クリック 画像 切り替え Jquery


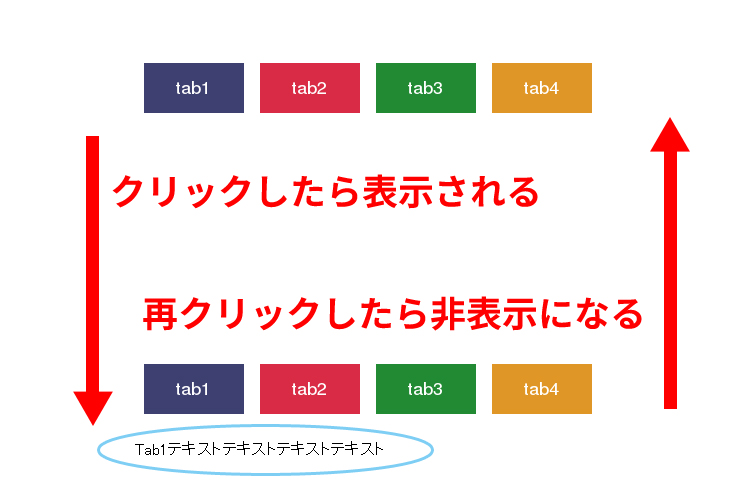
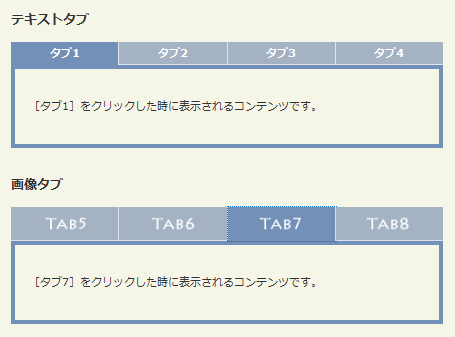
Jqueryでタブの中身を表示 非表示切り替えする

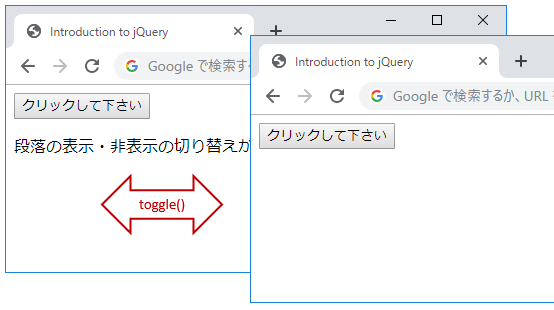
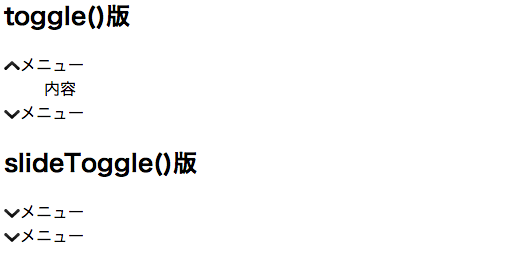
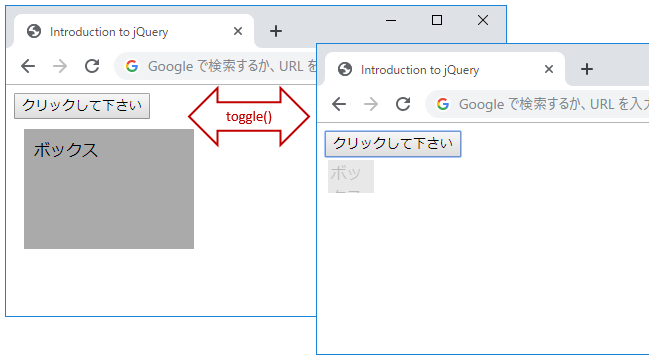
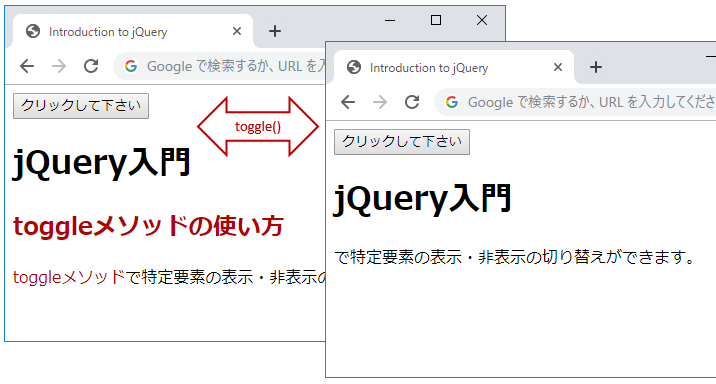
Jqueryのtoggleメソッドで要素の表示を切り替える方法 サービス プロエンジニア

