Css 画像 丸 切り抜き
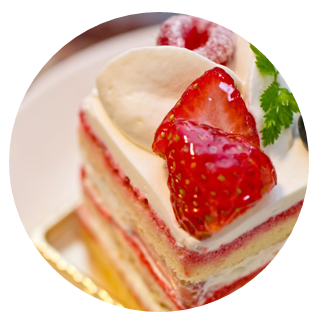
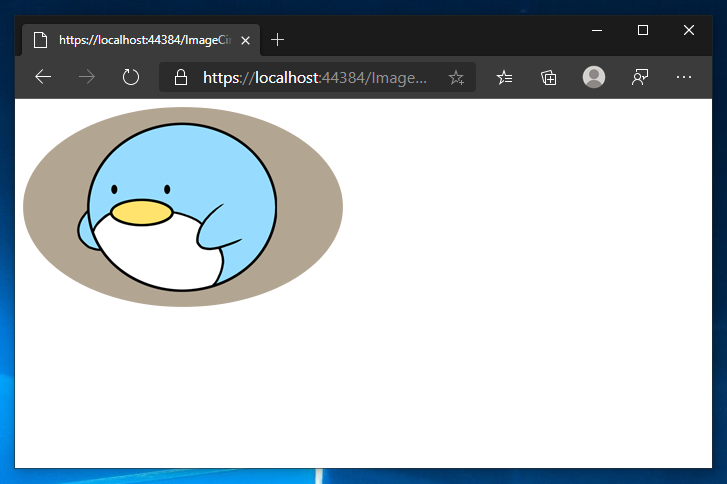
画像は以下の正方形の画像を使用します。 デモで使用している画像の大きさは1000px x 1000px.

