

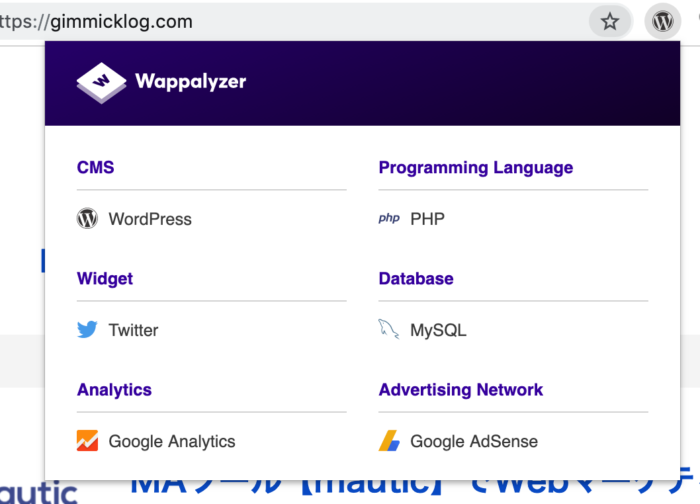
Web制作に便利なgoogle Chromeのおすすめ拡張機能 Gimmick Log
Chrome デベロッパーツール 画像 一括 のギャラリー

