Css 弧线运动


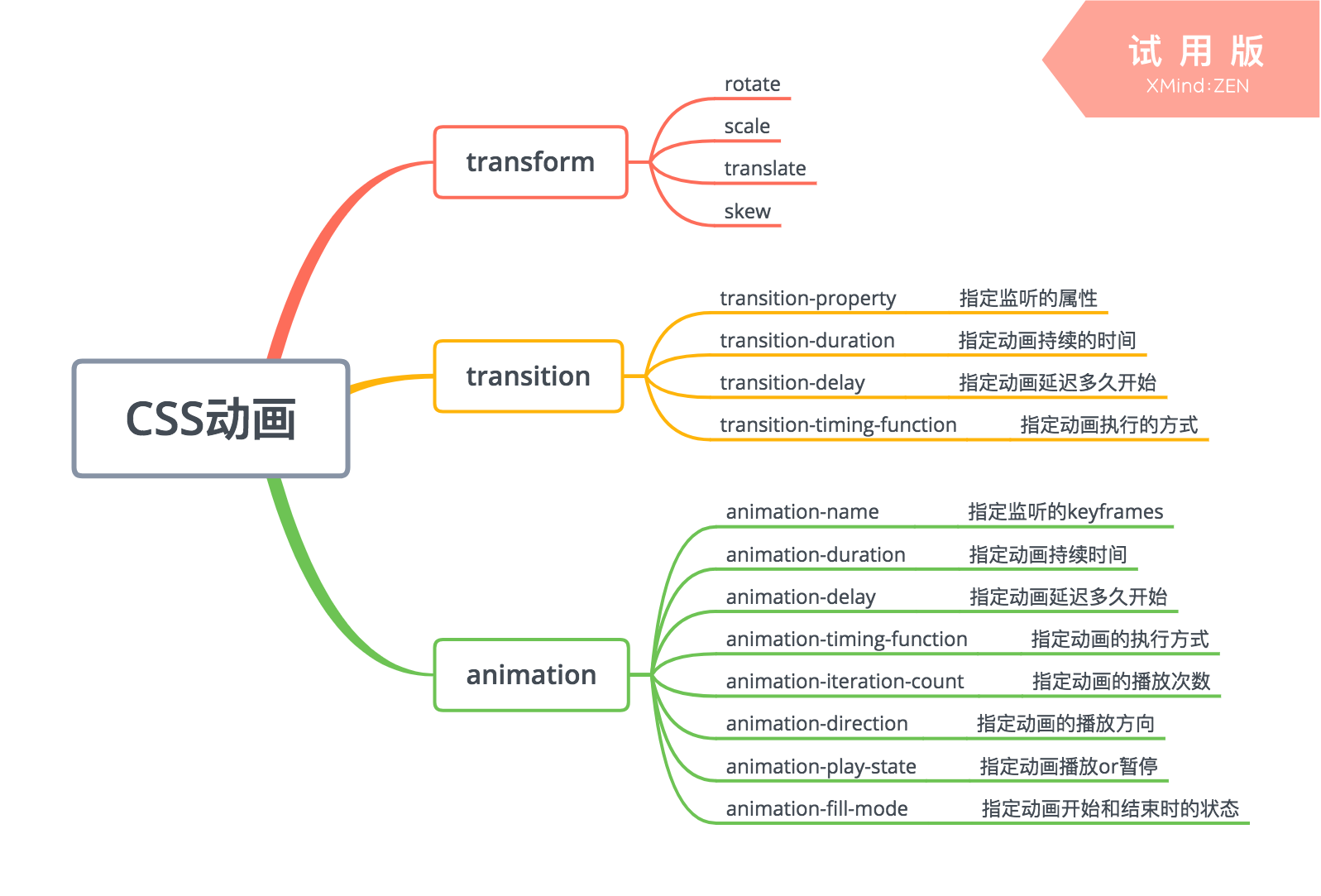
Css中transform属性如何使用 Web开发 亿速云

Q Tbn 3aand9gcsym0mnnsfy9axhnvb Zwgoqmiujscmjjuekg Usqp Cau

Web技巧 14 知乎
Css 弧线运动 のギャラリー