Css 画像 丸 切り抜き. 「CSSで画像を自在に切り抜く方法」 をご紹介しますっ! つまり、 好きな位置で画像を切り抜いて表示できるっ! という、素ん晴らしぃ〜ものです(^o^) 僕もやってみたら、超カンタンで驚きでした(笑) 実際の利用例は、下記の通りです。. また、 丸くくり抜いた画像の白地を透過して、他の画像と合成する方法も解説します。 これもペイントで可能です。 画像を丸く切り抜く手順. 画像をアップしてWebサイトに表示する場合、 普通はきちんと目的のサイズに加工してからアップすると思います。 特に同じ画像が並ぶような使い方の場合は揃ってないと変ですからね。 サイズがちょっと合わない画像が混ざってたり、 いちいち加工する暇.
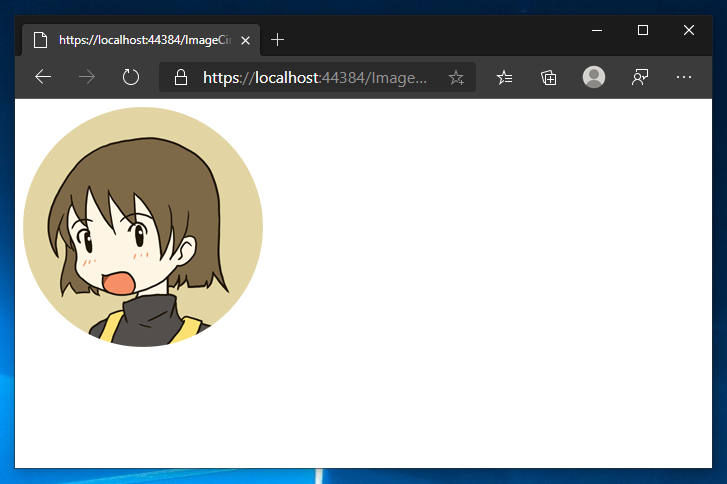
年2月23日 「丸で囲んだ文字」を追記しました。 左の画像(スマホの方は上の画像)は四角い画像をcssを使って丸く表示させています。 今回はcssを使って画像をこんな風に丸く表示する方法をご. オンライン上で簡単に画像を切り抜くことが出来る便利サイトのご紹介です。 普段は「Photoshop」で切り抜いてますが、環境が無い時にとても重宝します。 (しかも早いし綺麗) 画像丸抜きくん 「画像丸. } .pic1 img { /* 角丸の指定なし */ } .pic2 img { border-radius:.
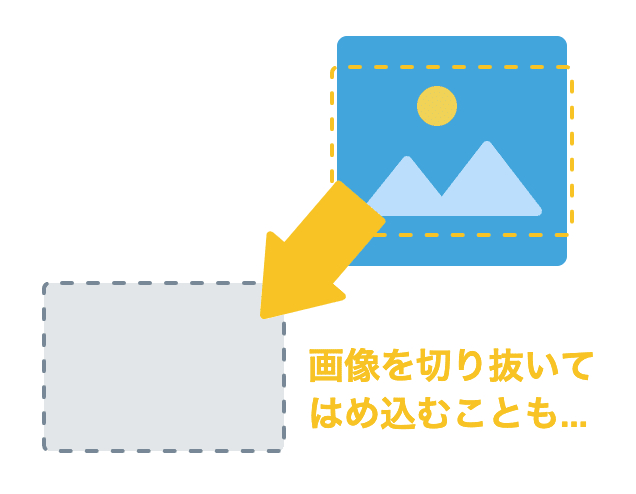
Css 2.1の仕様に従う場合は、半角スペースではなくカンマ( , )で区切る必要があります。(ただし、カンマ区切りはieでは対応していません) 領域の指定方法. CSSで画像を切り抜きしたいとき、スゴク便利なのがあります。 それが crayon-5f6ca1b1a-i/ というプロパティ 僕は今まで知らなかったんですが、使ってみたら超便利でした。 ただ使い方を思い出すのは大変なので、 ここでは clip-path で画像を好きな形に切り抜くコード例とかを紹介します。. 普通、画像を切り抜きたい時は、Photoshopなどのソフトを使用すると思います。 例えば以下のような処理です。 このチューリップの画像を、 この星の画像で このように切り抜く処理です。 実はこれ、CSSで実装できます(.
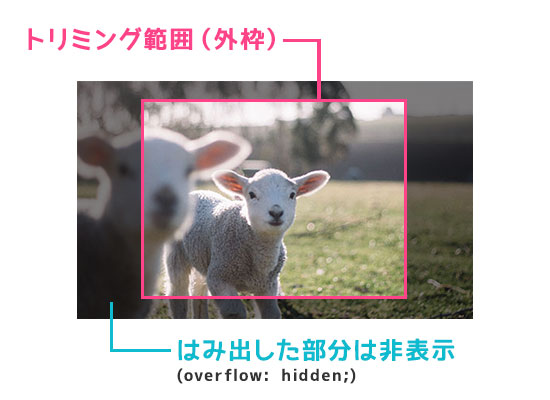
