Css3 アニメーション サンプル


スマホでも滑らか Cssアニメーション最強サンプル集 第二弾

Cssアニメーションでスクロールダウンデザイン サンプル付き Qiita

Css Animation Keyframesを徹底解説 Webdesignday
Css3 アニメーション サンプル のギャラリー

簡単に要素にcssアニメーションを追加できる Magic Css3 Animations Immature Design

Css3 アニメーション 使えるuiサンプルギャラリー Kipure

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

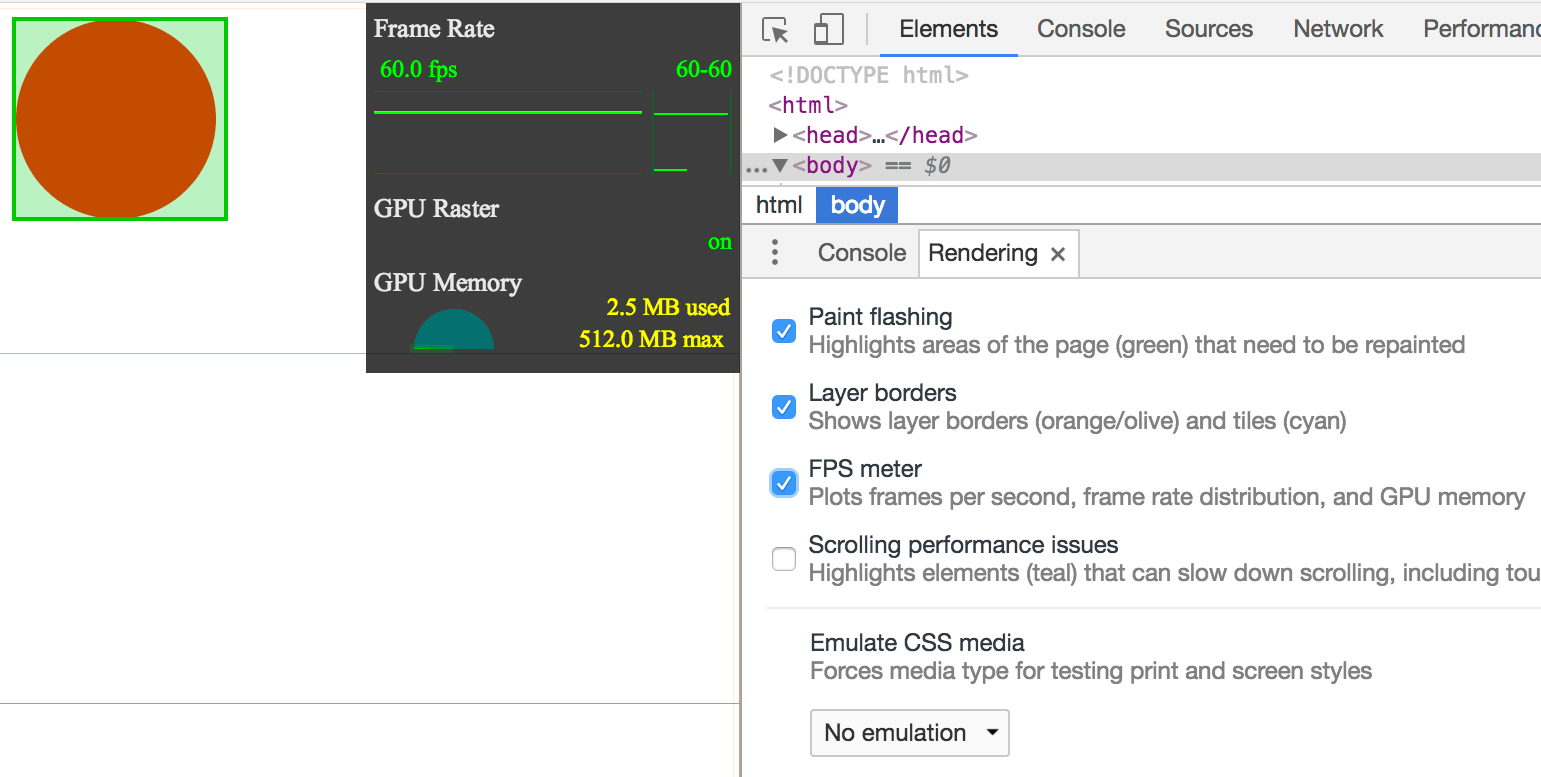
Cssアニメーションがgpuで処理されているか確認する方法 Iwb Jp

参考になるcss3アニメーションのサンプル サイト 25サイト いぬらぼ

アニメーション Sounansa Net

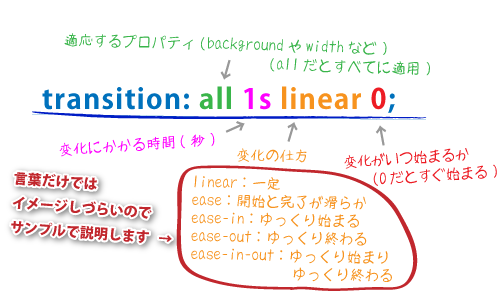
サンプルでわかるtransition Timing Function変化の違い きになるnet

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

来年こそはsvgを活用してみよう 絶対使いたくなるサンプル37個

Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld

画像を使わないでcss3で様々なローディング用アニメーションをつくってみよう Html5でサイトをつくろう

コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive
Q Tbn 3aand9gcrjn7cnqebutstycshu1gqt65sekmfogmizkhs8ysqwxymxce1o Usqp Cau

Svgアニメーションのサンプルを作ってみよう ブランディング Web戦略 ホームページ制作は東京都港区のアッタデザイン Attadesign

Cssアニメーションの作り方 パソコン工房 Nexmag

Css3アニメーションが簡単に追加できる Css3 Animate It 試してみた Redline Magazine

画像を使わないでcss3で様々なローディング用アニメーションをつくってみよう Html5でサイトをつくろう

小刻みに震えるcssアニメーションサンプル集 One Notes

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社web企画

使える Cssアニメーション 選 Sonicmoov Lab