Cssinspirationguide Csc Inspiration Guide Online

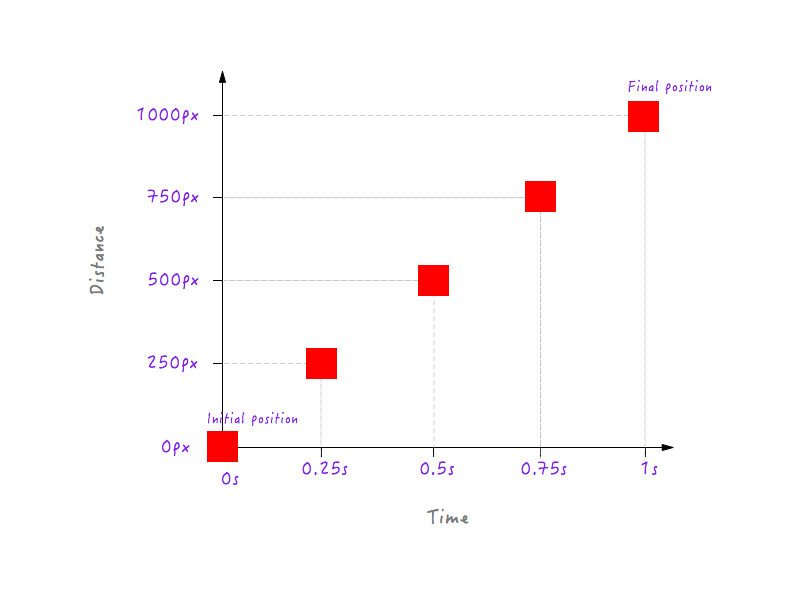
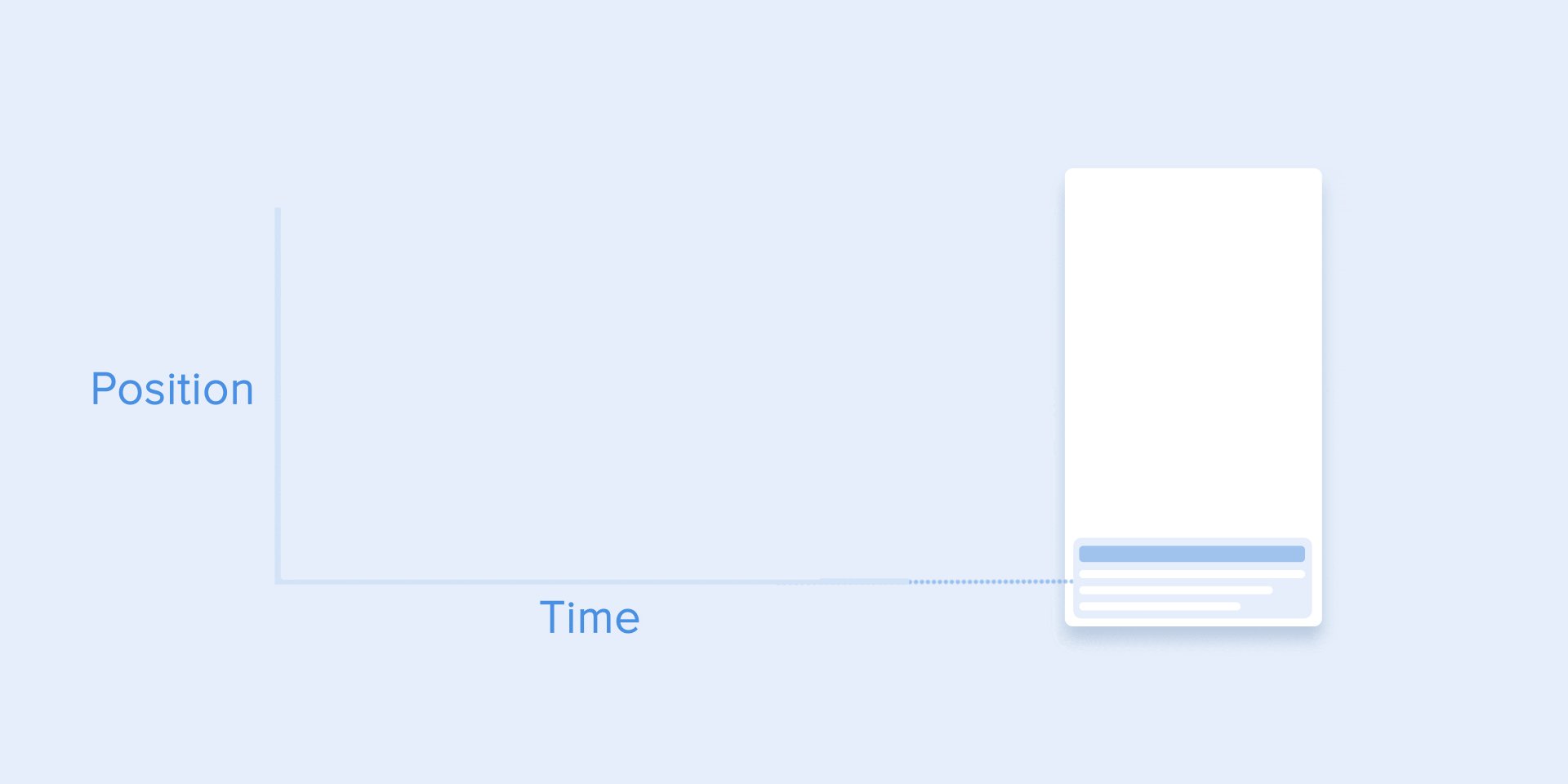
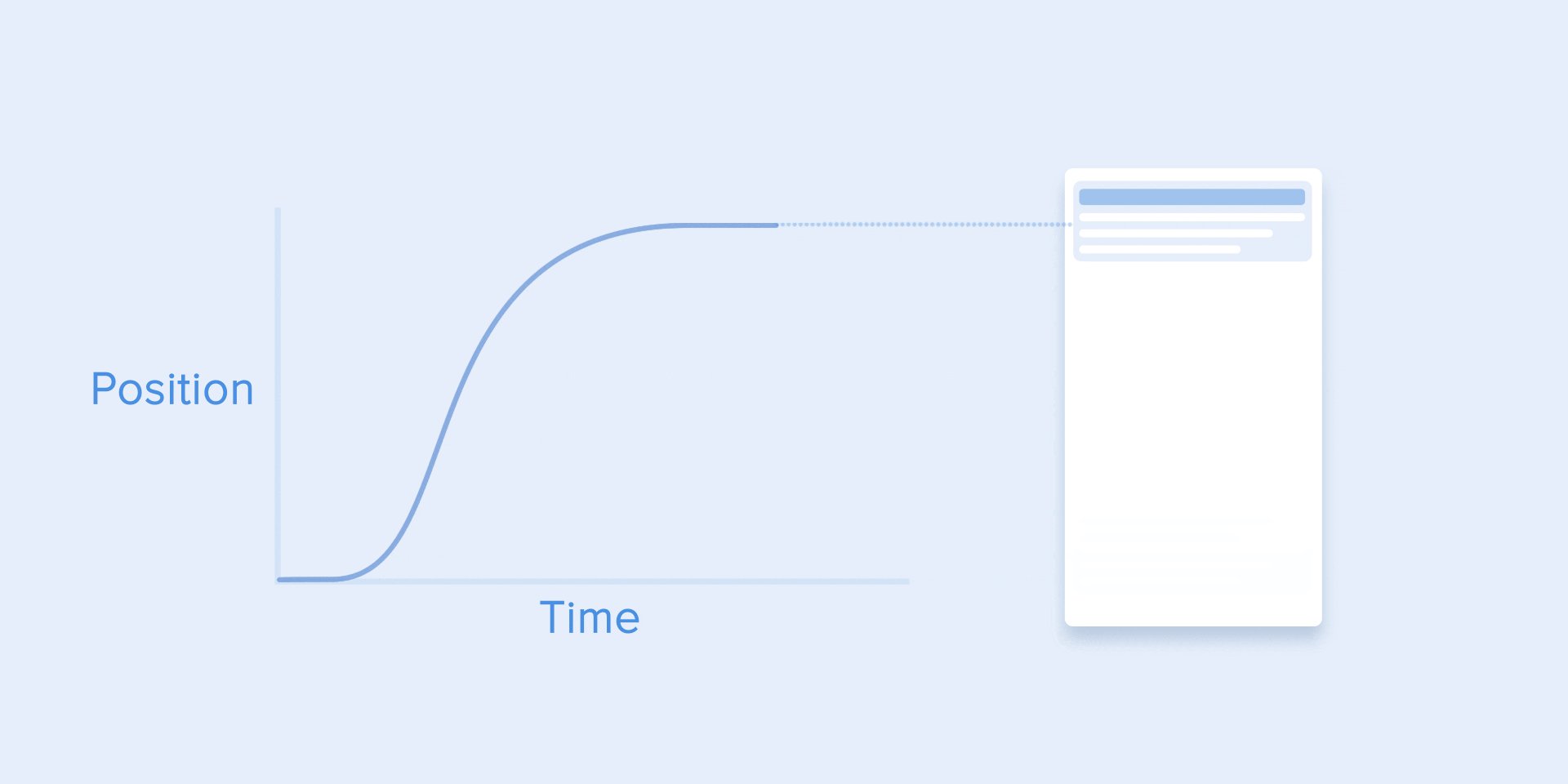