Clip プロパティは、要素を切り抜き表示したい場合(クリッピング)に使用します。 切り抜かれた外側の部分については、overflowプロパティで表示方法を指定します。 CSS2の仕様で指定できる切り抜きの形状は矩形のみです。 尚、clipプロパティによる指定は、positionプロパティでabsoluteかfixed. 範囲選択する前 にツールバーの「ぼかし」の値を設定 今回は「19px」に設定しました。 切り取る 「Step3.円形に切り抜く→方法2」と同じ操作で切り抜きます。. SVGのクリップパスを利用したマスクが便利なのですが、書き方によって上手く表示されないデバイスがあったりして、取り入れるのを躊躇されている方もいると思います。今回はIE11を含めたPCのモダンブラウザ、android と iPhone 最新のすべてで綺麗に画像を切り抜きできる方法をご紹介します。.
画像丸抜きくん 「画像丸抜きくん」は、写真や画像を丸く切り取るシンプルなツールです。 snsのプロフィール写真などにお使いください。 画像を丸く切り抜きますか? 画像ファイルを選択し、アップロードボタンを押してください。. } .pic3 img { border-radius:. Wordで長方形の画像を挿入した後、その画像をまん丸く(真円)にする方法です。 Word16で解説していますが、Word10以降であれば同じ操作です。 また、ExcelやPowerPointでも同じ操作ができます。 画像の挿入 まず、目的の画像をWordに挿入します。 挿入するときは、カーソルの位置へ挿入されます.
Cssだけで画像を変に引き延ばさずにトリミングする方法です。 デモページ 1 画像をbackgoudとして使うタイプ imgとして置かずに、divなどのbackgoudとして使うタイプです。backg…. 黒い太線のところを切り抜きたいところまでドラッグして移動です。 切り抜きたい領域を選択したら、画像の外側をクリックします。 キレイに丸く切り取れました。 丸以外にも、いろんな形で切り取れる. } 画像の幅は親要素の figure要素 に指定している「 180px 」ですが、その半分以上のサイズを指定すると辺がなくなって完全に丸い形で表示され.
これはボックスに対する画像の配置位置が、初期値では 50% 50% でセンター配置となっているためです。 そこで、次にボックスに対する画像の配置位置を指定してみましょう。 ボックスに対する画像の配置位置は、CSSのobject-positionプロパティで指定します。. ページ内で画像として扱える。 CSSが無効になる環境でも画像が表示される。 記述が簡単。 デメリット. マスクレイヤー画像サイズは、CSSで使い慣れているbackground-sizeプロパティと同じ値で設定可能なmask-sizeプロパティを使って、簡単に設定できます。 たとえば、 mask-size を 50% に設定すると、マスクレイヤー画像の最大幅の50%のサイズを表示します。.
なお、画像についてはCSS(背景画像 = background)ではなく、HTML(img要素)にて表示させたものを切り抜きます。 使用する画像とデモ.