Hover時に素敵な動きを加えてくれるcss3アニメーション10選 Part2 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus
オンマウスでふんわり現れる Css3を使った吹き出しサンプル5つ Webpark

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Css3の新機能をご紹介 Css3プロパティまとめ サンプル付 Web制作会社スタイル

Bounce Js を使って バウンドするcss3アニメーションを作ってみよう Webデザイン プログラミングスクール

Q Tbn 3aand9gcs3zwzmeg1epjnatjmhdgmp1a7rmmgcmtd9fq Usqp Cau

Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Animate Cssの使い方まとめ サイトに手軽にアニメーションを実装 Css3ライブラリ Kodocode

Css3アニメーションガイド チュートリアル サンプルコード および例

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

Animationプロパティの意味と使い方 Css できるネット

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

Javascript Cssアニメーションの開始 終了を取得してトリガーイベント ヨウスケのなるほどブログ

Css3とhtml5 Canvasで作るモーショングラフィック Ics Media

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Cssやsvgで実装するローディングアニメーション A Nxworld

Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip

要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes

Css3のtransition Timing Functionの動きをサンプルで理解しよう Webpark

魅せるスマートフォンサイトを実現 Css3アニメーション ブック For Iphone Android 外間かおり 本 通販 Amazon

Css3のキーフレームでつくるアニメーション Tips Boel Inc ボエル
Q Tbn 3aand9gcrcyk3sdmdcxfyow7fxe8dtgr 2 64z5v0lswl2rertziehjofr Usqp Cau