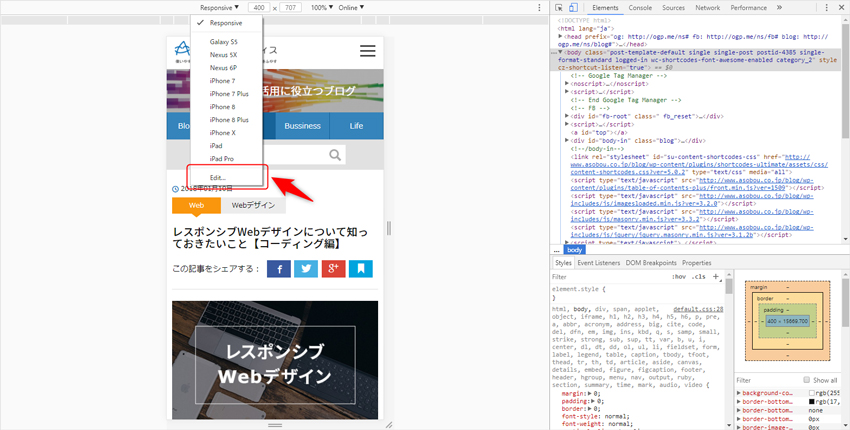
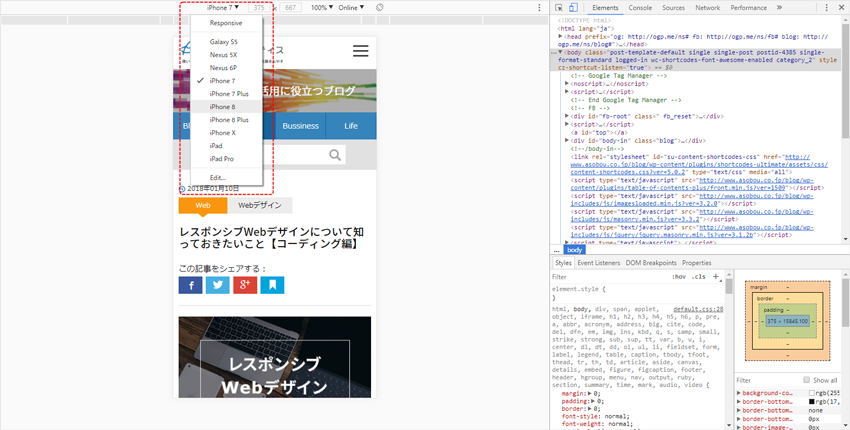
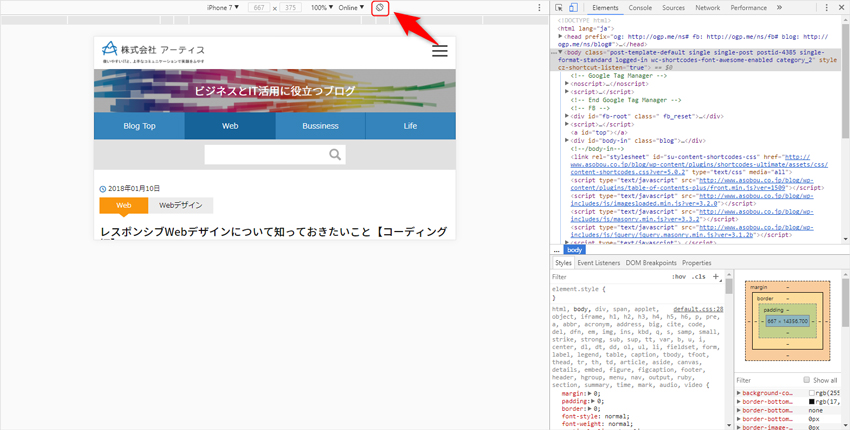
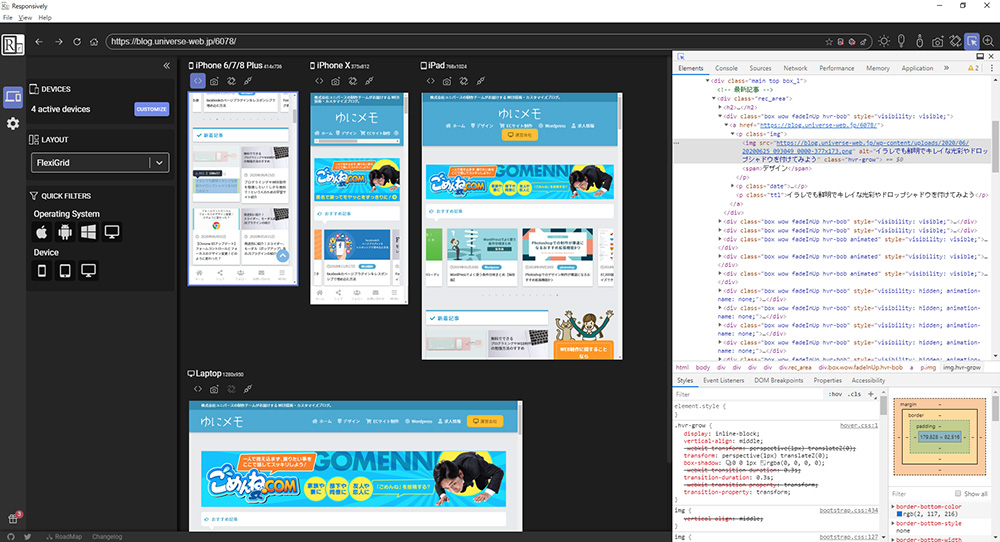
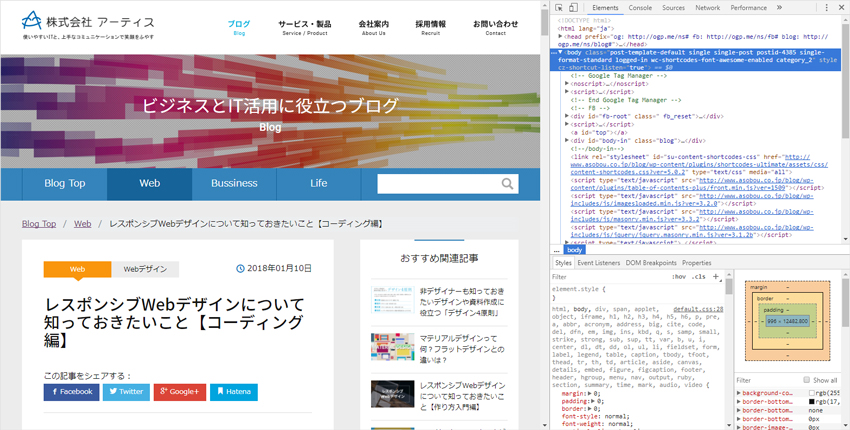
Google Chromeのデベロッパーツールでスマホサイトの表示をチェックする方法 ビジネスとit活用に役立つ情報