初心者向け Cssでボタンや画像を 角丸 円形 にする方法 ウェブカツ公式blog

画像を多角形に切り抜いてみた ただし Css駆使してない やってみたら できた

Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン
Css 画像 丸 切り抜き のギャラリー

Css Maskプロパティで画像を切り抜く方法 マスク処理 Tech Dig

覚えておいて損はない Cssのみで画像を円形や三角形に切り抜く方法 W3q Archive

ブログの画像に使えるcssスタイル選 コピペで簡単 ぽんひろ Com

Cssで画像を円形に切り抜く方法 Object Fitが簡単で便利 L Natsukimemo なつ記メモ Of Webデザインtips

Photoshopいらず Cssで画像を中央トリミングする方法 レスポンシブ対応 Design Color

Cssだけで画像をトリミング 切り抜き する方法 ホームページ作成 All About

Photoshopいらず Cssで画像を中央トリミングする方法 レスポンシブ対応 Design Color

Css で画像を丸く切り取って表示する方法

Cssだけで画像をテキストの形に切り抜き表示してみる ユズムログ

1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス

Css 画像を円形に切り抜く方法

Cssで横長 縦長 の画像を正方形にトリミングする

Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe

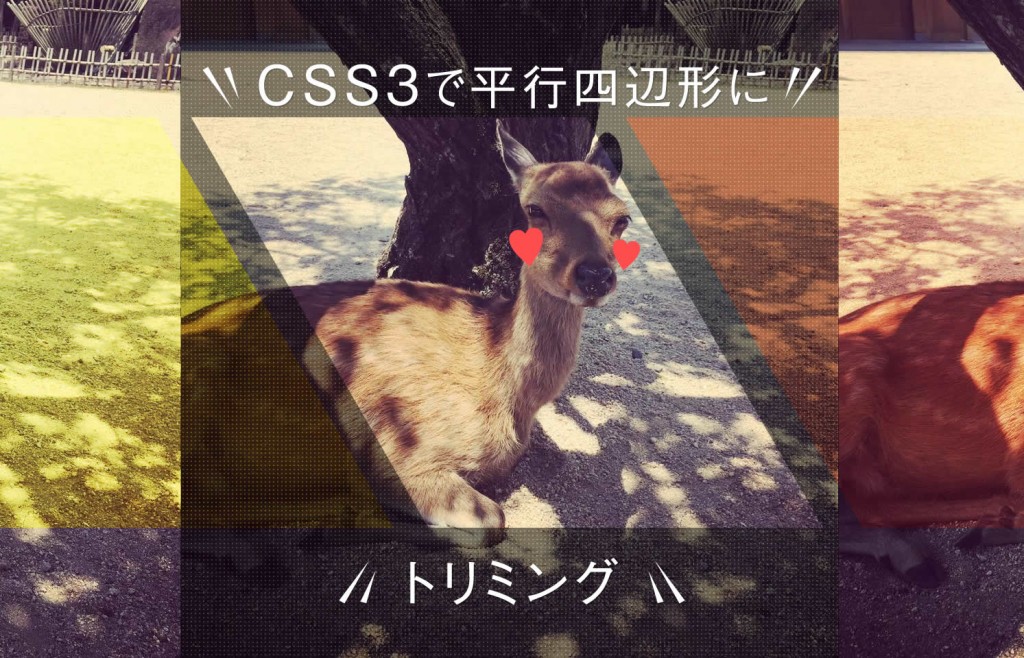
Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