Jqueryでクリックして画像を切り替えるスマホ用メニューを作成する Free Style
クリック 画像 切り替え Jquery のギャラリー

Amazon Co Jp Jquery標準デザイン講座 Ebook 神田幸恵 Kindleストア

外部ファイル Html からコンテンツを読み込んで表示するタブ機能 Takblog

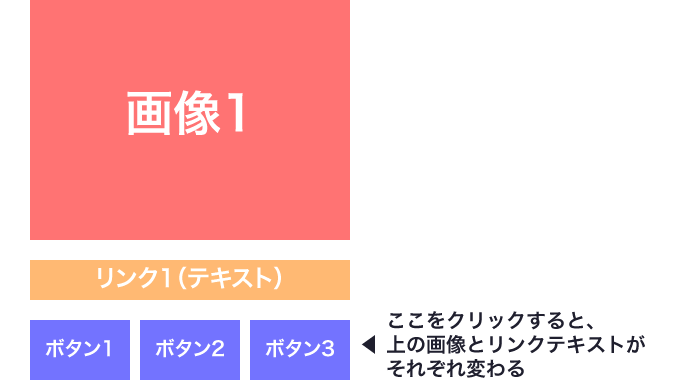
Css Jquery クリックされたボタンの色を変更したり文字を書き換えたりする Php Archive

タブ Jquery Plugin Ajax Php Javascript Room

Javascriptで小さな画像 サムネイル をクリック タップ してメインの大きな画像を切り替える方法 ページ 7473 今村だけがよくわかるブログ

タブの切替 よく使うjqueryベースのスクリプト

簡単なタブ切り替え機能の実装 Tips Boel Inc ボエル

Sarabande Jp Tinymce を無効にする

トグル Toggle をjqueryで簡単設置 アコーディオン表示非表示切り替えメニュー複数対応 デモあり Wryoku

Js プロダクトの一覧表示を1クリックで リストとグリッドに切り替えるチュートリアル コリス

Jquery 要素にクリックイベントを実装する方法 One Notes

Jquery 版 要素をマウスで移動できるようにする方法 クリック移動版 Javascript Jquery Css Htmlの達人

Javascript クリックで表示 非表示をふわっと切り替えたい Jquery ヨッテラ ミテラ

初心者むけ Jqueryのつまづきやすい5つのポイント解説 Start Point

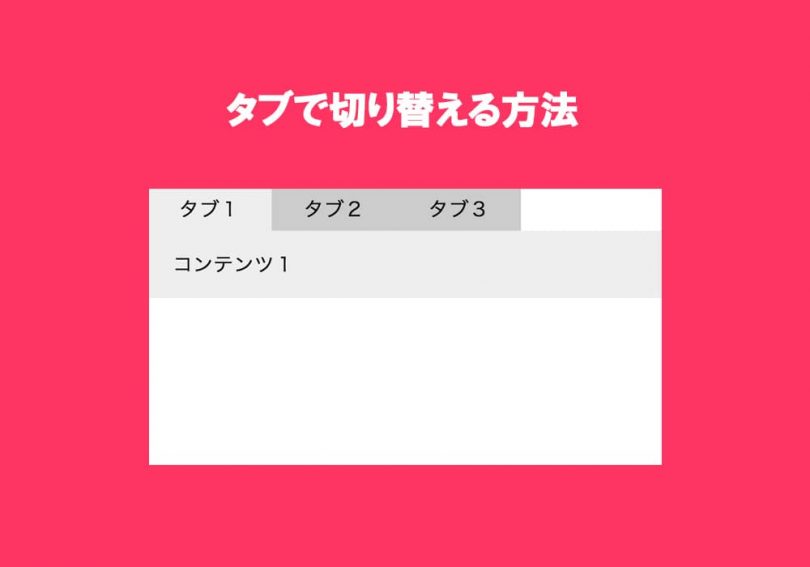
Jqueryでタブで切り替えできるメニューを作成 メニュー数が増えても対応できる作り方 ポイントを抑える Arrown