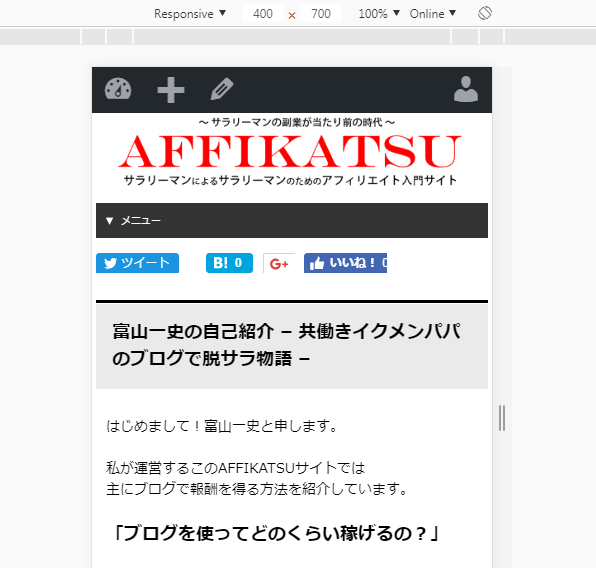
Google Chromeでスマホ表示画面 レスポンシブデザイン を確認 アフィカツ 共働きイクメンパパのブログで脱サラ物語

備忘録 Chrome拡張機能 Scraper 利用したスクレイピング ページ内の特定の情報を一括で取得および躓いたポイントまとめ Qiita

Chromeのデベロッパーツール 検証機能 の使い方 開発者モードで編集 アプリやwebの疑問に答えるメディア

Iframe一括置換え の拡張機能が 正常に動きません Ogaria ヘルプセンター

Google Chromeで画像を保存 一括保存する方法 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです

Google Chrome デベロッパーツールのテクニック集 Web技術tips ホームページ制作のdoe 横浜 手を抜かず最大のパフォーマンス

簡単効率up Altとmetaを一括で確認できる Alt Meta Viewer を使ってみた Chrome拡張機能 Mozmoz

Chromeのデベロッパーツール 検証機能 の使い方 開発者モードで編集 アプリやwebの疑問に答えるメディア

デベロッパーツールの基礎的な使い方 Html Css編

Cssの設定を調べる方法 Web開発者ツールの使い方 すぐ使えるサポート情報

Firefox内蔵の開発ツール使いやすい と思った11のポイント

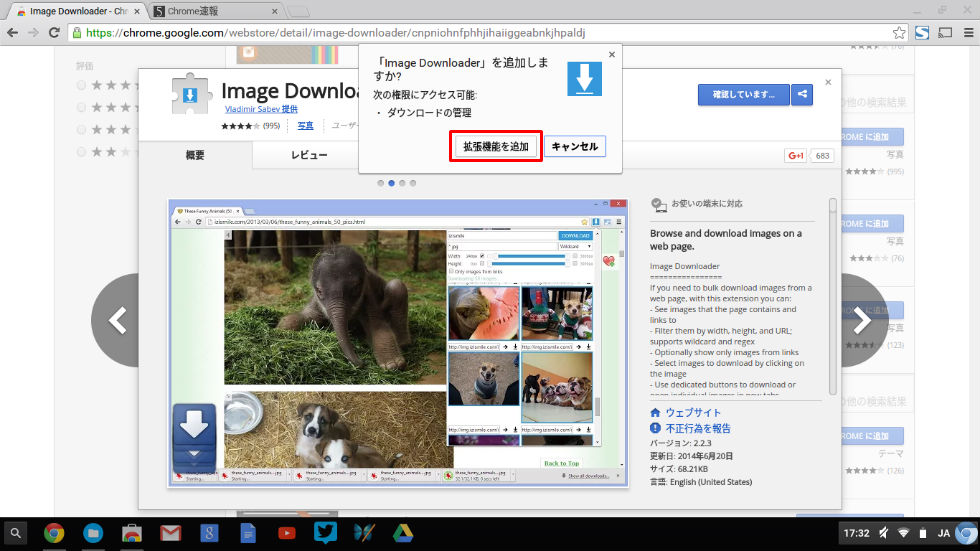
Webサイト上の画像ファイルを一括ダウンロードするchrome拡張機能 Image Downloader が超便利