Cssで画像を円形に切り抜く方法 Web制作の備忘録

Css 親要素の形状サイズで画像をトリミング 切り抜き Object Fit

Photoshopでマスクを使ったトリミング方法 トピックス Step Up Web 大阪のホームページ制作 作成サービス

Css 画像を円とか三角とか好きな形に切り抜くテクまとめ Clip Path Pisukecode Web開発まとめ

Css 親要素の形状サイズで画像をトリミング 切り抜き Object Fit

画像を円形に切り抜く 画像を円形にマスクする Css Tips

Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン

画像を円形に切り抜く 画像を円形にマスクする Css Tips

Cssだけで画像をトリミング 切り抜き する方法 ホームページ作成 All About

Photoshopいらず Cssで画像を中央トリミングする方法 レスポンシブ対応 Design Color

Css Css のclip で長方形の画像を正方形で切り抜き マスク する方法 Webデザインのtipsまとめサイト ウェブアンテナ

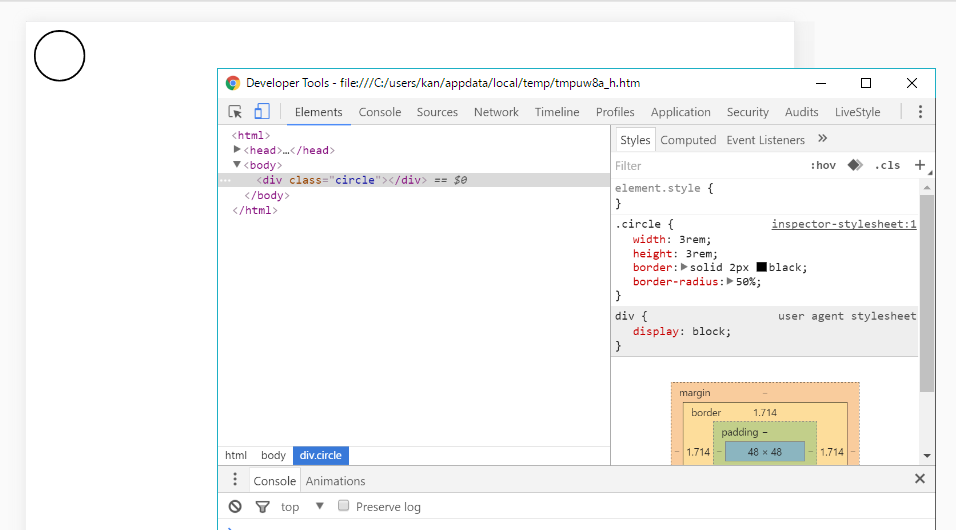
Cssで丸を描くついでに色々やってみた Pで作業軽減しましょ

Css Border Radiusで子要素の角が丸くならない問題 ゆずどっとこむ

Cssのobject Fitで画像を切り抜き リサイズする

Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe

Cssを使ってプロフィールやサムネイルの画像を丸く切り抜く方法 32style

画像を多角形に切り抜いてみた ただし Css駆使してない やってみたら できた
Css3 Border Radiusを利用して画像を丸く表示してみる Web Fla

画像を丸く切り抜く方法 Css 初めてのブログ

Css 画像を円とか三角とか好きな形に切り抜くテクまとめ Clip Path Pisukecode Web開発まとめ

スタイルシートで画像を円形に表示する方法 Web技術指南書

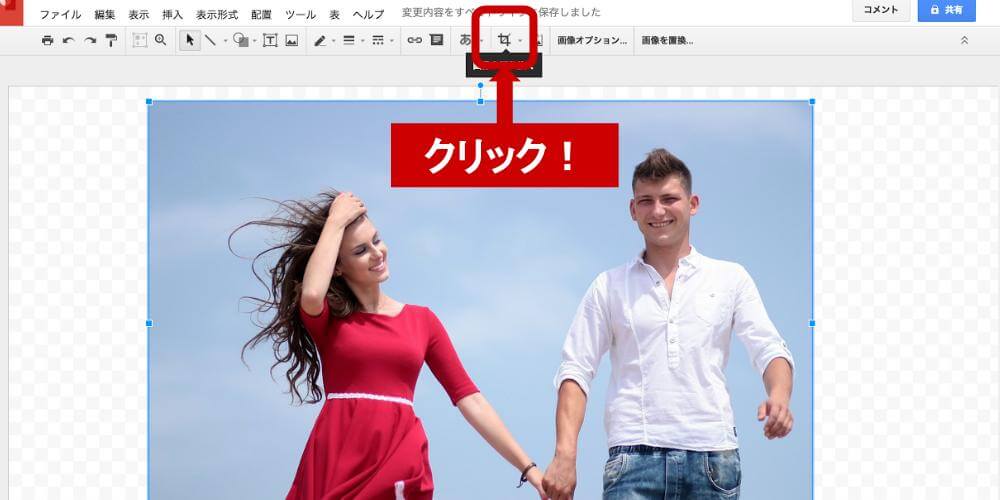
Google図形描画で画像のトリミング マスク処理をする Soyagimi Note