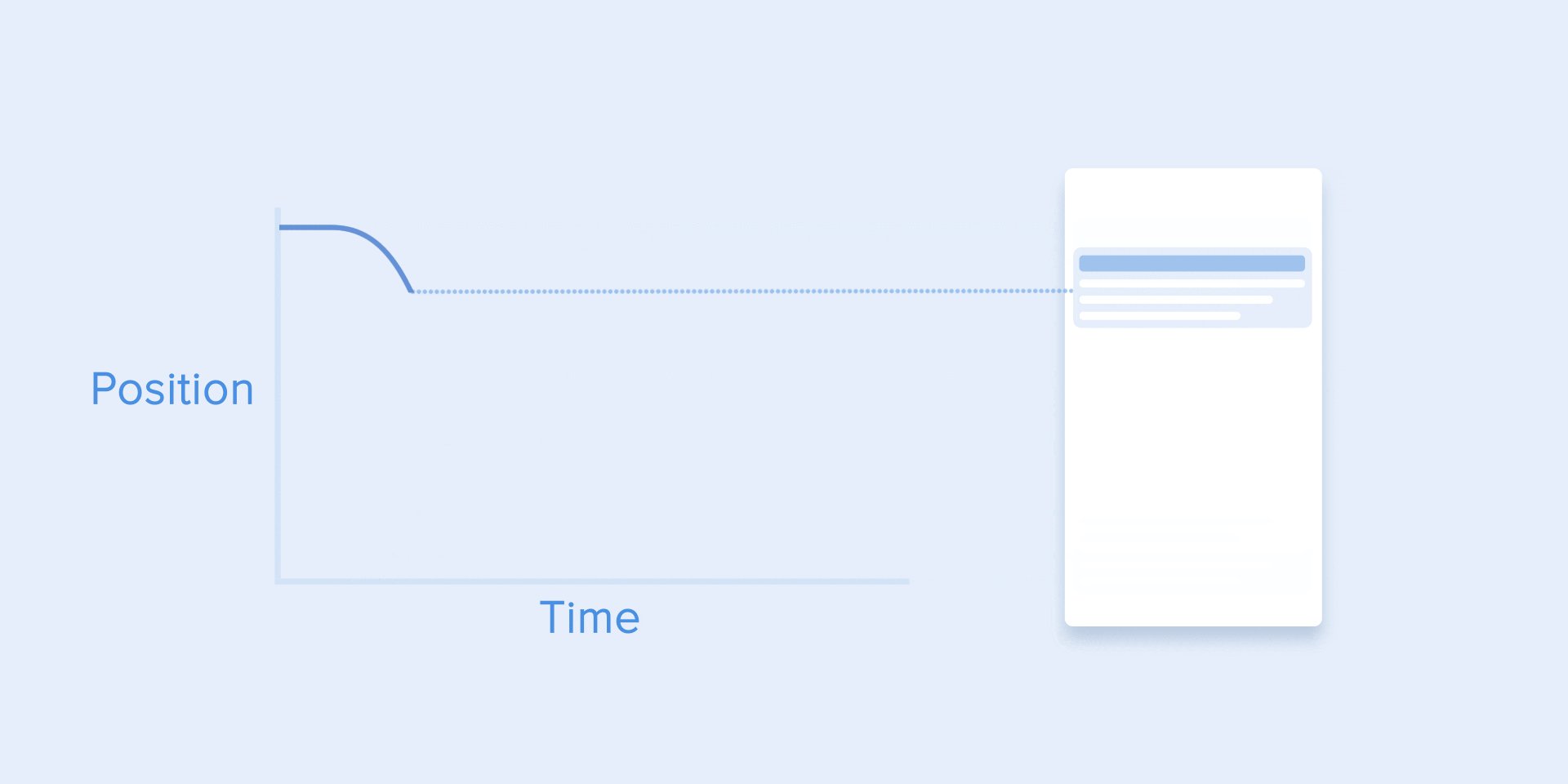
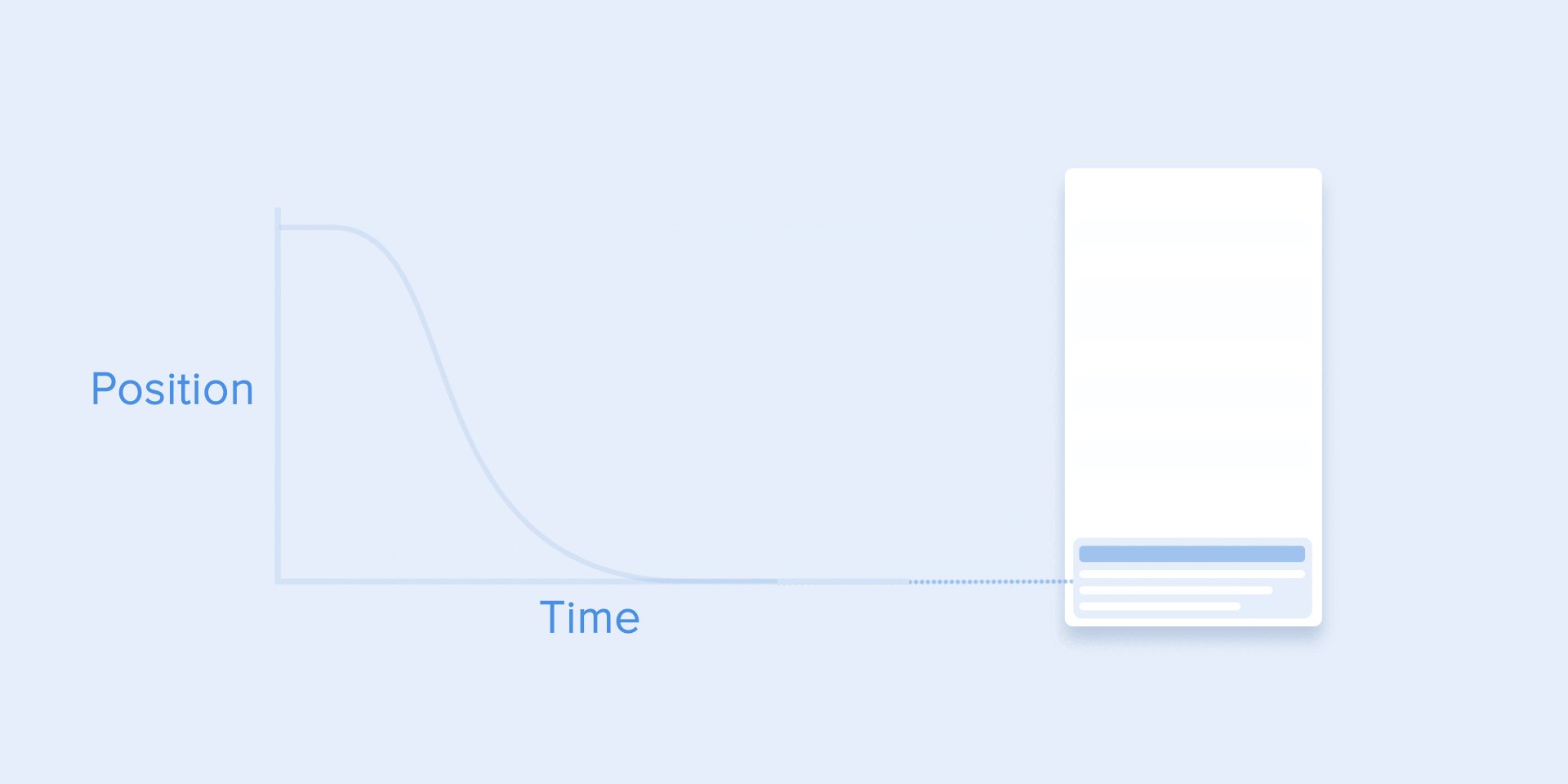
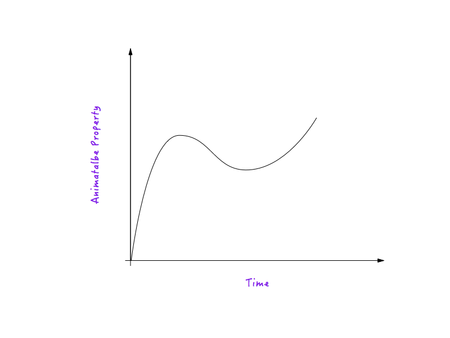
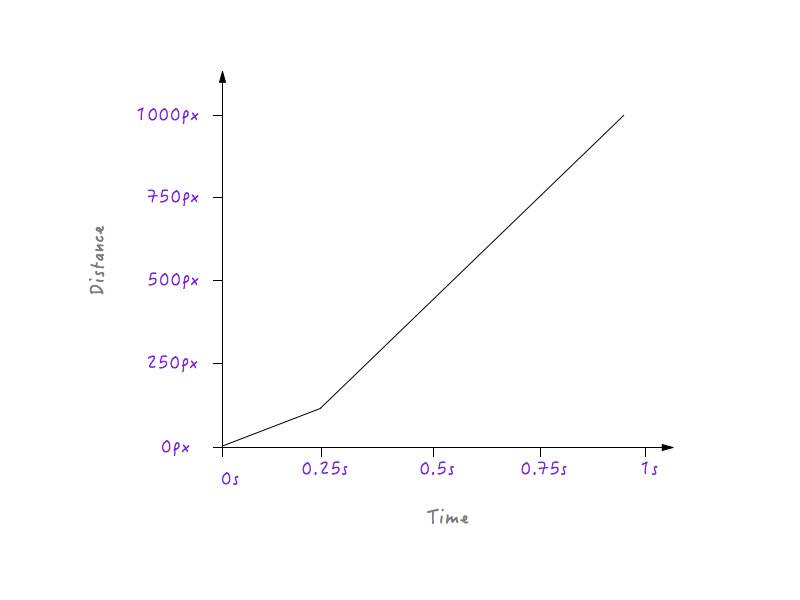
运动曲线提升css动画效果 众成翻译