Chromeデベロッパーツール 検証モード の基本的な使い方を解説 Ferret

今すぐ入れろ 爆速で仕事を進めるためのchrome拡張機能7選 株式会社援軍

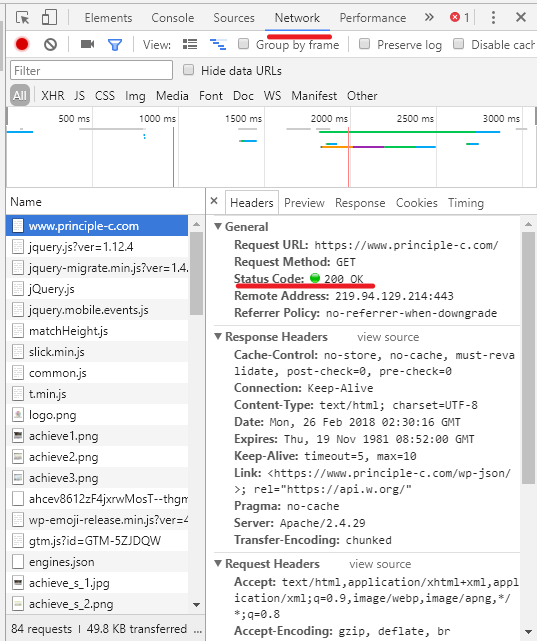
Google Chrome でhttpヘッダー情報を確認する方法 スマコマ

Pythonスクレイピング入門 Chromeデベロッパツールで抜き出したいhtmlを解析する方法 Let S Hack Tech

Google Chromeのデベロッパーツールでスマホサイトの表示をチェックする方法 ビジネスとit活用に役立つ情報

Chrome拡張機能おすすめ56選 長年使って生き残った便利なアドオン

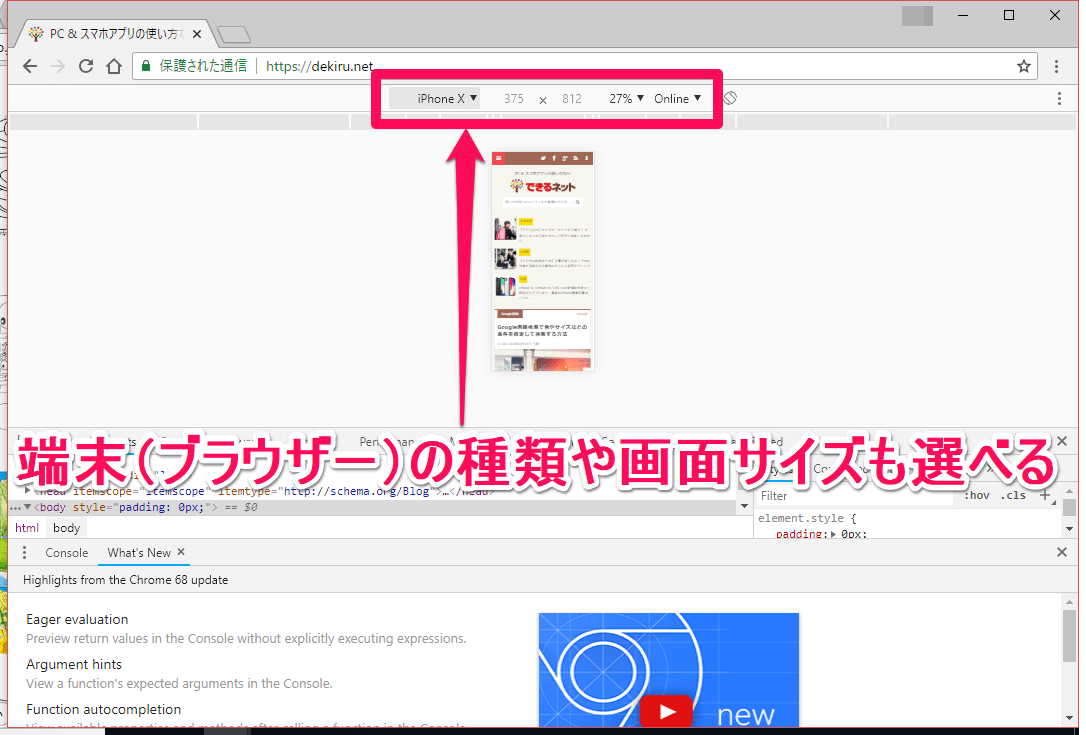
知ってた Chrome裏技 縦に長いwebページ全体のスクリーンショットを撮る方法 拡張機能も不要 できるネット