改良版 タブで表示切り替え Jquery プラグインなし Ri Mode Rainbow

エフェクト操作 基本 Jquery Apiリファレンス Ajax Php Javascript Room

Jquery クリックで状態が切り替わるボタンを実装する 初心者向け マコブログ

Javascriptで画像とリンクを動的に変更する 備忘録

Jquery クリックでドロップダウンメニューを開閉させる方法 Webコーダーblog

初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab

素のjavascriptでスライダーを実装する Tech Dig

Jquery 自動切り替え サムネイルクリックで画像切り替え Tips Note By Tam

ネイティブのjavascript 脱jquery でタブ切り替えを実装するサンプル Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録

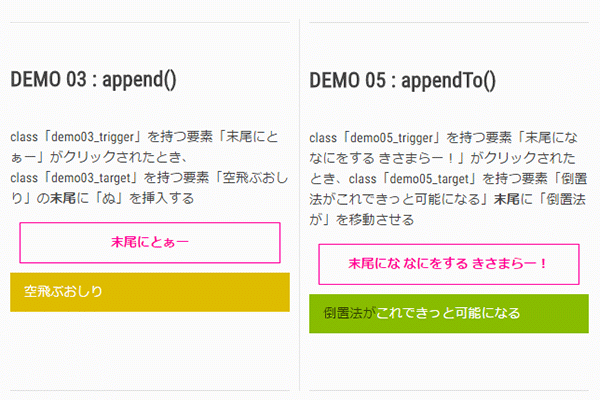
Jquery入門 6 要素の書き換え 追加 削除 Sonicmoov Lab

ページやブロック要素の切り替えがかっこいいプラグイン6選 Jquery Jsなど 株式会社lig

Q Tbn 3aand9gcrqlnwfr3umkviviwe4utrmltqxntrfpnoujg Usqp Cau

Javascript ボタンをクリックして切り替えます

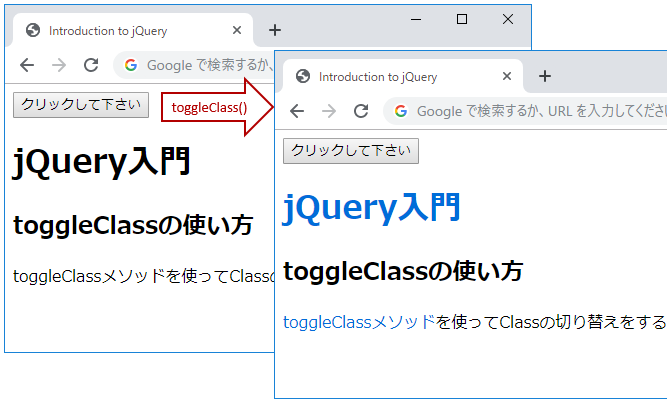
Jquery初心者向け クリックした要素の背景色や文字色をtoggleclassメソッドで変更する方法 ゆうやの雑記ブログ

Jquery クリックでセクションの表示 非表示を切り替える Agohack

Jqueryでロールオーバーのスクリプトを組んでみた

Jquery シンプルなタブ切り替えの作り方 Designmemo デザインメモ 初心者向けwebデザインtips

メニューと連動した要素の切り替え マウスclick版 Nakazi Lab ナカジラボ

Jquery Clickイベントについて Designmemo デザインメモ 初心者向けwebデザインtips

Q Tbn 3aand9gcs3yefvqt9exq2d7iobmclm8sxx Mrloyn Zg Usqp Cau

Jqueryのtoggleメソッドで要素の表示を切り替える方法 サービス プロエンジニア

Jquery サムネイル2段のメイン画像切り替え機能の実装 Qiita

Jqueryでタブで切り替えできるメニューを作成 メニュー数が増えても対応できる作り方 ポイントを抑える Arrown

Jqueryの基礎 Shinta S Site

追記 30日12時30分 Spシミュレーター作成の勉強 24日目 Jqueryを使ってルールブレイクを右クリックでonoff切り替えさせてみた Kksのアラド勉強日記