Q Tbn 3aand9gctl7czmu8u3jockwydzx4tadq 1utb25s6ozw Usqp Cau

Css画圆弧 Aoyinpei6197的博客 Csdn博客

Css 固定html表格的宽度 极客分享

Q Tbn 3aand9gcsyay1wngqr3rv Idefp7ixdgljjqwxqh2hkw Usqp Cau

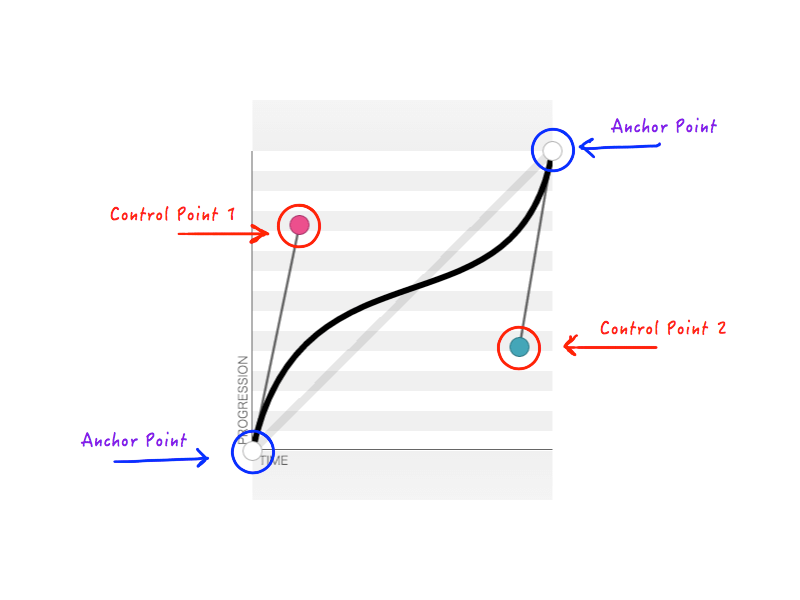
贝塞尔教程 贝塞尔从入门到精通 软件开发网

译文 网页动画的十二原则 Css Animation

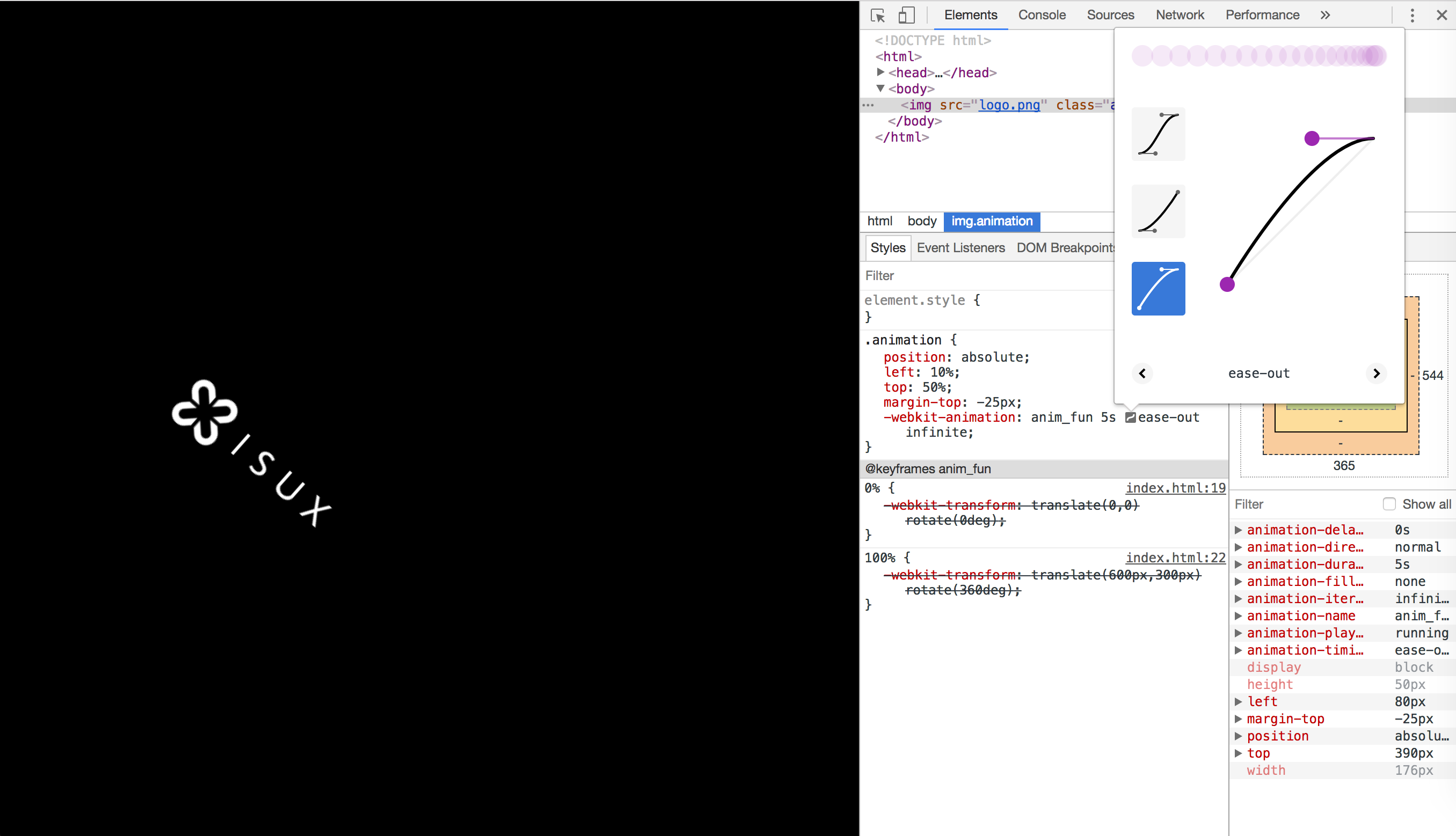
腾讯超全干货 如何让你的动画更自然 优设网 Uisdc

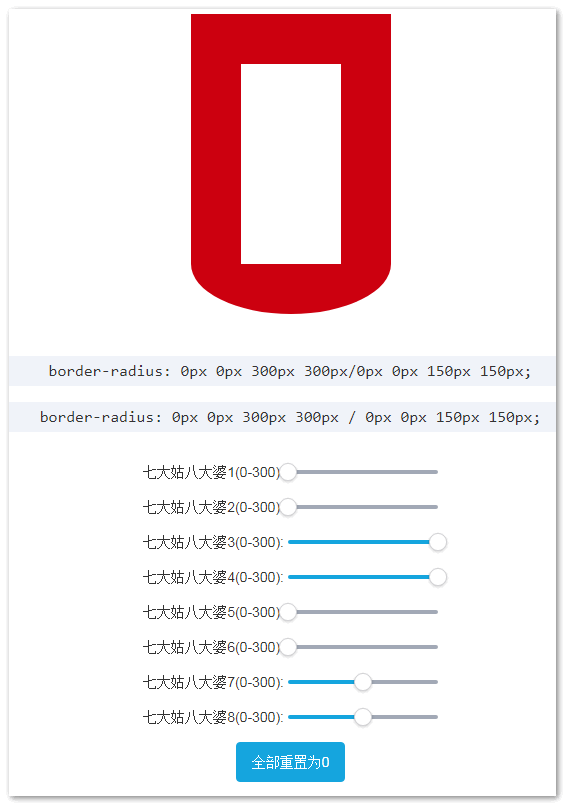
Css的border Radius 设置圆弧 程序员大本营

Css3 实现元素弧线运动 Wangyangsea的博客 Csdn博客

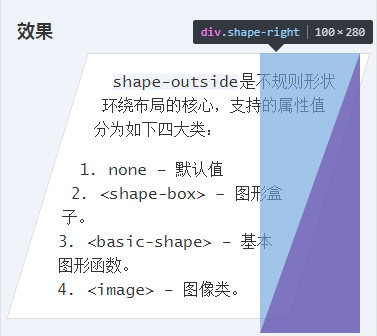
Css实现平行四边形布局效果 张鑫旭 鑫空间 鑫生活

Web技巧 14 知乎

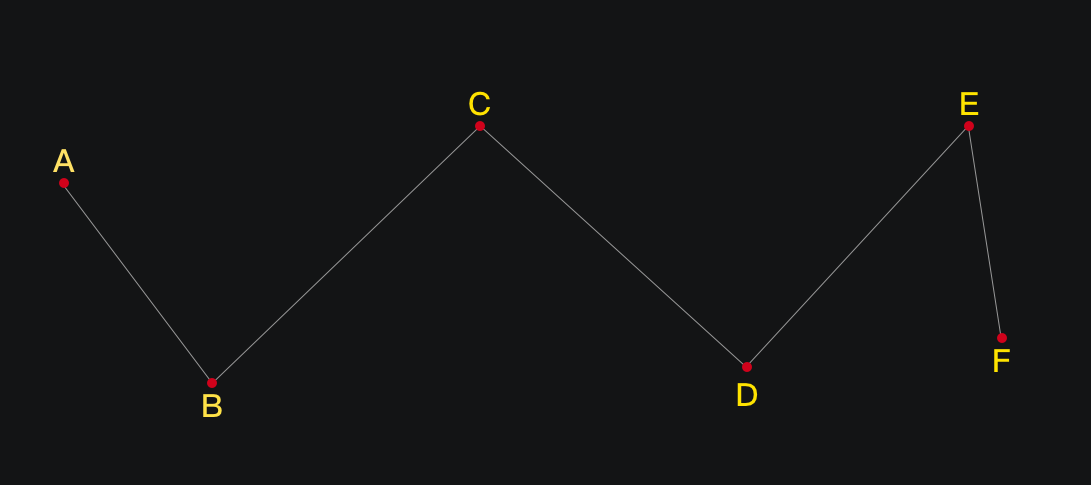
动画片动作中三种类型曲线运动的基本规律 每日头条

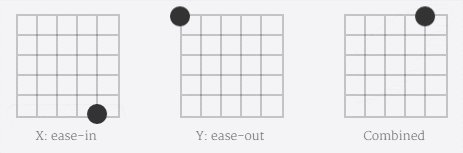
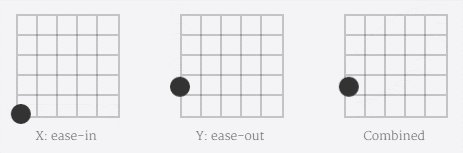
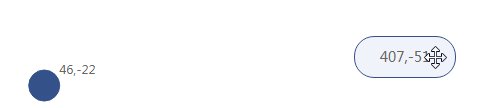
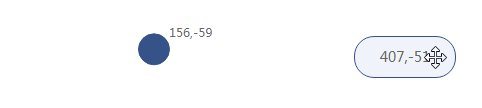
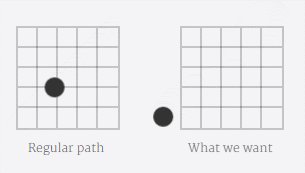
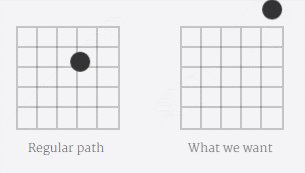
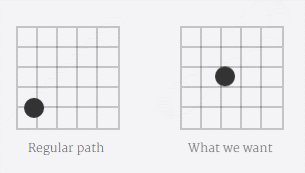
Web技巧 14 前段时间在微信群聊了一个动效的话题 By W3cplus Medium