Svgで画像を切り抜く クリッピングマスク Ie含め全モダンブラウザに対応 東京のホームページ制作 Web制作会社 Brisk

覚えておいて損はない Cssのみで画像を円形や三角形に切り抜く方法 W3q Archive

Google図形描画で画像のトリミング マスク処理をする Soyagimi Note

Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe

Cssで長方形の画像を丸く切り抜く方法 Qiita
Cssで画像の好きな位置を円形にトリミングする方法

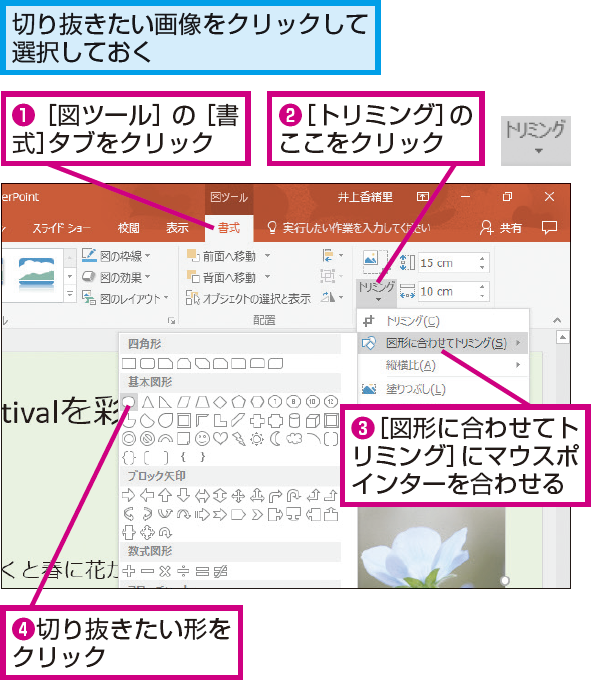
Powerpointで画像を円形や星形に切り抜く方法 できるネット

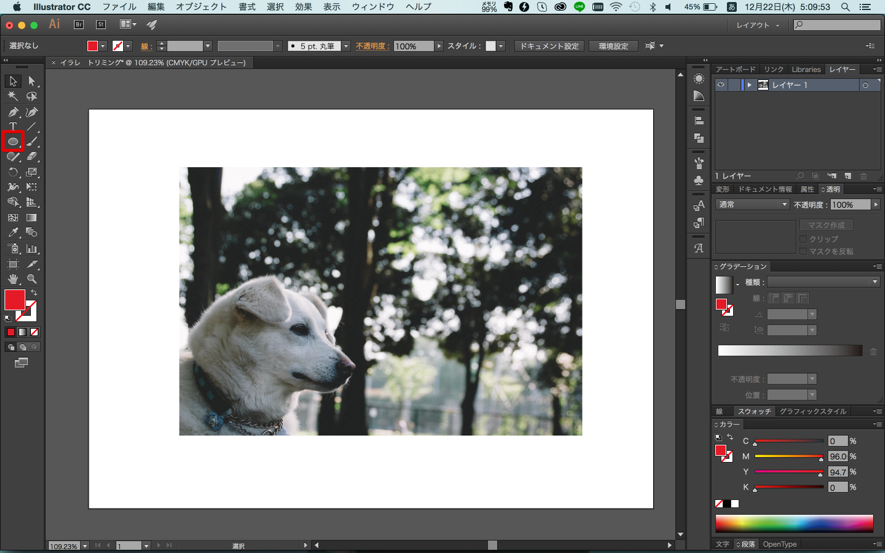
イラレで画像を切り抜く トリミング 方法2つと保存方法 Udemy メディア

B Css Cssで画像を六角形にくり抜く Weblog Hail2u Net

25 1 切り抜き クリッピング のための新プロパティ Clip Path ほんっとにはじめてのhtml5とcss3

Powerpointで画像を円形や星形に切り抜く方法 できるネット

Cssのobject Fitで画像を切り抜き リサイズする

ホームページに使う画像をcssで丸抜きする 浅草 ねこのて ホームページ

Css で画像を丸く切り取って表示する方法

Css 角丸を少しでも滑らかに実装するスタイルシートのテクニック コリス

画像を円形に切り抜く 画像を円形にマスクする Css Tips

Cssだけでサムネイルなどの画像を丸く見せる方法 ディレイマニア

Css 角丸をie8以下でも利用できるようになる Border Radius Htc の使い方と注意点 Webデザインのtipsまとめサイト ウェブアンテナ

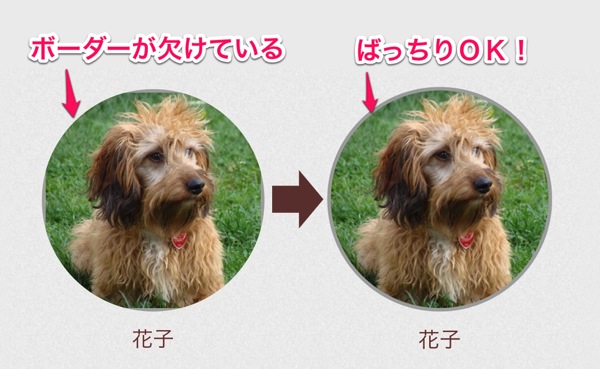
Css3のborder Radiusで画像を円形に切り抜いてボーダーを付ける時のハック 名古屋のホームページ制作なら株式会社spot