Jquery Slickでサムネイル付きのスライダーを作る Web担当屋 ブログ

スマートニュースやグノシーのような スワイプタブ切替機能を実装する Tips Note By Tam

Jqueryのtoggleメソッドで要素の表示を切り替える方法 サービス プロエンジニア

Jquery Mobileのボタンのテキストをコードで変更する Try Lifelog

サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 基礎編 ガリガリコード

Jquery 表示 非表示の切り替えをするメソッド Designmemo デザインメモ 初心者向けwebデザインtips

Jquery クリックでclassを追加 削除する Into The Program

超シンプルjqueryコード サムネイルで画像切り替え Weblabla Web制作で使える小技集

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

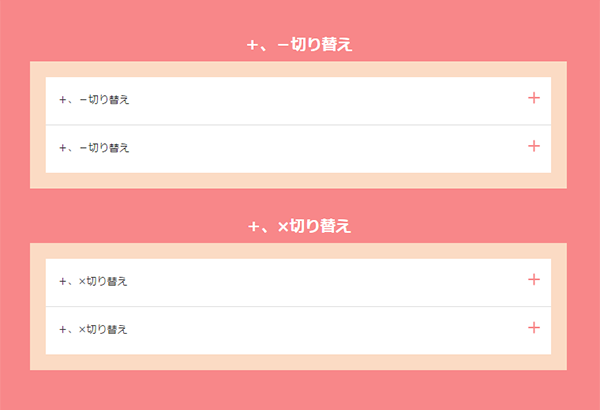
開閉するアコーディオンメニューに使える から へ から へアイコンを切り替えるアニメーション

Jquery タブの切り替えメニューを実装する方法 複数箇所の場合も

Jqueryでタブの切り替えを実装するシンプルな方法 Kubogen

ページやブロック要素の切り替えがかっこいいプラグイン6選 Jquery Jsなど 株式会社lig

Jqueryを使って画像切り替え 0017

Jquery Jqueryでajax処理を実装してみる Seo対策なら株式会社ペコプラ

Jquery タブパネルの実装とレイアウト Points Lines

Javascript Jqueryで作るスライドショーの作り方を学びました サムネイルクリックで画像切り替え ゲームの作り方 勉強ブログ

どこよりも詳しい万能スライダーjqueryプラグインslick Jsの使い方 Itハット

Jquery 画像タブ切り替えの上下配置について Javascriptのq A 解決済み Okwave

マウスオーバーで吹き出しを出す Jquery プラグインなし Ri Mode Rainbow

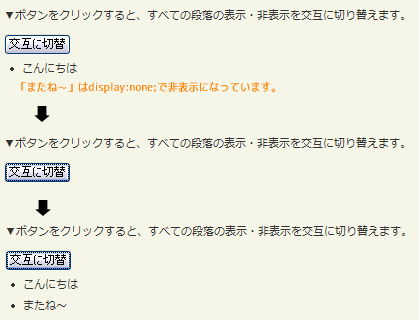
Jquery クリックで内容の表示 非表示の切り替え ボタンのテキストも入れ替え

Jquery タブ切り替えをウィンドウサイズが小さいときはselectで切り替える動きにする方法 Nxworld

Jquery をつかって画像の切り替えをする

Jqueryでサムネイル画像をマウスオーバーするとメイン画像が入れ替わるスクリプトを書いてみた

Htmlとcssだけ 要素の表示 非表示を切り替える方法

Jqueryを使ってタブ切り替えを実装するサンプル Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録

サムネクリックで画像を切り替えるレスポンシブのスライダー おいしいソース

Q Tbn 3aand9gcrdb9ywyfa7je G0kscucbc6jpbn10yrypyg Usqp Cau

Jqueryのtoggleclassメソッドでクラスを切り替える方法 サービス プロエンジニア

Jquery クリックで要素の表示 非表示を切り替える Into The Program

サムネイルが右側に並んだ画像リストのcssとjsをじっくりコーディング Js編 Oshin Tokyo

Jquery アコーディオン実装サンプル10選 125naroom デザインするところ 会社 です

Emanon設定 表示速度

リロード後も指定のタブを表示させる

Jqueryでタブごとに色が変えられるタブメニューをプラグインなしで実装する Kenスクールブログ

Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog

Jqueryを使ってボタンをクリックする度に要素のテキストを切り替える方法 Techmemo

Jquery クリックしたら表示 非表示するアコーディオンメニューの実装方法 Webデザイン初心者 Sometimes Study

サムネイル画像をクリックするとメイン画像をふわっと切り替えるjquery 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net