私的おすすめ Google Chrome拡張機能5選 Planner プランナー クリエイティブの壺ツボ

Chromeで画像ファイルを一括ダウンロード保存する方法 ネタドキ

Chrome デベロッパーツールの使い方 プロのように華麗に使いこなすためののテクニック コリス

裏技 スマホサイトをpcで見る フリックやスワイプも お小遣いサイト攻略ブログ おこづかいbeedash

Google Chrome最強の拡張機能おすすめ15選 Enazeal Engineer Blog

Q Tbn 3aand9gcs9g0aslnrvrtcbn7btma7riwrvodxozhit2q Usqp Cau

デザイナーの方におすすめ Web制作で役立つchrome拡張機能13選 ドコドア

最新版 Chrome拡張機能おすすめ43選を用途別に紹介 大幅な効率化と生産性を向上を Webhack

Q Tbn 3aand9gcqbgrcxlik6 Pwxif6o8gbl Tmvixwmontvmw Usqp Cau

Web制作に便利なgoogle Chromeのおすすめ拡張機能 Gimmick Log

Webディレクターの業務が捗るgoogle Chrome拡張機能 Welife365 By Ecbb

Webサイト上の画像ファイルを一括ダウンロードするchrome拡張機能 Image Downloader が超便利

知ってた Chrome裏技 縦に長いwebページ全体のスクリーンショットを撮る方法 拡張機能も不要 できるネット

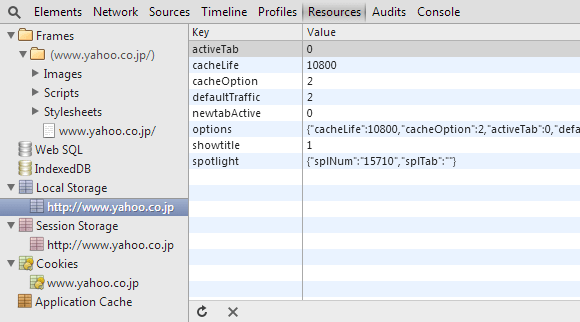
Chrome デベロッパーツール Resourcesパネルの使い方 Web Tips

どなたか教えて下さい Chromeのデベロッパーツール F12 でテキストコピーの仕方を 初級パソコン術

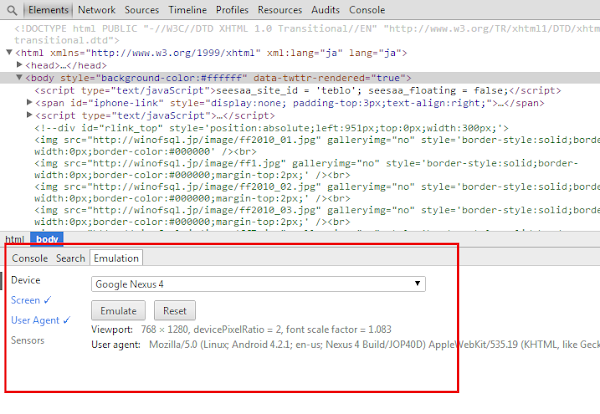
Google Chrome デベロッパーツールの新しい Mobile Emulation という機能 Logical Error