Web技巧 14 知乎

运动曲线提升css动画效果 众成翻译

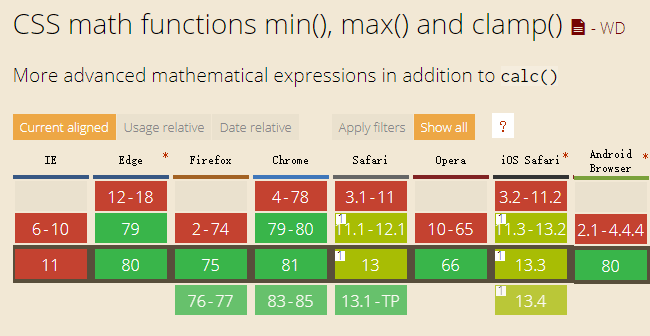
了解css Min Max Clamp 数学函数 张鑫旭 鑫空间 鑫生活

这回试试使用css实现抛物线运动效果 张鑫旭 鑫空间 鑫生活

威尔茨左脚弧线球兜射破门 药厂扳回一球 来自新浪体育 微博

Web技巧 14 前段时间在微信群聊了一个动效的话题 By W3cplus Medium

Css3 实现元素弧线运动 Wangyangsea的博客 Csdn博客

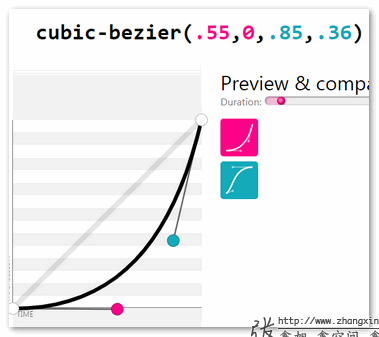
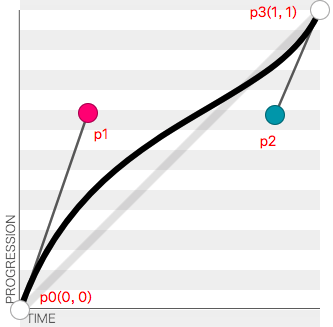
Css3 动画 二 贝塞尔曲线 小前端 Segmentfault 思否

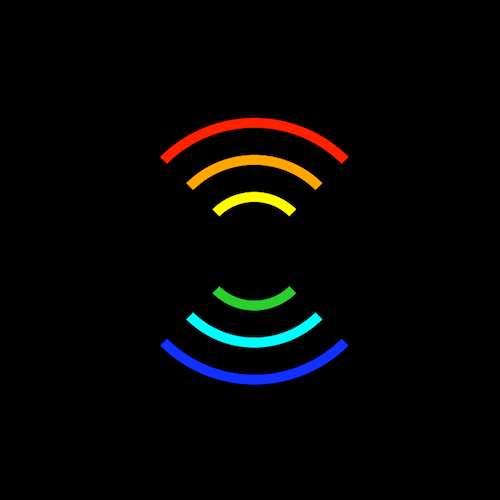
如何用纯css 创作一个同心圆弧旋转loader 特效 Weixin 3430的博客 Csdn博客