トップページのタイル画像をcssで画像を丸く切り抜く ゆうそうとitブログ

Cssだけで画像トリミングできたよ Tips Note By Tam

コピペでできる 画像を丸型にくり抜くcssの書き方

たった30秒で簡単に画像を丸く切り抜く方法 Kakakakakku Blog

画像を円形に切り抜く 画像を円形にマスクする Css Tips
Css 親要素の形状サイズで画像をトリミング 切り抜き Object Fit

Androidでつまずいたバグについて 2 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

Cssだけで画像トリミングできたよ Tips Note By Tam

Cssを使ってプロフィールやサムネイルの画像を丸く切り抜く方法 32style

Html Css 元画像が長方形の画像を歪みなく丸く切り抜く方法 Teratail

Css Safariで見かける角丸のにじみを解消するスタイルシート コリス

Cssで長方形の画像を丸く切り抜く方法 Qiita

要素や画像を好きな形に 四角 丸 楕円 多角にトリミングができる Cssのclip Pathのまとめ 9inebb

覚えておいて損はない Cssのみで画像を円形や三角形に切り抜く方法 W3q Archive

Cssのborder Radiusは実はすごかった あまり知られていない機能を使用して かっこいいレイアウトを作る方法 コリス

簡単に写真や画像を丸く切り抜く 画像丸抜きくん が便利すぎ エムズスタイル 想いをカタチに

Cssを使ってプロフィールやサムネイルの画像を丸く切り抜く方法 32style

Css3のborder Radiusで画像を円形に切り抜いてボーダーを付ける時のハック 名古屋のホームページ制作なら株式会社spot

現役デザイナーが教える Cssを使った円形サークルの使い方完全ガイド Photoshopvip

Css3のborder Radiusで画像を円形に切り抜いてボーダーを付ける時のハック 名古屋のホームページ制作なら株式会社spot

Cssで画像を円形に切り抜く方法 Object Fitが簡単で便利 L Natsukimemo なつ記メモ Of Webデザインtips

簡単に写真や画像を丸く切り抜く 画像丸抜きくん が便利すぎ エムズスタイル 想いをカタチに

Css で画像を丸く切り取って表示する方法

A Pen By Msuzki

Cssで画像の好きな位置を円形にトリミングする方法

Photoscapeで画像を丸く切り抜く リリアのパソコン学習記

25 1 切り抜き クリッピング のための新プロパティ Clip Path ほんっとにはじめてのhtml5とcss3

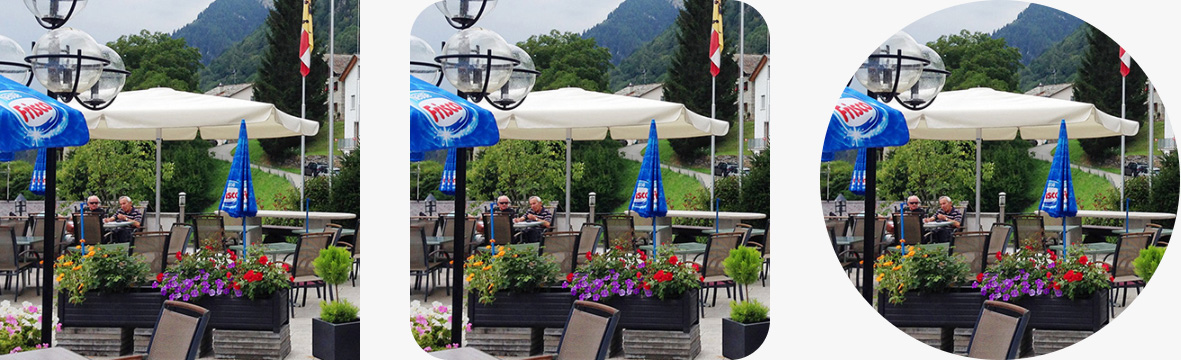
Css3 の Border Radius を使って円形のサムネイルを作る方法2つ Webロケッツマガジン