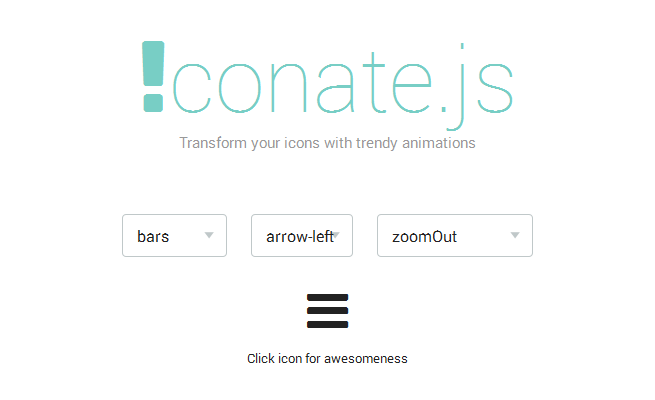
参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

かんたんjquery クリックした要素を変えてみる Kannart Web Hacks

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

クリックで複数の画像を切り替える方法 レスポンシブ対応

Jquery サムネイルをクリックするとメイン画像が切り替わるシンプルな写真ギャラリー Klutche

Jquery クリックした画像を表示切り替えできるようにする方法 Qiita

Jqueryで滑らかにコンテンツを切り替えるタブメニューを作成する Tech Dig

Htmlとcssだけ 要素の表示 非表示を切り替える方法

ボタンクリックでページ内の表示内容を表示切り替えるjqueryプログラム

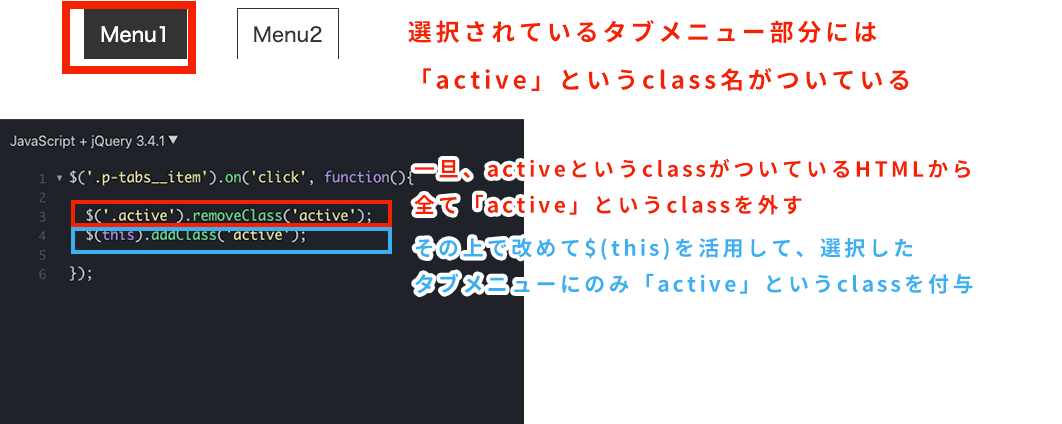
Jquery タブの切り替え Removeclassとaddclass 29歳から完全未経験でプログラマーを目指す育休中ママmamagineer

エフェクトの豊富なタブパネルを実装する フェード切り替えなど Jquery連載05 Html5でサイトをつくろう

Jquery スライダープラグイン Slick の使い方を詳しく解説 Webdesignday

Jqueryでマウスオーバー時にナビゲーション画像の切り替えを行う方法 福岡のホームページ制作会社 シンス株式会社

Jqueryのアコーディオン効果の使い方 作り方 3 3 Cssの書き方も分かるjqueryプラグイン実践活用法 2 It

Day24 Javascript Jquery メニュータブの切り替え実装 Qiita

Jquery タブ切り替えの中でタブ切り替え 2重のタブ切り替え を実装するコード Liot Blog

Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog

Jqueryで上から降りてくるトグルメニューを作る5つのステップ