Q Tbn 3aand9gcrltzmkhz5bwioe Lv0pnvasakugntilndx8w Usqp Cau

Q Tbn 3aand9gcr Xos Fzylt Fwhxrgbd Kgps8ejqvfiu2w Usqp Cau

Css3 实现元素弧线运动 Wangyangsea的博客 Csdn博客

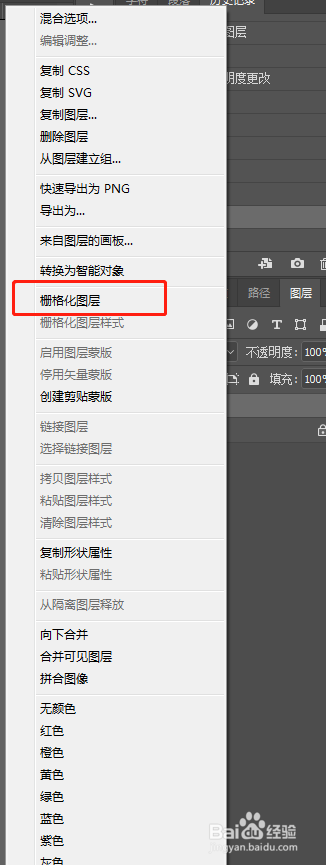
Css如何把实心点变成空心 百度经验

Ps如何画半圆弧线 百度经验

Q Tbn 3aand9gct8xy0in4novsuhv4 Lsph0grqypgmifx93xg Usqp Cau

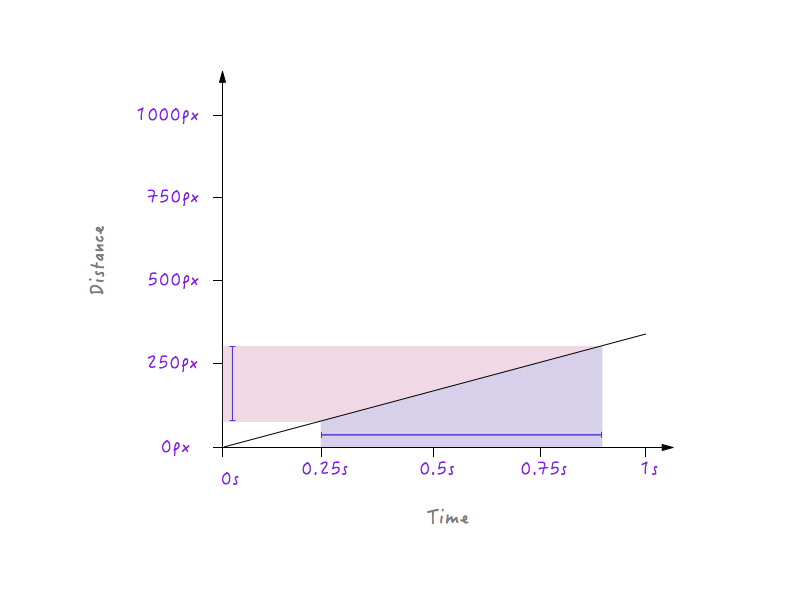
运动曲线提升css动画效果 众成翻译

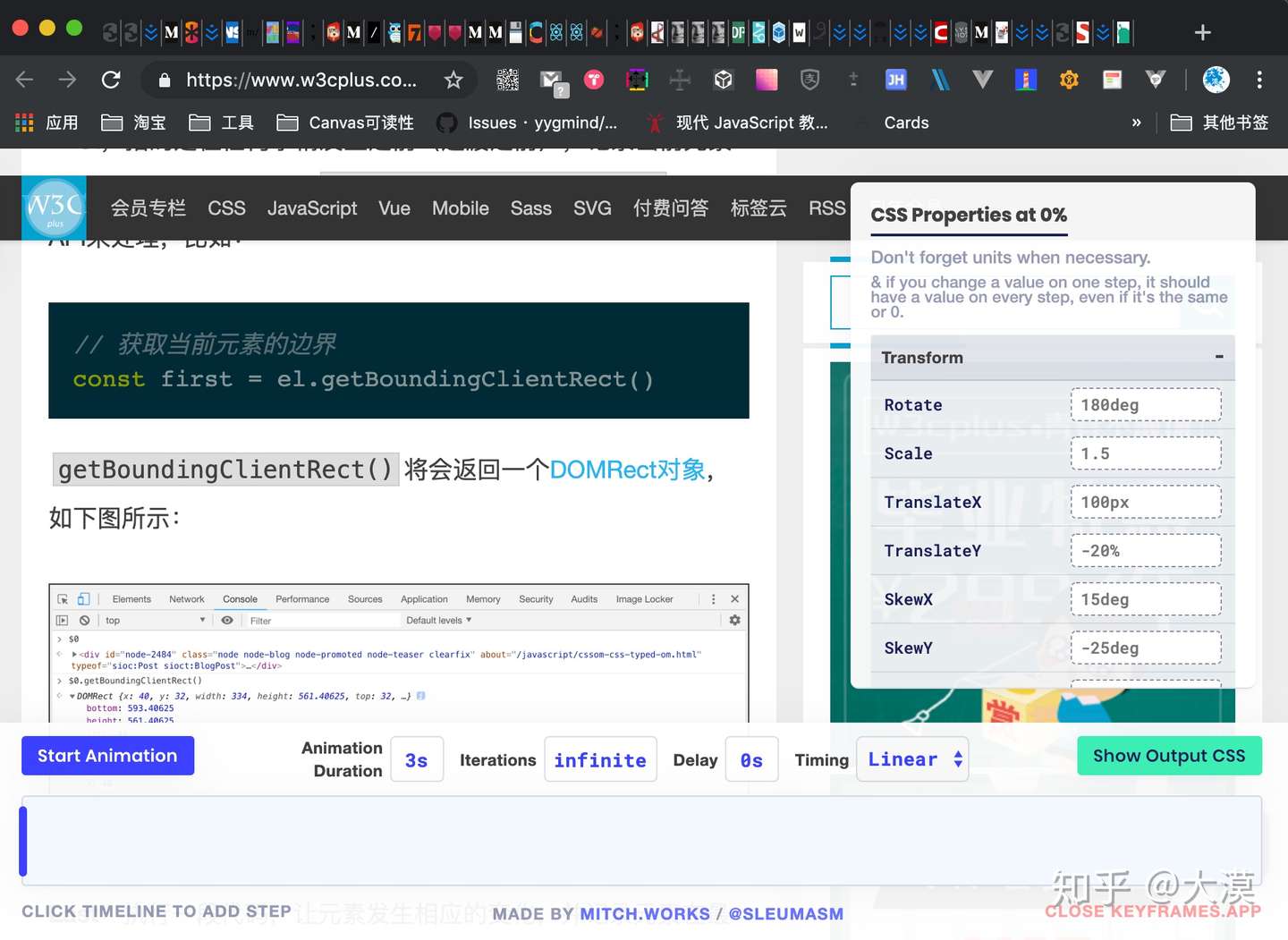
Css动画之初探api Kmknkk Muffinfish

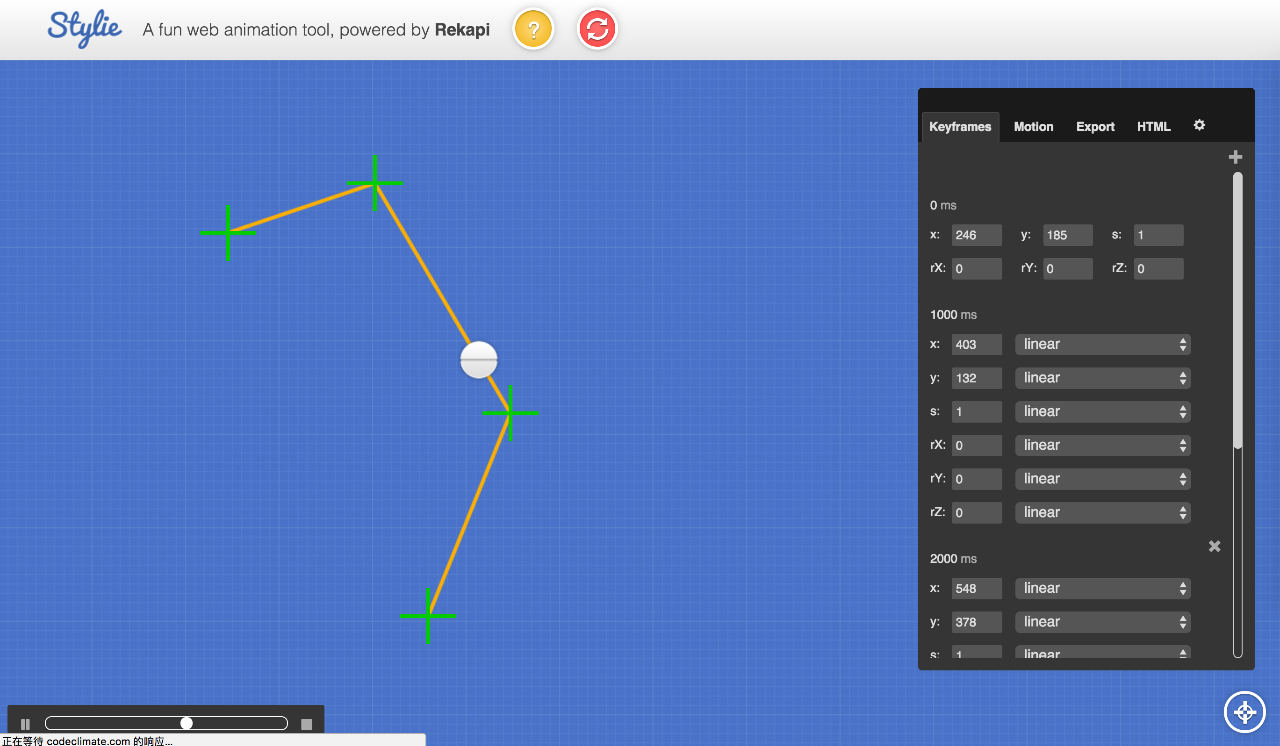
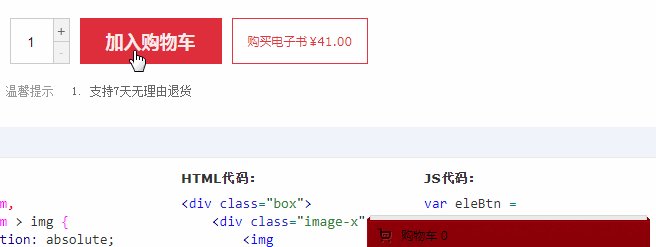
Css 路径动画工具的诞生 云 社区 腾讯云

前端 在前端利用数学函数知识 Box Shadow解波浪图形

Q Tbn 3aand9gcqcxgllxhybzm0sdxol3uzeaddydzvhrhxkwa Usqp Cau

Az4lfizk8 6qsm

Q Tbn 3aand9gcteo K Xhoatzmwyycegk7ztcdppuzf86irsq Usqp Cau

Q Tbn 3aand9gcr 4qwvxiswbchhyhcnyslv86uogqhup7aeqg Usqp Cau

初探css路径动画 Css Motion Path Web动画 Animation 会员专栏教程 W3cplus

Q Tbn 3aand9gcrf6pdrr3 Mmdv8awp4w2xbptxd4auletmtta Usqp Cau

Q Tbn 3aand9gcsdiwyphpayj9jt Ki3i3d Qpgrodwch1bq Usqp Cau

Css实现平行四边形布局效果 张鑫旭 鑫空间 鑫生活
Q Tbn 3aand9gcrq9n13azrkv4vbpmlzhcd S9blktv0gnhapa Usqp Cau

Q Tbn 3aand9gcrjituza6ftct3wshmounew1ol9i9wbkkthcg Usqp Cau

用css实现曲线动画 Issue 22 Gong Vic Blog Github

Q Tbn 3aand9gcqgs Guk80g1iey4zt7zeyqkfjiduqcijmobg Usqp Cau

Css教程 Css从入门到精通 软件开发网

Css3元素沿曲线运动 Segmentfault 思否

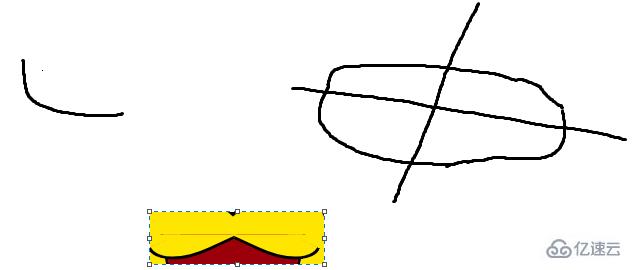
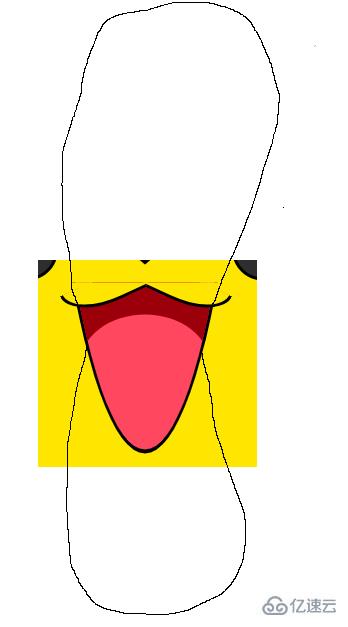
如何用css画一个皮卡丘 Web开发 亿速云
Q Tbn 3aand9gcrd4snwxybxyiyen5qe2a6zz75wcbq Icl04g Usqp Cau