Webエンジニアなら知っておいて損はないchromeデベロッパーツールの豆知識5選 Kannart Web Hacks

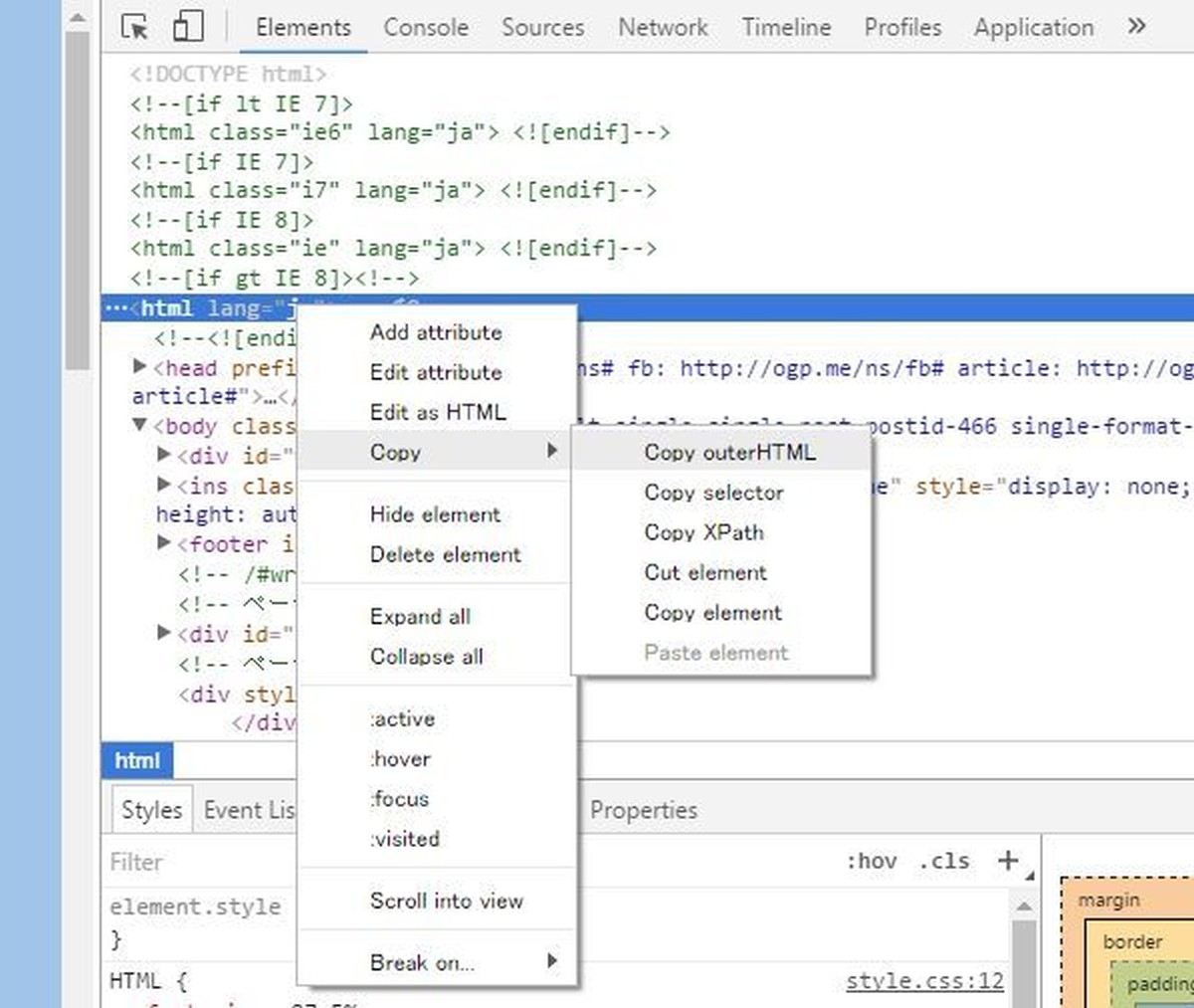
Google Chrome の デベロッパーツール で 実行済みのページのソースをクリップボードにコピーする Logical Error

Google Chrome最強の拡張機能おすすめ15選 Enazeal Engineer Blog

Androidのchromeを開発者ツール デベロッパーツール で分析する方法 Shopdd

Google Chromeのデベロッパーツールでスマホサイトの表示をチェックする方法 ビジネスとit活用に役立つ情報

Chrome Cookie毎に個別に削除する方法 全部消したくない Lucklog

Wordpressテーマのcssカスタマイズ向けchromeデベロッパーツールの使い方

Chromeのおすすめ機能拡張を厳選してご紹介します キーワードファインダー

どなたか教えて下さい Chromeのデベロッパーツール F12 でテキストコピーの仕方を 初級パソコン術

Google Chromeでスマホ表示画面 レスポンシブデザイン を確認 アフィカツ 共働きイクメンパパのブログで脱サラ物語

Google Chrome デベロッパーツールのテクニック集 Web技術tips ホームページ制作のdoe 横浜 手を抜かず最大のパフォーマンス

Chrome デベロッパーツール Sourcesパネルの使い方 Web Tips

Google Chromeのdeveloper Tools デベロッパーツール のテーマカラーをダークに変えて背景色を黒くする方法 Webマガジン 株式会社296 川崎のホームページ制作会社