Cssで 画像を丸くくり抜きたい って事ありませんか 自分は結構あります あまめも

Cssだけで画像をトリミング 切り抜き する方法 ホームページ作成 All About
Css Cssを使って画像を丸く切り抜こう Webサイト構築 システム開発ブログ システム開発のアイロベックス 東京都中央区の業務システム開発会社

画像を丸く円形にくり抜いて表示するcss スタイルシートtipsふぁくとりー

画像を角丸にしたり 円形に切り抜く Graycode Html Css

たった30秒で簡単に画像を丸く切り抜く方法 Kakakakakku Blog

画像を角丸にしたり 円形に切り抜く Graycode Html Css

四角い画像をcssで円状にトリミングしてマウスオーバー時にトリミングしたままズームする Nakazi Lab ナカジラボ

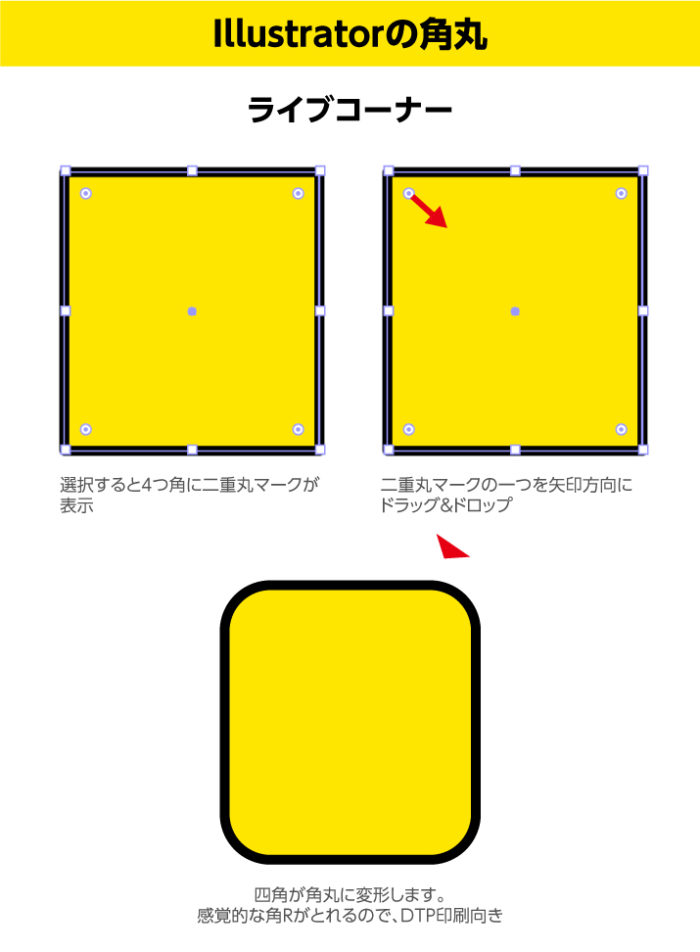
イラレの角丸の作り方は2パターンを使い分ける Design Trekker

コピペok 画像加工 画像を丸くトリミング 画像編集ソフトはいらない そらのまなびぶろぐ

Cssで丸を描くついでに色々やってみた Pで作業軽減しましょ

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

トップページのタイル画像をcssで画像を丸く切り抜く ゆうそうとitブログ

Css3 角丸 Border Radius バンフートレーニングスクール スタッフ ブログ