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

Cssアニメーションでここまでできる 無料のcssアニメーションコードサンプル23 Co Jin

Animation Fill Modeプロパティの意味と使い方 Css できるネット

Css3でアニメーション 初歩の初歩 Tips Note By Tam

Q Tbn 3aand9gct P3ftvdtg3h6wnkwskqplriukuwd Kqdlsa Usqp Cau

Css アニメーション可能なプロパティ 一覧 使い方 書き方 サンプル セレクタ 値 属性 入門 Css マニュアル Webref

Q Tbn 3aand9gcquicwv5m2zixdwz9bkvtyqwd5sme3rpizinw Usqp Cau

Cssアニメーション参考サイト 熊本のホームページ制作 プレオデザイン

Css3でつくれちゃうアニメーション ループして流れる雲

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

教材用サンプル Css3によるラインアニメーション シンプル Dd Log Html Css Javascript Wordpressの解説や雑感サイト

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

Css3のアニメーション効果を一覧できるサイト Animatable ソフトアンテナブログ

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

コピペでできる Cssとhtmlのみで作る基本的な動きのアニメーションサンプル Copypet Jp パーツで探す Web制作に使えるコピペサイト

Q Tbn 3aand9gcsfdc Ihmkrfuot4q6tmxrurcncgweswh7r W Usqp Cau

Cssアニメーションの参考に Css Animationギャラリーサイトなどいろいろ Weblifetimes

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン

Css 一部svgも使用 で作成されたユニークなローディングアニメーション 15 Nxworld

Cssアニメーションでここまでできる 無料のcssアニメーションコードサンプル23 Co Jin

Css3で動きをつける トランジションとアニメーション Webたび

Css3 Transition でプロパティを複数指定する書き方 仕事が趣味です

コピペで実装 Css3でオシャレなデザインのサンプルコード47選 Ferret

Story Box Css3のアニメーションで色々動かしたりできるサンプル ホームページ制作 アプリ開発のハウツーをより実践的に ウェブ式

Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends

初心者向け Cssアニメーションの基礎から簡単な作成サンプルまで一気にご紹介 オンスタ オンラインで学習するための近道になるサイト

Animate Css アニメーションサンプル一覧 なるほど ウェブデザインのレイアウト Css アニメーション アニメーション

Emotional Css Animation Flexbooks Booth

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio

Cssのみでグローバルメニューを3dアニメーションで開閉表示するサンプル Wordpress テーマ Digipress

リッチなサイトへ おしゃれなcssアニメーションサンプル10選

流れる文字のcssアニメーションサンプル集 One Notes

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社web企画
Q Tbn 3aand9gcsipmpco0nihzbx78w6o7d2zuwf4vwfmapq3uzwuz Un3kig De Usqp Cau

Css3でのドロップダウンメニュー作成サンプル10個 Css3系 Simple Open Share

2段階でアニメーションさせるスクロールエフェクト Oku Log

Cssアニメーションのサンプルを作ったので紹介 福岡のフリーランスwebデザイナーの趣味ブログ 福岡のフリーランスwebデザイナーの趣味ブログ
Q Tbn 3aand9gctxpuwjx5ayca7qlzzfheirfvnn0m Cg64bdpse 48 Usqp Cau

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ
コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

Cssアニメーションの参考に Css Animationギャラリーサイトなどいろいろ Weblifetimes

Svg Kenjisugimoto Com

Css3 Zoom Out サンプル 書き方 実例 タグ プロパティ セレクタ 1 Webref

テキストをcssやsvg等でアニメーションさせるやばいサンプル集 Phpspot開発日誌

Animate Cssの使い方まとめ サイトに手軽にアニメーションを実装 Css3ライブラリ Kodocode

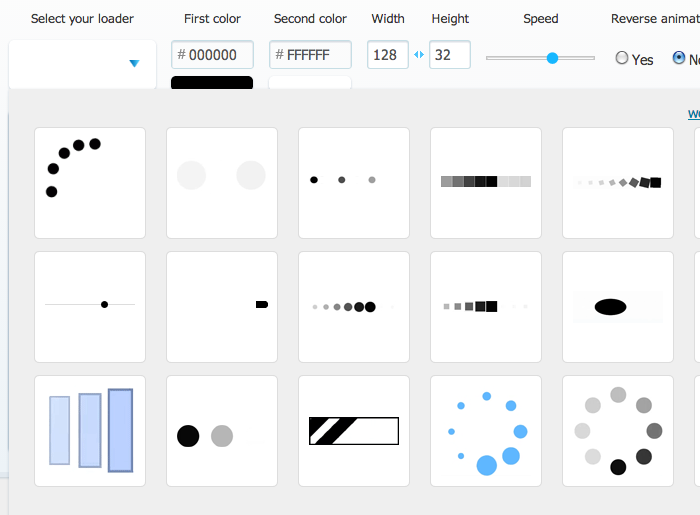
Css によるローディングアニメーションを簡単に生成できる Css Load Net Webデザインのtipsまとめサイト ウェブアンテナ

Cssアニメーションの使い方をサンプルで解説 キノコログ

Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld ボタン デザイン デザイン ウェブデザイン

Cssだけで実装できるボタンアニメーション マテリアルデザイン用

Css3 アニメーションの基礎 Keyframes Transform Ri Mode Rainbow

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ