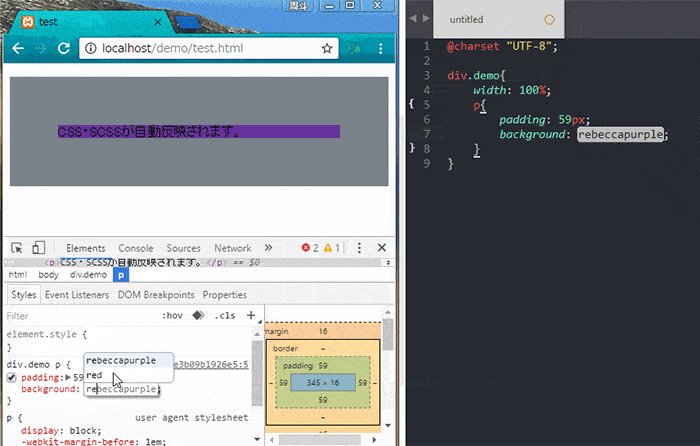
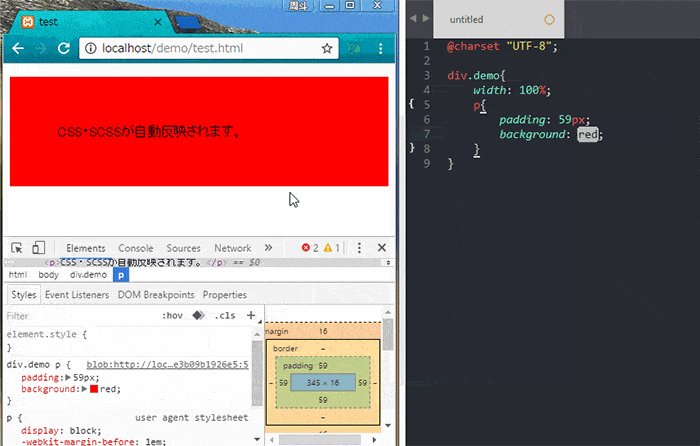
Chrome デベロッパーツールの隠し機能が便利 Cssのセレクタ プロパティ 値を1クリックで見つける方法 コリス

Google Chrome デベロッパーツールのテクニック集 Web技術tips ホームページ制作のdoe 横浜 手を抜かず最大のパフォーマンス

Chromeで全画面キャプチャを撮る方法 きまぐれモノログ

デベロッパーツールの基礎的な使い方 Html Css編

Google Chrome でhttpヘッダー情報を確認する方法 スマコマ

Chromeのデべロッパーツールについて スタイルの操作編 コラム メンバーズ

レスポンシブの確認ツールなら Responsively App が便利 しかも無料
技術書典7 Tech The Toaster 詳細

Webサイトに使われている背景画像を保存したい それchromeのデベロッパーツールで可能です Web屋が毎日書くblog
Image Downloader Chrome ウェブストア

コピーできないサイトのhtmlをコピペする方法 Freesim Tokyo

Cssの設定を調べる方法 Web開発者ツールの使い方 すぐ使えるサポート情報

スマホ表示の全画面キャプチャ Chromeのスクリーンショット機能でできる アフィリエイトのある暮らし

Chromeで全画面キャプチャを撮る方法 きまぐれモノログ

Web開発をするなら絶対入れておきたいchrome拡張機能10選 Techacademyマガジン

Google Chrome デベロッパーツールのテクニック集 Web技術tips ホームページ制作のdoe 横浜 手を抜かず最大のパフォーマンス

Chromeデベロッパーツール 検証モード の基本的な使い方を解説 Ferret
パソコンでスマホ画面表示を一括チェック レスポンシブ デザイン チェック ツール Walls Floor

Google Chrome デベロッパーツールの Tips And Tricks Logical Error

Chrome Devtoolsを使いこなそう Web開発に必須なブラウザ開発ツールによるデバッグの基本 エンジニアhub 若手webエンジニアのキャリアを考える

Chromeのデベロッパーツールより手軽にcssを確認できる Cssviewer Wordpressのための便利帳

Seoや解析のサイト調査や資料作成がはかどる Webマーケター向けオススメchrome プラグイン11選 株式会社プリンシプル

Chromeのスクリーンショット方法 ページ全体を画面キャプチャするには アプリやwebの疑問に答えるメディア

コピーできないサイトのhtmlをコピペする方法 Freesim Tokyo

Q Tbn 3aand9gcrha J Hzfj Hkosfjylstbb Ccss7xdp3mew Usqp Cau
パソコンでスマホ画面表示を一括チェック レスポンシブ デザイン チェック ツール Walls Floor