如何用css画一个皮卡丘 Web开发 亿速云

Q Tbn 3aand9gcrmhyabnpltcwgn Gppzcsfwdvvaqhh B6xpa Usqp Cau

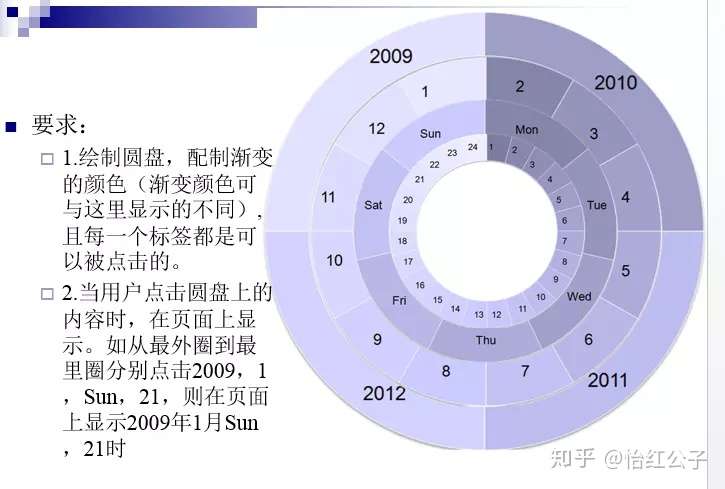
使用svg 实现圆环日期选择器 知乎

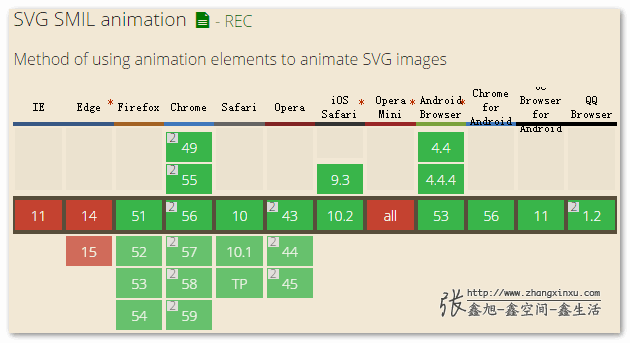
Svg 路径动画简易指南 Svg Svg Animation Animation Web动画教程 W3cplus

Q Tbn 3aand9gcssjalqhc0 B5kaatj4sd8pe Hjpcu0xo62dg Usqp Cau

Web技巧 14 前段时间在微信群聊了一个动效的话题 By W3cplus Medium

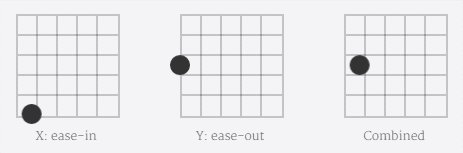
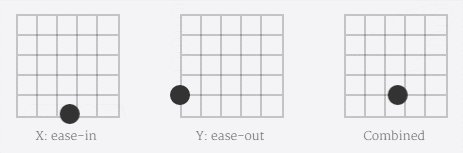
运动曲线提升css动画效果 众成翻译

Css的border Radius 设置圆弧 程序员大本营

中超震撼进球 帕托踢出 反c型 弧线 致敬卡洛斯经典

运动曲线提升css动画效果 众成翻译

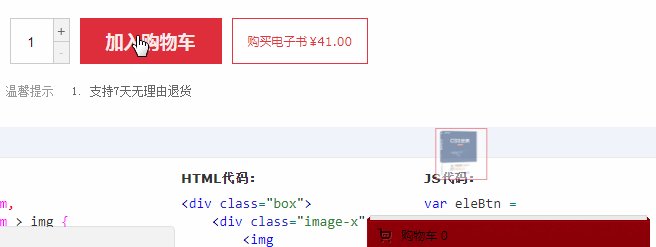
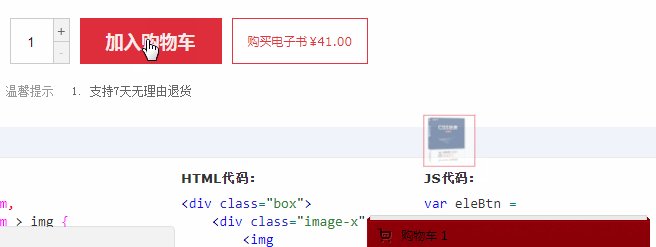
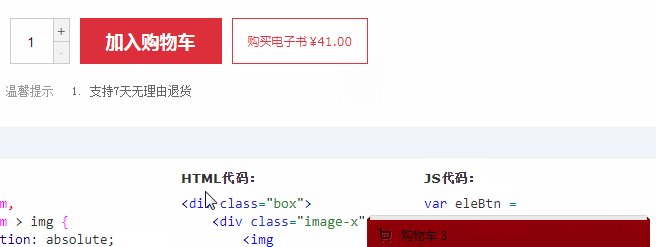
Css实现图片帧动画与曲线运动 知乎

Q Tbn 3aand9gctdgiyeppie0hpv1prulsnvd2robgpqm4mzqq Usqp Cau

如何用css画一个皮卡丘 Web开发 亿速云

Q Tbn 3aand9gcrtdo Kqr3ikvfuupzvhcvtazeqc5md1szv A Usqp Cau

Css的border Radius 设置圆弧 程序员大本营

Q Tbn 3aand9gcqbk3gttfunozksm Uvbg2btex3ph1knk5djw Usqp Cau

Q Tbn 3aand9gcr3x7xwz Qocnr8rvniv968vt1faueybt8q Usqp Cau

运动曲线提升css动画效果 众成翻译

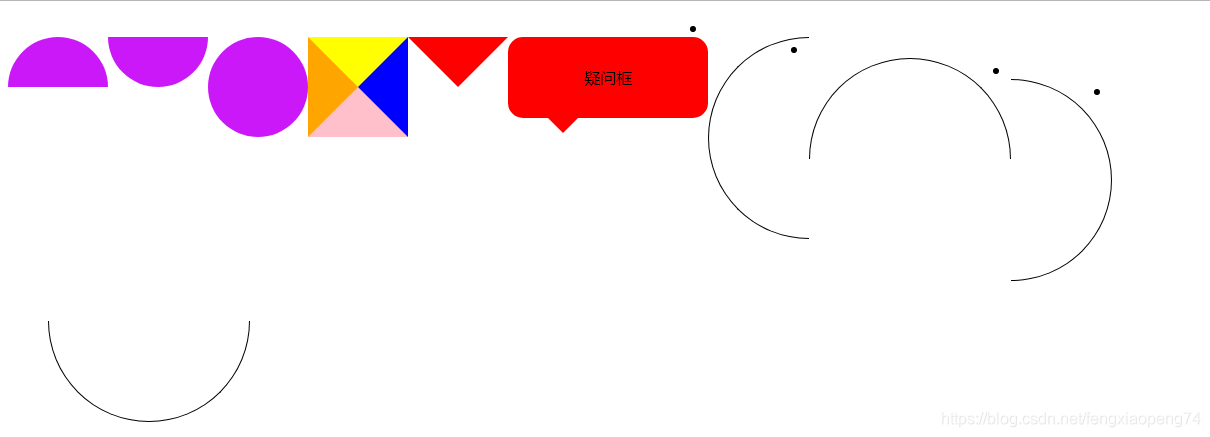
Css 绘制半圆 三角形 疑问框 半圆弧线 必填项 Fengxiaopeng74的博客 Csdn博客

H5动画 轨迹移动 Aotu Io 凹凸实验室

Web技巧 14 知乎

Web技巧 14 Css技巧教程 W3cplus

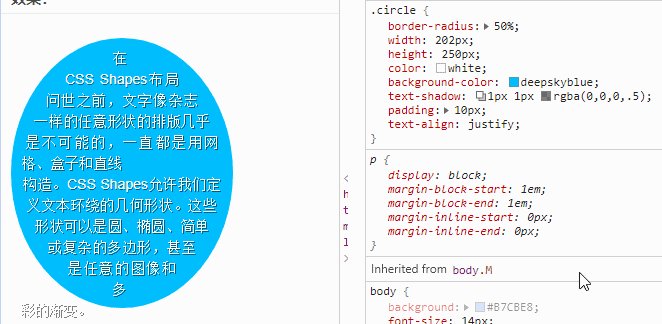
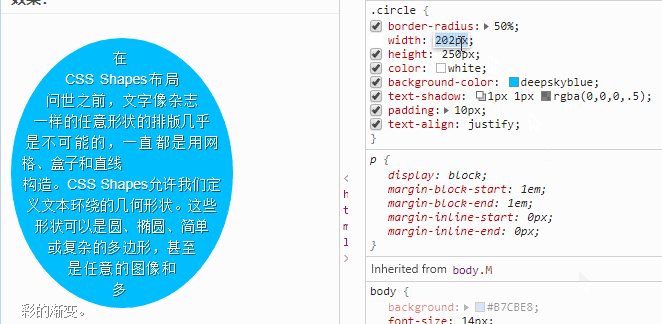
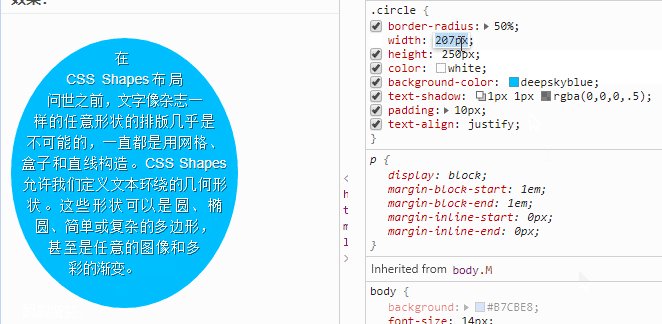
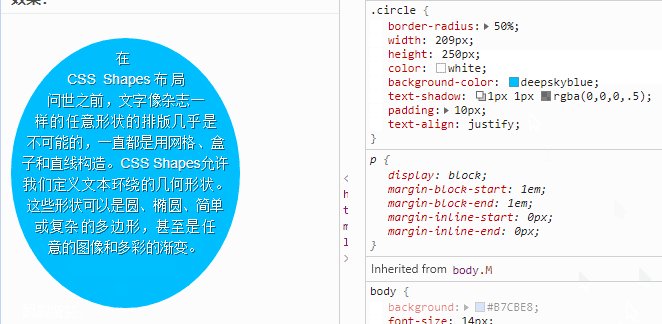
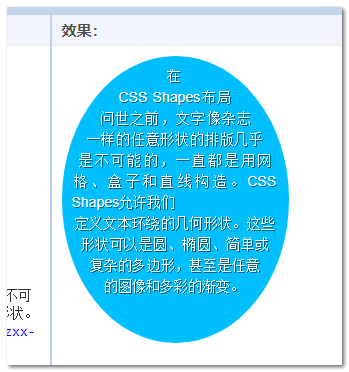
Css技术分享 文字在圆形内沿着弧线边界排版 张鑫旭 鑫空间 鑫生活

纯css实现蜡烛 火焰以及熄灭后烟雾效果 张鑫旭 鑫空间 鑫生活

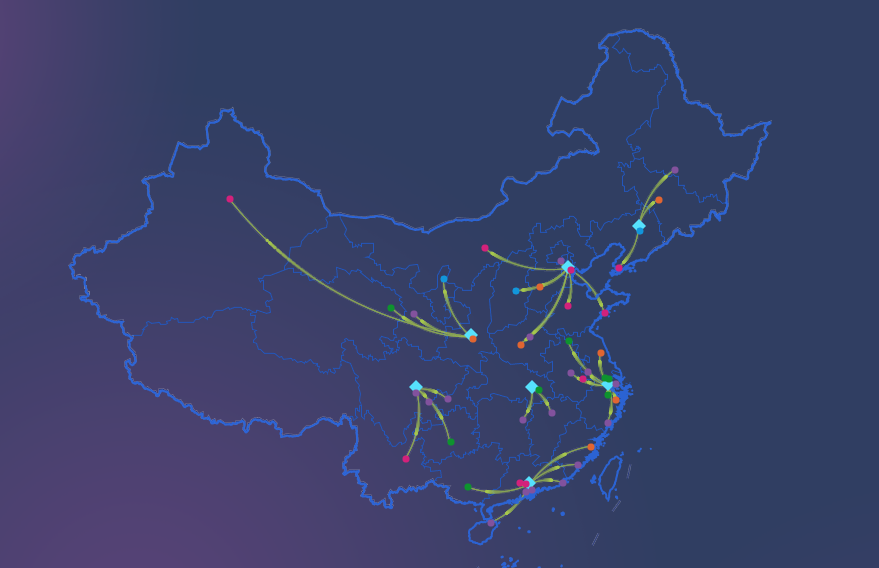
高德地图实现动态弧线 飞线 效果 水丫丫 博客园

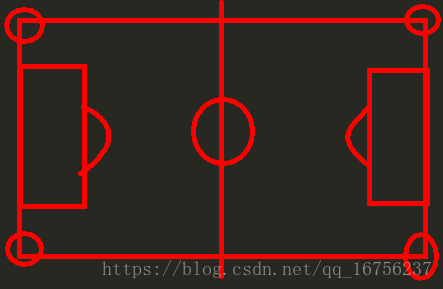
纯css写个绿荫足球场 为世界杯喝彩 振飞666 博客园

Q Tbn 3aand9gctzndyfjvx0xvvmbommi6urthhffdwksucz W Usqp Cau

前端每日实战 64 视频演示如何用纯css 绘制一个足球场 前端每日实战 Segmentfault 思否

Css 路径动画工具的诞生 Phpyuan

弧线运动

Css技术分享 文字在圆形内沿着弧线边界排版 张鑫旭 鑫空间 鑫生活

Q Tbn 3aand9gcqciaynjl7ofjb Phqozgc9ph6onkocxcsi2a Usqp Cau

Q Tbn 3aand9gcrizn2ryfd 68ibk Sfedrrnxdx26kohe Acg Usqp Cau

Jquery插件库 黑巧克力收藏的jquery插件

纯css写个绿荫足球场 为世界杯喝彩 振飞666 博客园

实现元素沿贝兹曲线和弧线运动的jquery插件 Harries Blog
Css3动态设置圆形弧度 Css 设置文字弧度 Csdn

Q Tbn 3aand9gcqjr8fk9krq2kynsd9agg9jm2x4d3vlcvujxg Usqp Cau

使用css实现图片帧动画与曲线运动 余斗余斗 个人博客 我们一起聊聊互联网

动画片动作中三种类型曲线运动的基本规律 每日头条

Css的border Radius 设置圆弧 程序员大本营

Q Tbn 3aand9gcqq5nga31lf7zrsllvy4rqnuv Wt6v2wgvnia Usqp Cau

使用css3实现抛物线效果 自定义贝塞尔曲线

Web技巧 14 前段时间在微信群聊了一个动效的话题 By W3cplus Medium

谈谈一些有趣的css题目 31 纯css 实现波浪效果 Issue 22 Chokcoco Icss Github

使用css实现图片帧动画与曲线运动 余斗余斗 个人博客 我们一起聊聊互联网

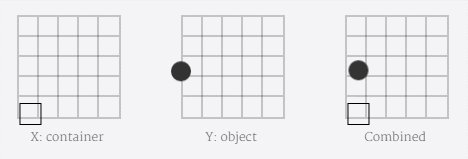
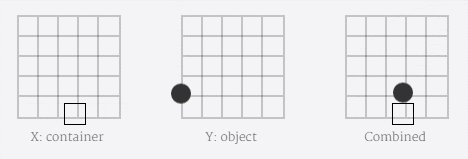
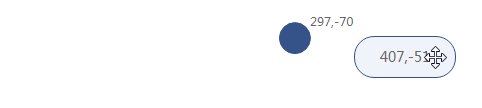
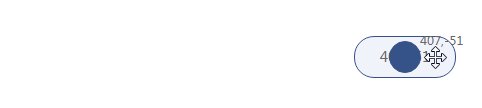
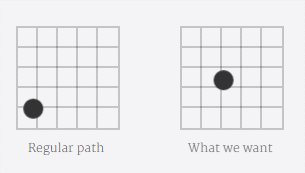
使用css Offset Path让元素沿着不规则路径运动 张鑫旭 鑫空间 鑫生活