備忘録 Chrome拡張機能 Scraper 利用したスクレイピング ページ内の特定の情報を一括で取得および躓いたポイントまとめ Qiita

ブログカスタマイズで重宝するブラウザ開発ツールの使い方

サイト上で特定要素のcssやサイトの全カラーコードを確認できるchrome拡張 Csspeeper Webマーケティング ブログ

どなたか教えて下さい Chromeのデベロッパーツール F12 でテキストコピーの仕方を 初級パソコン術

ウェブサイトのmetaデータを一括で取得できる超便利なchrome拡張機能 あなたのスイッチを押すブログ

Chrome デベロッパーツール Elementsパネルの使い方 Web Tips

Google Chromeのデベロッパーツールをもっと見やすく使いやすく Mnml Theme Moongift

デザイナーの方におすすめ Web制作で役立つchrome拡張機能13選 ドコドア

Androidのchromeを開発者ツール デベロッパーツール で分析する方法 Shopdd

なのに鍵マークが出ない エラーメッセージがでる時はここをチェックすべし 独学でwebデザインまとめんばーず Webクリオンライン

Chromeのデべロッパーツールについて スタイルの操作編 コラム メンバーズ

25 ブラウザーでwebページをデバッグする Chrome Save Your Time でたな 企業の発展と個人の成長のための応援サイト

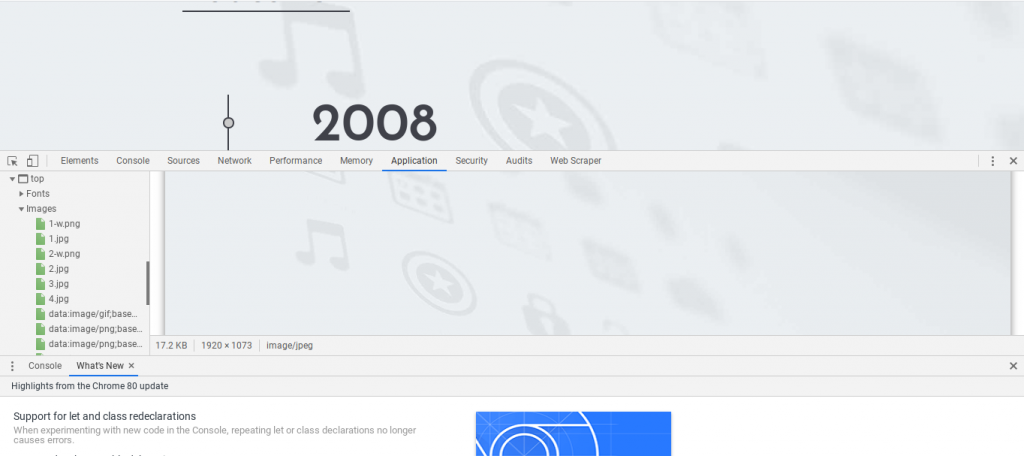
カンタンにページで読み込まれる画像がわかる Google Chromeのデベロッパーツールの Networkパネル を使ってみよう アイデアマンズブログ

Webサイトに使われている背景画像を保存したい それchromeのデベロッパーツールで可能です Web屋が毎日書くblog

Web制作に便利なgoogle Chromeのおすすめ拡張機能 Gimmick Log

裏技 スマホサイトをpcで見る フリックやスワイプも お小遣いサイト攻略ブログ おこづかいbeedash

Chromeブラウザのブックマークのリンク切れを一括チェック 削除する方法 Iscle イズクル

Google Chromeのデベロッパーツールでスマホサイトの表示をチェックする方法 ビジネスとit活用に役立つ情報

Webエンジニアなら知っておいて損はないchromeデベロッパーツールの豆知識5選 Kannart Web Hacks

知ってた Chrome裏技 縦に長いwebページ全体のスクリーンショットを撮る方法 拡張機能も不要 できるネット

スタッフブログ 浜松市で低価格ホームページ制作 浜松市 磐田市 湖西市

Chromeデベロッパーツール 検証モード の基本的な使い方を解説 Ferret



